
News & Blog
Web制作やフリーランスに関する知見とか、
サロンの活動内容について書いています。

なぜHTMLだけなのか。拙著「武器になるHTML」の執筆を通して伝えたかったこと

ハンバーガーボタン 何で作ってる?僕なりの作り方を解説してみる。

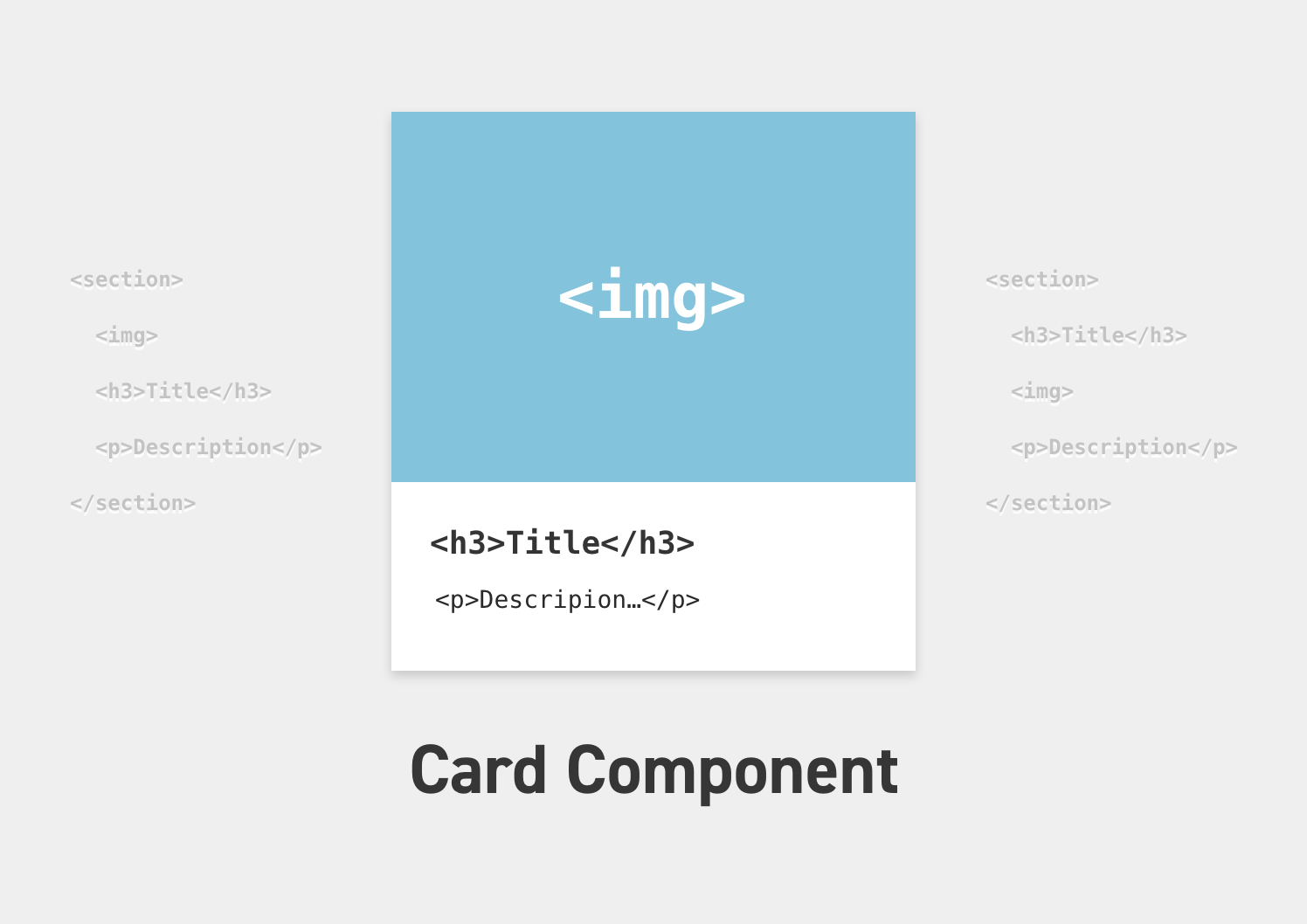
カード型コンポーネントの僕なりのHTMLとCSSを紹介

Visual Studio Code のLive Serverを使って実機(iPhoneなど)でプレビューする方法。(PHPなども可能)

独学でHTML+CSSの勉強をした人に気をつけて欲しい10のこと

Webサイトのfont-size・・・それでも僕は相対値。

未経験からいきなりフリーランスのWebデザイナーになった僕が、よく聞かれる10のことに答えてみる

独学で未経験からWebデザイナーになりたい方におすすめの勉強順

個人で稼ぎたい人に伝えたい!Webはとってもお得な習い事

オリジナルのフレキシブルCSSグリッドシステムを作ってみよう。

コーダーやマークアップエンジニアとして就職するためにやった方がいいこと

