独学でHTML+CSSの勉強をした人に気をつけて欲しい10のこと

どうも、最近は抱っこ紐しながらコーディングする術を覚えました。
どうも、しばおです。
HTMLやCSSが独学しやすい時代になってきましたね。
そこで、今回は独学HTMLやCSSを勉強した方が、実際にコーディングする時に気を付けてほしいことや、独学では抜けやすいことをまとめてみました。
HTML編
HTMLは、アクセシビリティを意識してマークアップすることが大切だと僕は思ってます。
文章に対して適切なタグを付ける
HTMLは目の見える人のことだけを考えて書いたらだめですよ。
目の見えない方は音声読み上げソフトを使ってWebページの文章を耳で聞いてます。
だからこそ、音声読み上げソフトのような機械でも、その文章にどんな意味や役割があるのかを理解させるために「タグ」をマークアップします。
そして、そのタグは、約100個くらい存在します。
その中から文章に対して最適なタグを探してマークアップすることが大切です。
きちんとマークアップされたサイトは、人間にも機械にも優しいサイトになります。
タグの配置ルールを守る
HTMLのタグはどこに配置しても良いわけじゃありません。
ちゃんと配置ルールがあるのです。
で、その配置ルールを破ってもエラーがでるわけじゃありません。
だからこそ、開発者がきちんと配置ルールを理解して、タグを配置する必要があります。
で、その配置ルールを「コンテンツ・モデル」と言います。
このコンテンツ・モデルに関しては、僕が運営しているサイトでも見てやってくださいw
ちゃんとアウトライン構造を作る
HTML5からは、話題の範囲をマークアップするセクショニング・コンテンツの要素が追加されました。
これらの要素と見出しの要素(h1要素 ~ h6要素)で話題を適切にマークアップすることで、話題の階層構造が正しく理解できます。
その階層構造のことを「アウトライン」と言います。
コーディングが完成したら、HTML5 Outliner などで正しいアウトライン構造になっているかチェックしましょう。
文書は見た目の順じゃなく、上から読んでもちゃんと伝わる順番に書く
HTMLをデザインに合わせて書くのではなく、上からHTMLを読んで内容が理解できる順番で書きましょう。
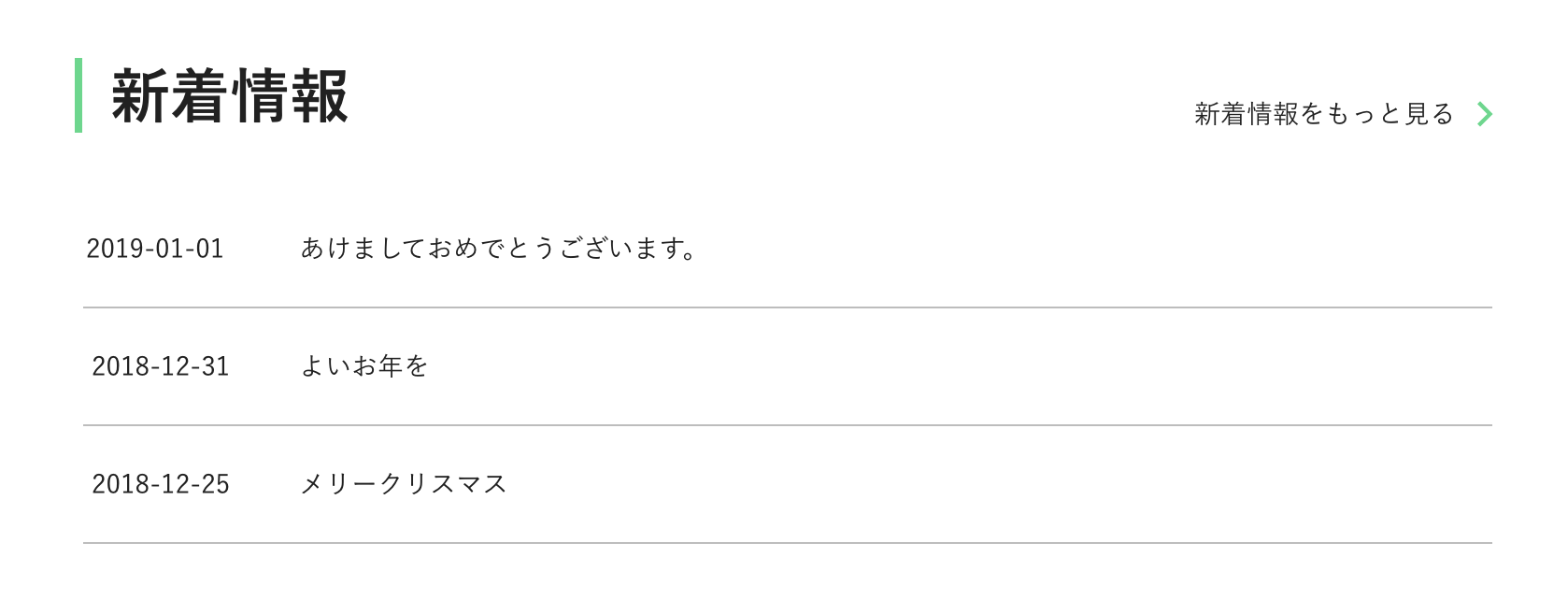
例えば以下のようなデザインがあったとき、

See the Pen news by Hiroshiva (@hiro_shiva) on CodePen.36915
このようにマークアップする方をよく見ます。
ただし、「新着情報をもっと見る」の位置はここでいいでしょうか?
確かにデザインを見るとこの順番でいいように見えます。
でもHTMLを上から読んだら、「新着情報」という見出しを読んだ後、まだどの新着情報も見てないのに「もっと見る」って言われるんですw
「まだ見てへんわー」
って言われそうですよね?
なので、「新着情報をもっと見る」はその用語説明リストが終わったあとの方が自然です。
デザイン的に、その位置に持っていきたかったら、それはCSSで持って行ってください。
CSS編
CSSは様々な閲覧環境でもユーザービリティの伴ったスタイルを設定することが重要です
現在使われているどのブラウザでもレイアウトが崩れてないかを確認
Webはブラウザによってレイアウトが崩れる可能性があります。
現在、使われてるブラウザでレイアウトが崩れてないかを確認しましょう。
基本的に以下のブラウザでは確認しておいたほうがいいです。
- Microsoft Edge
- Internet Explorer
- Google Chrome
- Firefox
- Safari
- Opera
- Androidブラウザ
また、ユーザーがみんな最新バージョンのブラウザを使ってるわけではありません。
古いブラウザを使っている人にも、情報伝達が問題ないように、最低限レイアウトはちゃんとなるようにCSSを書きましょう。
CSS3などの新しい技術は古いInternet Explorerなどでは動作しません。
そのため、新しい技術を使うときには、古いブラウザでもレイアウトが崩れたりしないかなど、情報伝達に問題ないかを確認してから使用するようにしましょう。
ブラウザの文字サイズ変更機能を妨げてないかを確認
ブラウザには文字サイズを変更できる機能がついています。
画面全体のズームではなく、文字サイズだけを変更できる機能です。
これは弱視のユーザーなどにとっては非常に便利な機能です。
でも、僕たちがCSSで文字サイズを指定するときに、「px」などの絶対値を使ってしまうと、ブラウザの文字サイズ変更機能で文字サイズが変わらなくなります。
文字サイズがちゃんと可変するようにするには、「rem」や「em」などの文字サイズをベースとした相対値で指定することで、その機能を妨げないようにできます。
せっかくブラウザにそういう機能があるのに、「使えない」では、ユーザーにストレス与えてしまうかもしれないのです。
詳細度が高いセレクタばっかり使ってないか確認
CSSはプロパティや値を覚えることももちろん難しいのですが、最終的にはセレクターが一番難しくなってきます。
例えばIDセレクタを多用すると、そのスタイルを上書きするには、さらに強い詳細度のセレクタが必要になります。
詳細度が上がれば上がるほど、スタイルの上書きが困難になります。
可能であれば、IDセレクタや子孫セレクタの利用は最低限に控え、詳細度が無駄に上がらないように工夫してCSSを書きましょう。
半年後に見てもわかりやすいCSSかを確認
クラス名やID名は、わかりやすい名前になっていますか?
あまり適当な名前にしていると、後日そのCSSを見たときに、クラス名やID名からはどんな装飾かがイメージ出来ません。
また、すでに使わなくなったスタイルをCSSファイルに放置してある場合も後で混乱します。
いざ、後日編集しなければいけない時に、既存のスタイルを編集しようとしても、
- どのセレクターを編集すればいいかわからない
- 手を加えれば大部分に影響が出るかも知れない
ということになります。
結局怖くなって、新しいセレクターを作って、どんどん無駄なセレクターが出来上がっていくのです。
そうなれば、CSSファイルがどんどんカオスになるので、クラス名やID名は慎重に考えて命名しましょう。
基礎知識編
アクセシビリティに関するガイドラインや規格
アクセシビリティとは、「近づきやすさ」などと訳されます。
つまりWebアクセシビリティとは、誰もが利用できるように配慮することです。
そして、そのWebアクセシビリティには、きちんとガイドラインや規格があります。
- WCAG(Web Content Accessibility Guidelines)
- W3C(World Wide Web Consortium)のアクセシビリティ関連の活動を行うWAI(Web Accessibility Initiative)によって策定ガイドライン。
2012年にISO/IECによって国際規格にもなりました。2018年6月にはWCAG 2.1が勧告されました。 - JIS X 8341-3:2016
- 正式名称は「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」で、高齢者や障害のある人を含む全てのユーザーがWebサイトを利用することができることを目的とした規格。
2016年3月に、W3Cが勧告した「WCAG 2.0」が国際規格になったことを受け改定されました。
これらには、障害の有無に関係なく、誰もがWebコンテンツを利用できるように開発者が意識しなければいけないことが書かれています。
例えば、
- 画像などの非テキストコンテンツには代替えテキストを提供する
- 文字サイズは支援技術無しでもサイズ変更ができるようにする
- コンテンツの順番は機械でも解釈可能にする
- 現在及び将来のブラウザでも互換性を確保するため、正しい配置ルールでマークアップする
などです。
僕たちWeb開発者は、こういったガイドラインや規格にできる限り準拠したWebページをつくる必要があるので、これらを意識したコーディングを行いましょう。
ユーザビリティに関するガイドラインや規格
ユーザビリティは、「使いやすさ」や「使い勝手」のことです。
で、Webユーザビリティとは、Webサイトの使いやすさのことになります。
このユーザービリティにも国際規格があります。
- ISO 9241-11
-
特定の利用状況において、特定のユーザによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザの満足度の度合い。
例えば
- リンクが通常のテキストに見えるような装飾を行わない
- Webサイトに適した文章にする
- ユーザーの閲覧環境(OS、ブラウザ、ディスプレイ)の違いを意識する
- ページの表示速度を最適化する
などを意識してサイトを制作することです。
こういった規格に準拠してWebページを作成することで、Webサイトのコンバージョンが向上する可能性があります。
まとめ
独学でHTMLやCSSを勉強すると「アクセシビリティ」や「ユーザービリティ」を意識せずコーディングしてしまう可能性があります。
これからは、Webの根幹となる部分なので、しっかりと意識してコーディングしましょう。
まぁ、不安だったら誰かに添削してもらうのが一番いいですね。
うちのサロンでもこの辺はかなり口うるさく添削してます。
では