なぜHTMLだけなのか。拙著「武器になるHTML」の執筆を通して伝えたかったこと

こんにちは。
いつも通りのパーマをかけたらトイプードルみたいになった、どうも柴田です。
さてさて、昨年の11月26日に技術評論社さんより「武器になるHTML」というHTMLだけに特化した初学者向けの書籍を出版させて頂きました。
この記事を読んで下さっている方の中にも、すでに本書をお持ちの方もいらっしゃるかもしれませんね。
ご購入頂きありがとうございます!
ひょっとしたら、もう読み終えられた方もいらっしゃるかもですね。
ということで、本書が発売されて半年近く経ちますが、今更ながら、この本をどういう想いで書いて、どんな方に読んで頂きたいのかについて書いてみたいと思います。
目次
- 初学者の方に向けたHTMLだけの424ページ
- 「とりあえずこう書いておきましょう」は、ありません
- 一人でも多くの人が利用できるWebサイトを構築するために
- 学校やスクールの先生が教科書としても使いやすいように
- 中級者になっても本棚に置いて恥ずかしくないように
- 嬉しいレビューも頂いています
- まとめ
初学者の方に向けたHTMLだけの424ページ。
一般的なWeb制作の入門書って、HTMLとCSSをセットで学習するようなスタイルの書籍が多いと思います。
でも、この本はCSSについてほぼ書いてないです。
「WebページにおけるCSSの役割」や、「これはHTMLじゃなくて、CSSでやりましょう!」ということぐらいしかCSSは登場しません。
ただ、最初から「HTMLだけの書籍を作ろう!」って依頼があったわけではありませんでした。
やはり、このジャンルの入門者向けの書籍は、HTMLとCSSをセットにして、1冊でいい感じのWebページが作れるように進んでいく内容の本が主流のため、本書も当初はHTMLとCSSをセットにする方向でご依頼がありました。
最終的にHTMLだけになった理由は色々とあるんですが、HTMLだけでも初学者の方に伝えたいことが多すぎるってのが大きいです。
僕は専門学校やShibajukuで講師もさせて頂いているのですが、普段僕が授業をする際は、HTMLとCSSを分けて授業を行っていて、それぞれの言語に対して時間をかけて深く深く解説していたりします。
その方がそれぞれの言語の基礎をきっちりと伝えることができますし、経験上、生徒さんのHTMLに対する理解度も高いことが多かったからです。
だから「もし僕がHTMLとCSSをセットにしたら1,000ページを超えるかもですが、いいですか?」というような話を編集の藤田さんとして、流石にそれだと入門書としては分厚すぎるので、だったら思い切ってHTMLだけにフォーカスしようということになりました。
技術評論社さんとしても思い切ったチャレンジだったと思います。
もちろんその分、この本だけでは見た目のきれいなWebページを作れないという欠点もあります。
なので、個人的には、まずはHTMLとCSSがセットになった入門書やProgateさんのような手軽に学べるオンライン学習サイトで、Webサイト制作を一通り経験をしてみて、「Web制作って楽しい!」、「もっと深く知りたい!」ってなったタイミングでこの本を手に取ってもらえたら、すごくパフォーマンスを発揮できる本になってるんじゃないかな?と思ってるんですよね。
そんな、あなたの最高の2冊目になれたら嬉しいです。
「とりあえずこう書いておきましょう」は、ありません。
先程、HTMLだけに絞った理由は、HTMLだけでも伝えたいことが多すぎるからと書きました。
具体的にどんなことを伝えたいのかっていうと、HTMLにはどんな要素があって、その要素はどんな時に使って、どんなルールで配置できて、どんな恩恵があるのかってのをちゃんと伝えたいっていうのがありました。
つまり、Webページに掲載する情報に対して、どの要素が適切で、どんな内容を指定するのがいいのかをちゃんと自分で考えてマークアップできるようになってもらいたいって思ったんですよね。
そのためには、ただ要素を紹介するだけじゃなく、HTMLのひとつひとつに向き合っていく内容にする必要があったんです。
Web制作の学習をしていると「とりあえずこれを書いておけばOK」というような説明に出会うことがあります。
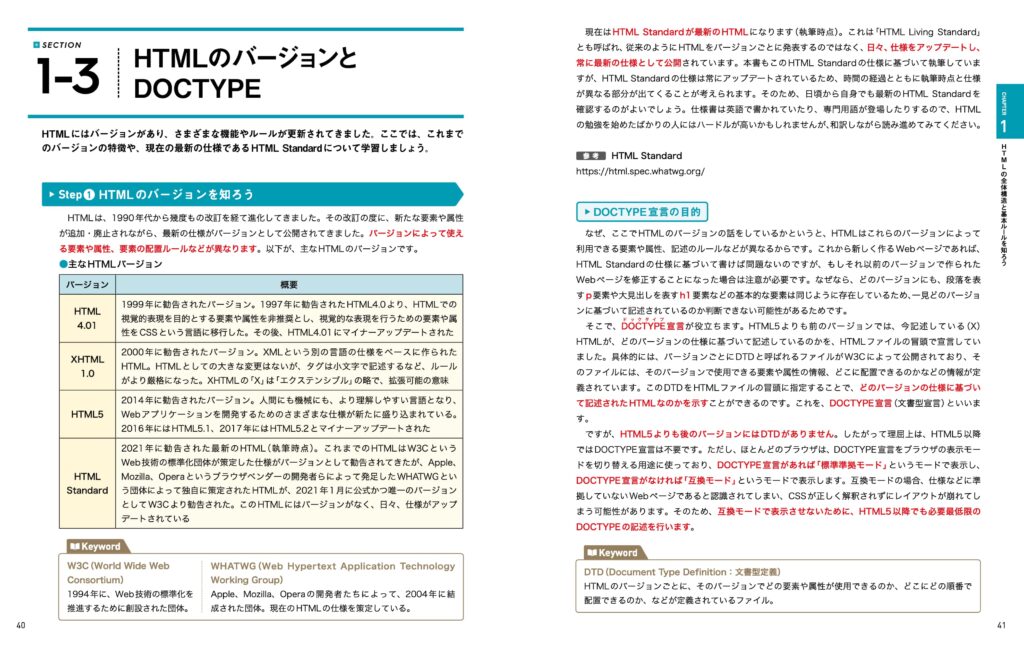
例えばHTMLの場合は DOCTYPEなどがそうかもですね。
<!DOCTYPE html>「とりあえず、HTMLファイルの冒頭にこれを書いておけばOK」というのを見かけたことがあるんじゃないでしょうか?
僕がWebの勉強を始めた頃も、そういう説明によく出会いました。
だけど僕はそういう説明を見ると「なぜこれが必要なんだ?」、「これを書いたらどうなるんだ?」ってことが気になって、先に進めなくなるタイプだったりします。
きっと、僕と同じようなタイプの方も結構いらっしゃると思うんですよね。
だから、自分が講師として何かを説明する際は、基本的に「こう書いておけばOK」という説明はせず、その記述はなぜ必要なのか、これを書けばどうなるのか、などをちゃんと解説することを心掛けていたりします。
ただ、DOCTYPEひとつにしてもそうですが、一言で説明できるものでもなかなかないんですよね。
DOCTYPEの必要性を解説しようと思ったら、DTDというものの存在だったり、HTMLのバージョンのことだったり、ブラウザのレンダリングモードの説明だったり、そこに関わる色んなものを解説しないと、今のDOCTYPEを記述している理由や必要性を説明できないんです。
ぶっちゃけ「こう書いておけばOK」って説明した方が楽だし、別にそれでエラーになるわけじゃないので、「それでいいやん」って言われれば確かにそうです。
でも、こういうことをちゃんと掘り下げて説明することで、ちゃんとした理解に繋がるため、基礎が身つき、応用ができるようになるし、何よりスッキリすると思うんですよね。
だから、この武器になるHTMLの中でも、「こう書いておけばOK」というような説明はせず、各要素や各属性の必要性や使い方を深く掘り下げて解説しています。

他にも、各要素の要素名や属性名などが、何という英単語の略なのかについても触れていたり、初登場時にはルビも振ってあるので、「この要素は何の略?」や「なんて読むの?」みたいな小さな疑問もなるべく解決できるようにしています。
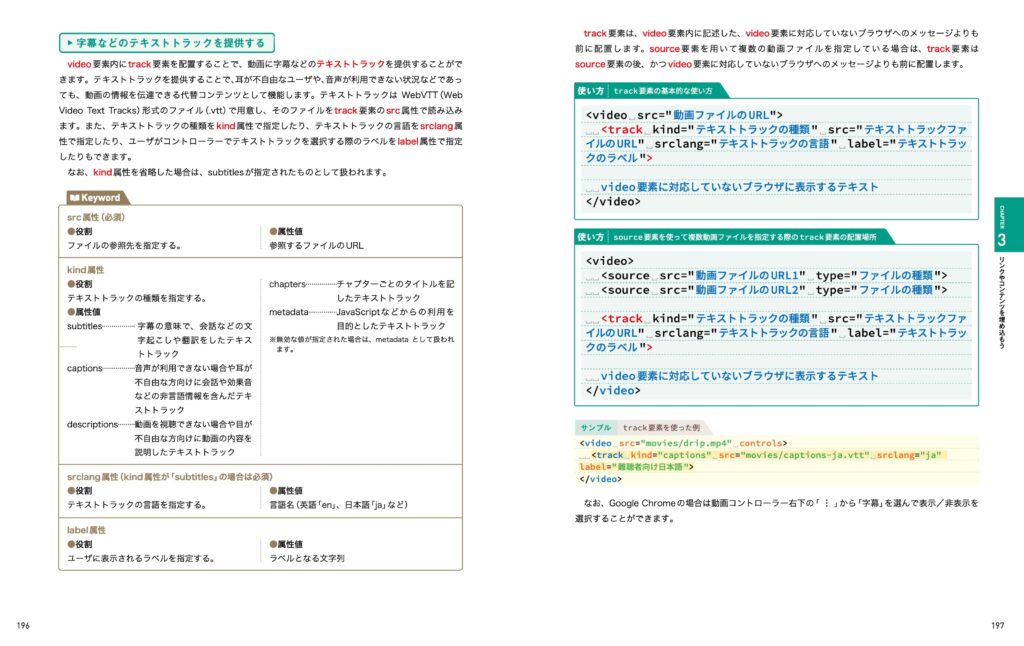
また、要素の説明では、その要素の意味や役割だけじゃなく、どういうところに使えて、どういう配置ルールなのか、どういう使い方はあまり良くないのか、スクリーンリーダーではどうなるのか、などについても各要素ごとにがっつり説明しています。

もし、すでにHTMLの勉強をどこかでされた方であっても、「あれってなんで必要なんだ?」や「この書き方はあってるのか?」って思うことがあれば、本書でその理由などを確認してもらうことで、自信を持ってHTMLをマークアップできるようになるかもしれません。

一人でも多くの人が利用できるWebサイトを構築するために。
Webの根幹はHTMLです。
そしてそのパワーは、他のメディアと比べても圧倒的にユニバーサル性が高いです。
Webページは目で情報を得ることができるのはもちろんですが、スクリーンリーダーを用いることで、耳や、指を使ってでもWebページ上の情報を得ることができるんです。

ですが、そのユニバーサル性も僕らのコードによって、ブラウザやスクリーンリーダーが持っている便利な機能を妨げてしまってる可能性があります。
その多くは高度なデザインを再現することばかりにフォーカスしてしまい、HTMLの順序がぐちゃぐちゃになってしまったり、適切な要素や属性を利用せず、CSSやJavaScriptで強引に見た目を調整したり、要素内に適切な内容を配置していないなどが考えられます。
例えば、よく見かけるハンバーガーボタンも、button要素を使わず、spanやdiv要素だけで作ってしまったりとかです。
button要素を使った方が良い理由は、以前に「ハンバーガーボタン何で作ってる?僕なりの作り方を解説してみる。」という記事で書いたので詳細は割愛しますが、適切な要素を使っていれば利用できたのに、僕たちのコードのせいで利用できなくなってしまったり、情報にアクセスできなくなってしまっている可能性があるんです。
そう言った裏側の部分にも配慮してコードを書くことで、一人でも多くのユーザーが利用できる、よりよいWebサイトになると思うんですよね。
その一人には、Google先生などの検索エンジンも含まれます。
マークアップ自体がSEOに多くの影響を与えるわけではないかもしれませんが、ユーザーに配慮したHTMLをきちんと書くことで、機械にとっても理解しやすい構造になり、結果的にクロールやインデックスがしやすいWebサイトになると思います。
実際にGoogle先生の「検索エンジン最適化(SEO)スターター ガイド」ページに書かれている内容の多くは、適切な要素を使ったり、適切な内容を配置しましょうということだったりします。
とわいえ、僕は別にGoogle先生に評価してもらうためにマークアップをしているわけではありません。
そもそもSEOに関しては、マークアップ以前に質の高いコンテンツを提供することのほうが遥かに重要だと思っています。
僕がマークアップで意識していることは、ユーザーにとって必要な情報を適切な要素や属性を用いてマークアップして、ブラウザやスクリーンリーダー、検索エンジンなどが、その要素の情報を使おうと思った時にいつでも使えるようにサポートしておくってことです。
そうやってマークアップすることで、必要な人に必要な支援をブラウザやスクリーンリーダーが行えるようになって、一人でも多くの人がそのWebページを利用できるようになるんだと思います。
結果、そのマークアップがユーザーにとっても、クライアントさんにとっても満足するポイントのひとつになると思うんですよね。
そういった配慮がアクセシビリティだったりするのですが、アクセシビリティを意識してマークアップすることで、結果としてGoogle先生の「検索エンジン最適化(SEO)スターター ガイド」ページに書かれている多くの内容をも対策していることにもなってたりします。
本書の中では「アクセシビリティ」という言葉自体はそれほど多用していませんが、実際にアクセシビリティに関する内容が多々登場します。

また、本書はHTMLだけの書籍のため、CSSやJavaScriptが絡んでくるアクセシビリティの内容はカバーできておりませんし、HTMLに関しても、WAI-ARIAの内容はカバーできていなかったりします。
それらのアクセシビリティに関する内容を深く知りたい場合は、「Webアプリケーションアクセシビリティ」という書籍を参考にすると良いと思います。
学校やスクールの先生が教科書としても使いやすいように。
先ほども書きましたが、僕は専門学校で非常勤講師をしたりShibajukuの中で授業をしたりもしています。
その経験から、僕なりに「こういう教科書があれば学校やスクールなどで授業がしやすいんじゃないかなぁ」という視点も意識して本書を執筆しました。
やはり、こういう勉強ってただ教科書を読むだけや、ただ教科書に書かれたコードを写すだけじゃなく、自分で考えて自分でコードを書いてみるというアウトプットを行うことがとても大切だと思うんです。
そこで、授業の中で講師がしっかりと知識を伝える説明パートと、生徒さんが自ら考えて取り組む演習パートに分けれるようにし、各要素ごとに生徒さんの理解度をチェックしつつ、生徒さん自身も自走しやすいような工夫を取り入れました。
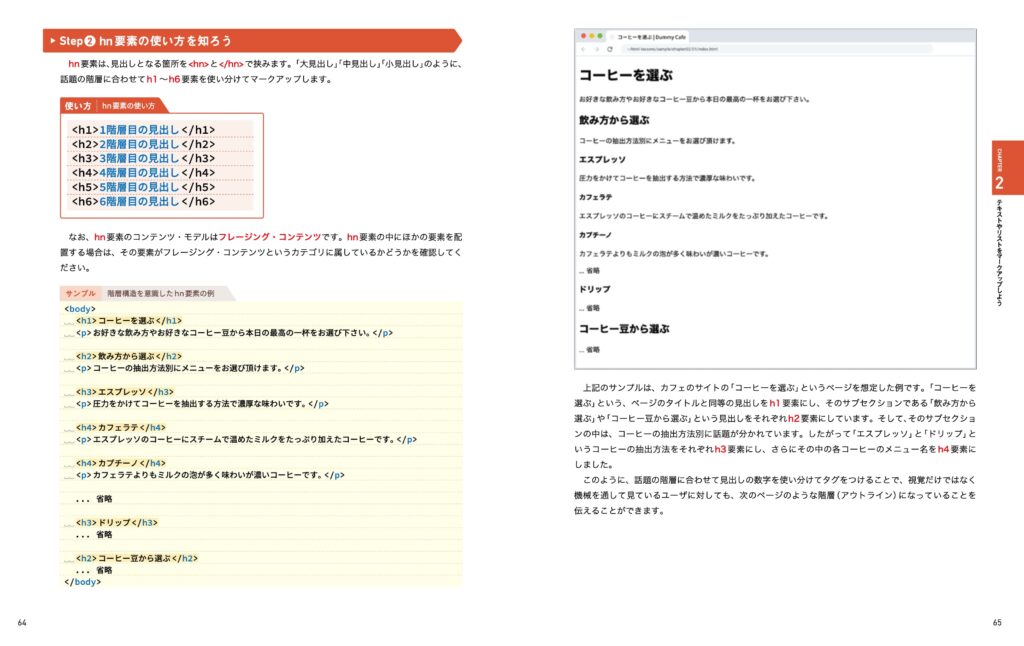
具体的には、本書の各要素の解説は、基本的に3ステップで構成しています。
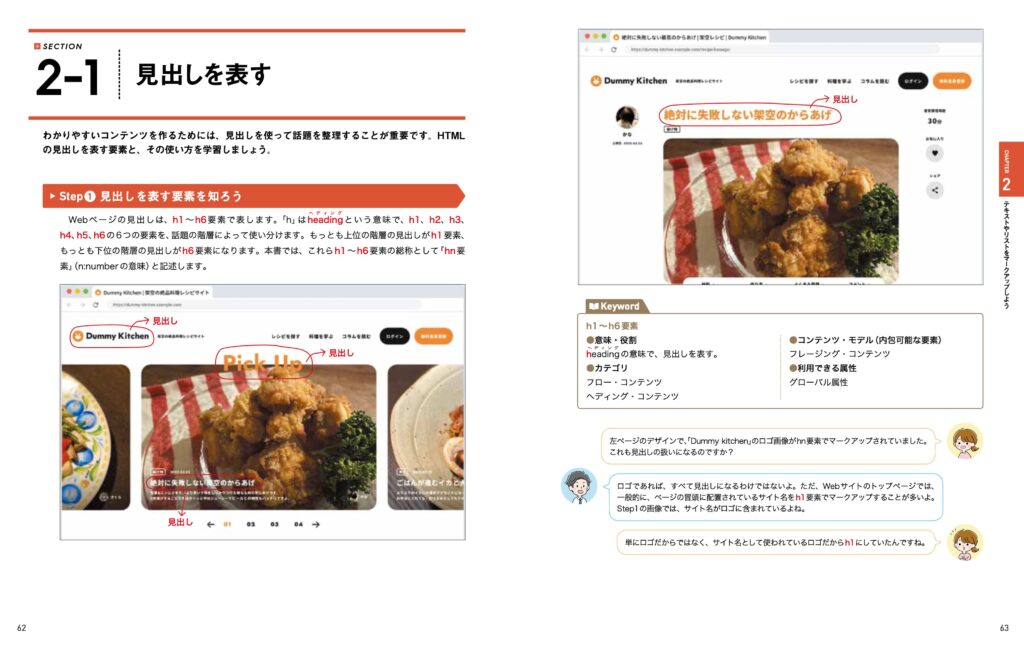
ステップ1では、今から学習する要素は何なのか、どういうところで使われているのかという概要を説明しています。
ここではサンプルとして、架空の料理レシピサイトを例に出して、その要素が使われている箇所を表しています。
ちなみに、その架空の料理レシピサイトに登場する料理の写真は、編集の藤田さんに実際に作ってもらって撮影して頂いた写真なんですよ。

そして、ステップ2で、その要素や固有属性の使い方と、そのサンプルコードを紹介しています。

このステップ1とステップ2が説明パートになります。
注意点や初学者の方が詰まりやすいポイントなんかも会話形式で紹介しているので、授業の中では、先生の画面をプロジェクターなどに映して、生徒さんとワイワイしながら詰まりやすいポイントを再現したり、スクリーンリーダーではどうなるのかを提示することで、より授業の内容が濃くなると思います。
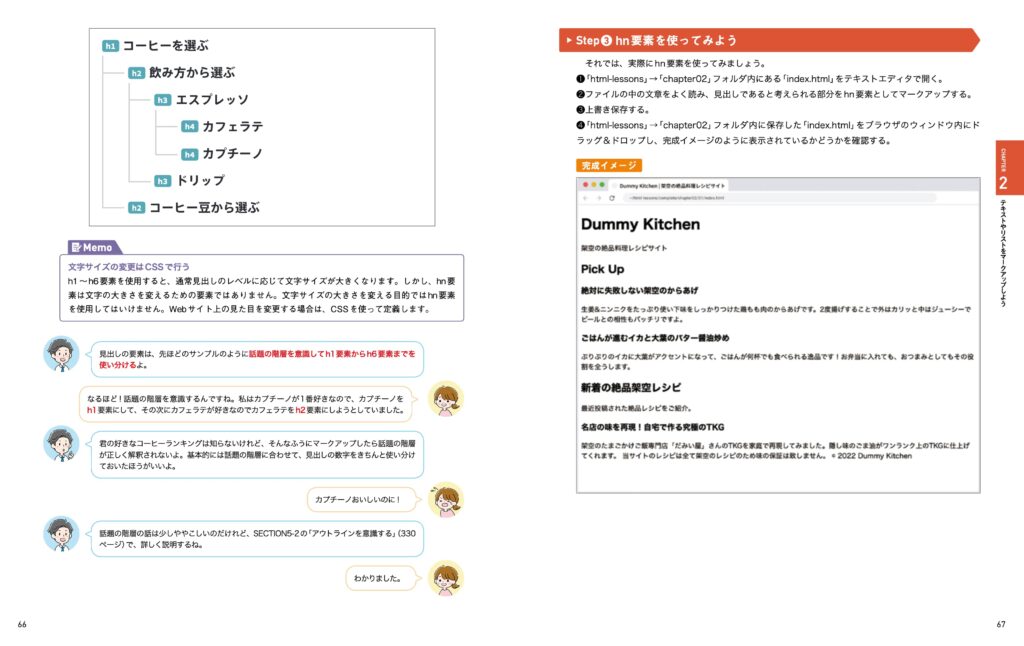
そしてこれらを踏まえて、ステップ3の演習パートに入ります。
演習問題は、ステップ1とステップ2で学習したことをマークアップするプチ問題形式になっているので、手軽にその要素の理解度をチェックすることができると思います。

解答例も用意しているのですが、できるだけ問題文と同じページに解答のコードが入らないようにもして頂いているので「解答例を見ないで取り組んでね」なんて言いながら授業の中に取り入れてもらえたらと思います。
本当は解答例は載せない方向で行こうかなと思ってたんですが「さすがに・・・」ということで、掲載しましたw
コードの表記もテキストエディターのように要素名や属性、属性値の色を分けてもらったり、半角スペースの記号を入れてもらったり、行番号を付けてもらったり、コードを追加する部分には背景をつけてもらったりと、初学者の方でもコードを見やすく、記述間違いが起きにくい工夫をして頂きました。
このコードの表記に関しては、めっちゃくちゃこだわりましたね。

このように、概要、使い方、サンプル、注意点など、各要素のことをしっかりと学習した上で、その要素の演習を行うので、講師としても「説明する」、「やってもらう」、「評価する」という流れで授業が進めやすくなります。
この流れができれば、授業を休んでしまった生徒さんも、抜けしまった部分を自分で学習しやすいんじゃないかなと思います。
また、各要素ごとで授業を区切りやすい構成なので、授業のカリキュラムも組みやすいんじゃないかな?と思います。
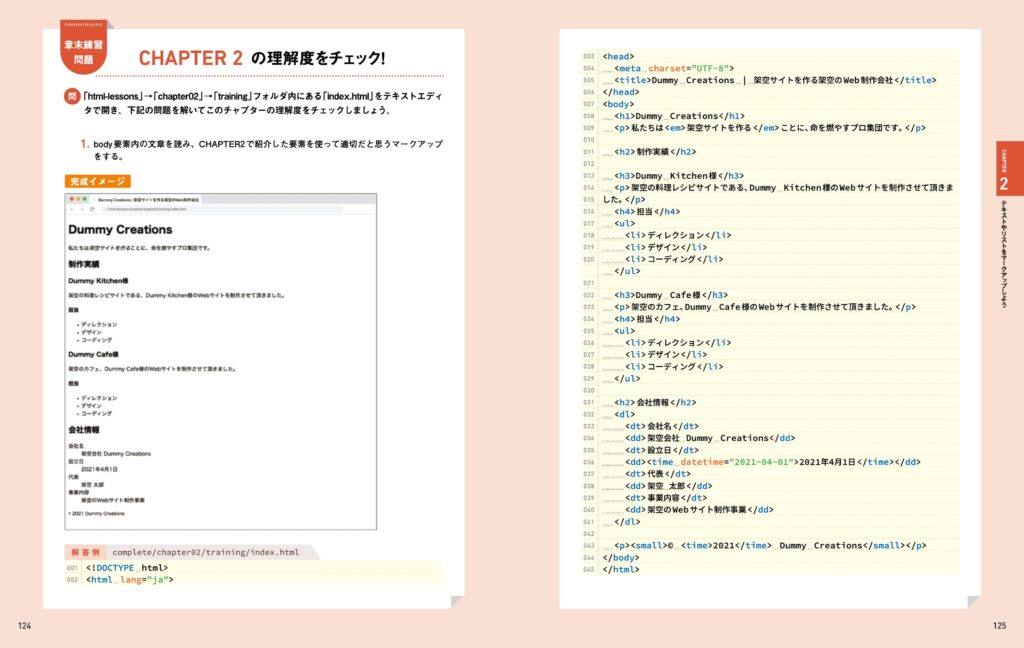
各章末には、その章全体で紹介した要素を使って取り組む「章末問題」も用意しているので、段階的に生徒さんの理解度もチェックできますよ。

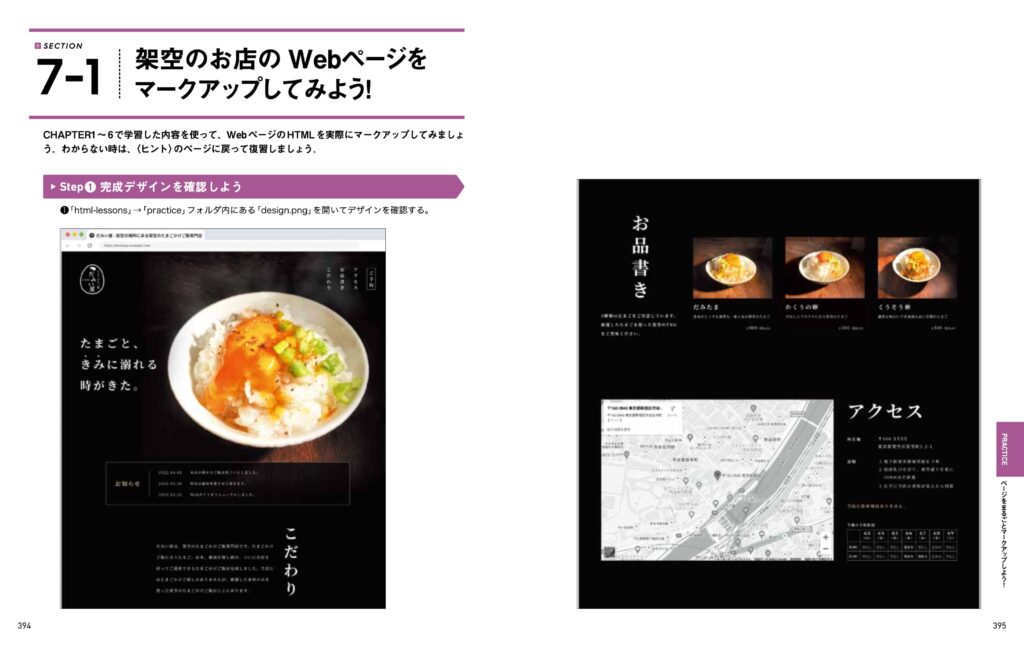
さらに「PRACTICE」の章では、本書で紹介した要素を活用して、ページを0からマークアップする練習問題もありますので、HTMLという科目の評価課題としてこちらを活用することもできるかと思います。
テーマは架空の卵かけご飯専門店で、デザインカンプを見て、HTMLを考えてもらうような演習になっています。

本書ではCSSはやりませんが、学校やスクールではCSSの授業の際に、ここでやったHTMLをデザインカンプ通りにCSSを設定するといいかもですね。
ちなみに、この卵かけご飯の写真も編集の藤田さんに実際に作ってもらい撮影して頂きました。
と、まぁこんな感じで学校やスクールの授業にも取り入れやすいように工夫をしましたので、本書を教科書として授業で活用してもらえましたらと思います。
中級者になっても本棚に置いて恥ずかしくないように。
ここまで書かせてもらったように、この「武器になるHTML」は主に初学者向けのHTML本になります。
ですが、個人的には中級者になっても、活用することができる本だと思っています。
各要素ごとに要素のカテゴリーやコンテンツ・モデル、主な固有属性を紹介したり、付録としてグローバル属性の一覧なども掲載していますし、索引も要素名や属性名ごとに探せるようにしているので、辞書的としても使えるんじゃないかと思います。

だからこそ、自分が中級者になって、本棚にこの本があっても恥ずかしくないように、本のタイトルには「入門書」を思わせるワードを入れてなかったり、カバーデザインも入門書っぽくないデザインでお願いしました。
ずっとあなたの本棚に置いておいてもらえたら嬉しいです。
嬉しいレビューも頂いています。
ありがたいことに、本書に関するありがたいレビューをたくさん頂いております。
ブログやnote
YouTube
まとめ
という感じで、色んなことを考えて書いていたら気がつけばHTMLだけで400ページを超えていました。
これでも編集さんにだいぶ削ってもらって、なんとか424ページに収まった感じです。
僕なりに初学者の方に知ってもらいたいことや、講師をしている経験から色んなこだわりを詰め込んでこの「武器になるHTML」を執筆させて頂きました。
執筆を始めてから発売まで1年ほど掛かりましたが、執筆中は毎日のようにHTML Standardの仕様書とにらめっこをして、「あーでもない」、「こーでもない」なんて言いながら書いてました。
全然笑えなかったですw
HTMLと向き合いすぎて、HTMLがゲシュタルト崩壊していました。
入稿直前の2022年の7月にセクショニング・コンテンツによるアウトラインの生成が仕様から消えた時は、泣きそうになりました。
是非、この「武器になるHTML」を読んで頂き、Webサイトをコーディングする際のひとつの武器にしてもらえたら嬉しいです!
最悪、この太さの本なので、いざという時の護身用としての物理的な武器にはなるかもです。
感想も頂けましたら幸いです。
最後になりましたが、本書を書くにあたってたくさんの方にご協力を頂きました。
無茶なスケジュールにも関わらずレビュワーを引き受けてくださった 伊原力也さん、素敵なコーヒーの写真や動画を提供してくださったPriusさん、この本にピッタリなキャラクターイラストを描いてくださったみこまさん、そして、僕の雑な文章から僕の意図を汲み取り丁寧に編集してくださった藤田さん、そしてShibajukuのサロンメンバーのみなさん、改めてまして、本当にありがとうございました!
次は、「武器になるCSS」か?
では。






