2023年時点で僕のVSCode(Visual Studio Code)に入ってるプラグインや設定を紹介します

こんにちは、実は久しぶりの投稿の、どうもしばおです。
さて、僕(フロントエンドよりのWebデザイナー)は普段からメインのテキストエディターにVSCodeを使っているのですが、今日は僕のVSCodeに入っている、プラグインや設定を公開したいと思います。
(2023年7月3日更新)
僕のオンラインサロンでも、VSCodeを結構使ってて、サロンメンバーには、僕が使ってるおすすめのプラグインや、僕なりの最強設定を共有しています。
そもそも、VSCode(Visual Studio Code)って?
VSCode(Visual Studio Code)はMicrosoft社が開発したオープンソースのテキストエディタです。
最近様々な高機能テキストエディタが登場していますが、その中でもこのVS Codeはかなり便利な機能がデフォルトで付いていて、かつ軽量なので、インストールするだけでも結構使えます。
そこに、プラグインを入れることで更に便利になるんですよね、
なので、今回は僕がで使っているおすすめのプラグインを紹介したいと思います。
プラグイン(拡張機能)
僕はあまりたくさんのプラグインを入れたくない派かのですが、それでもいくつか便利なプラグインを入れています。
Japanese Language Pack for Visual Studio Code
VSCodeって昔は最初から日本語に対応されてたのですが、最近ではこのプラグインを入れないと日本語化されません。
なので、日本語で使いたーい!ってかたは必須のプラグインなのではないでしょうか。
Japanese Language Pack for Visual Studio Codeのページ
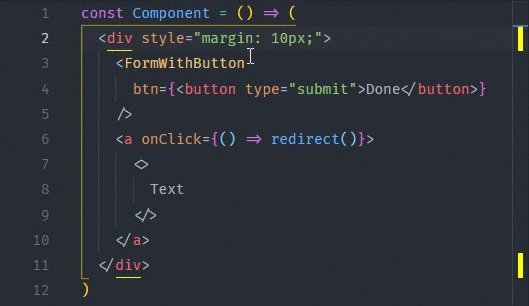
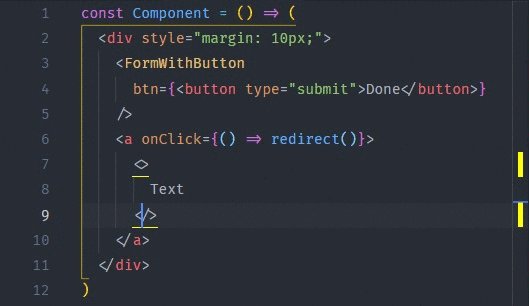
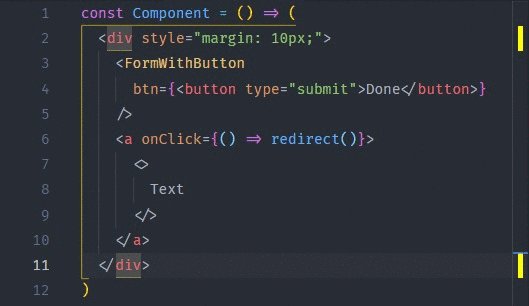
Auto Rename Tag
これは、HTMLの編集時に、開始タグを変更したら、自動で終了タグも編集してくれるプラグインです。
開始タグを変更すると同時に、終了タグを変更してくれるので、変更忘れなどが防げていいですね。

Autoprefixer
CSSでまだ勧告されてないプロパティなどを先行実装する際に、ベンダープレフィックスというものをつけたりしますよね?
これは、そんなベンダープレフィックスを必要に応じて、自動で付けてくれるプラグインです。
Gulpなどのタスクランナーでもよく使われているものなんですが、それのVSCodeのプラグイン版ですね。
ファイル保存時に自動でAutoprefixerを実行して、ベンダープレフィックスをつけるようにも設定できますが、僕は手動でAutoprefixerを実行するようにしています。
具体的にはショートカットキーは割り当ててますが、コマンドパレット(⌘Win:Ctrl + Shift + P)から、「Autoprefixer CSS」を実行してます。

ちなみに僕は、settings.jsonに以下のような設定をしていて、比較的古いブラウザにも対応するようにしています。(2020年7月3日に仕様変更に基づき記述方法を変更しました)
僕の設定
"autoprefixer.options": {
"overrideBrowserslist": ["> 0.5%", "last 2 versions", "Firefox ESR", "not dead"],
"grid": "autoplace"
},CSS Peek
HTMLのソースコード上に、その要素に当てられているスタイル(CSS)を表示してくれるプラグインです。
これを使うことで、HTML上からスタイルを参照する際に、いちいちCSSファイルを開いて該当するセレクターを探す手間が省けます。

Prettier – Code formatter
「Prettier」は定番のコードフォーマッターですね。
普段は「npm」でインストールした「Prettier」を使ってコードをフォーマット(綺麗に)してるんですが、「CSSComb」の開発停止に伴いVSCodeのプラグイン版をインストールしてみました。
VSCodeの "editor.formatOnSave" の設定にも対応してるので、保存時に自動的にコードを綺麗にしてくれるのが便利ですね。
また、デフォルトのフォーマッターを「Prettier」に設定しておけば他のフォーマッターより優先して利用されます。
僕の設定
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",対応言語も多くて、HTMLやCSS、JavaScriptなどさまざまな言語に対応しているので、コードのフォーマットにはこの「Prettier」ひとつあれば結構いい感じです。
しかも、ただコードを綺麗にしてれるだけじゃなく、例えばCSSの行末に「;」を記述忘れしていた時とかは、「わ!セミコロン忘れてはるやん!も〜しゃーないなー」って言って自動でつけてくれたりもします。
フォーマットのルールはいろんな方法で設定できます。
VSCodeの設定ファイルでも設定は可能ですが、定番は開発してるコードのルートディレクトリに「.prettierrc.json」などの設定ファイルを配置して設定するのが一般的ですかね。
ただ、「Prettier」だけではコードフォーマットのルールがちょっと物足りないので、下記の「stylelint」と組み合わせるといい感じです。
stylelint
「stylelint」はCSSのルールをチェックしてくれる拡張機能です。(類似のものが多いですが、公式のものがおすすめです。)
これも普段は「npm」でインストールして使ってるのですが、CSSがコーディングルールに沿っているかをチェックしてくれて、ルールを逸脱している箇所をエラーとして表示してくるプラグインになります。

ただ、これは正直「npm」を利用できる方はそっちで利用するほうがおすすめかもしれません。
ルールの設定を継承したり「stylelint」の拡張機能を利用するのには「npm」のほうが楽です。
基本的なCSSのルールチェックは拡張機能だけでも十分できるので、単純にCSSのコーディングルールに沿ってコーディングしたい場合は拡張機能のみでもいい感じにできます。
CSSのルールはめちゃくちゃ細かく設定ができます。
「値が0の時単位は不要」とか「フォントは必ずダブルクォーテーションで囲わなきゃダメ」「!importatを使っちゃだめ」とか色々できます。
また、簡易的な間違いは自動的に修正するようにもできます。
便利でしょ?
保存時に自動で stylelint を実行するようにしてればとても便利です。
あ、デフォルトのバリデーターをオフにしておかないと、2重でチェックされることもあるので、デフォルトのバリデーターをオフにするのもおすすめです。
僕の設定
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true,
},
"css.validate": false,
"less.validate": false,
"scss.validate": false,これで、チームで開発する時に、みんなでルールを統一しながらコーディングできますね。
ルールの設定は「Pretter」同様、開発してるルートディレクトリに「.stylelintrc.json」などの設定ファイルを配置して設定するのが一般的ですかね。
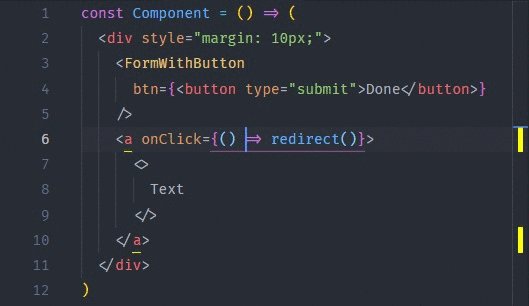
Highlight Matching Tag
Highlight Matchingは、HTMLの開始タグと対応する終了タグをわかりやすく表示してくれるプラグインです。
HTMLは終了タグが離れた位置にあるとき、どの開始タグに対応したタグなのかがわかりにくくなります。
とくに<div> タグなんかは、</div>地獄になります。
こんな時でもこのプラグインを活用すると、対応するタグをわかりやすく表示してくれるので、ありがたいですね。

Markuplint(2023年7月3日追加)
HTMLの構文やアクセシビリティ、ルールを逸脱していないかをチェックしてくれるプラグインです。
これも普段は「npm」でインストールして使わせて頂いているのですが、拡張機能だけでもHTMLの構文が間違っていたり、ルールを逸脱している箇所に波線を引いてくれるので、初学者の方でもミスに気づきやすいです。
波線の上にカーソルを合わせるを、何が間違ってるのかや、どのルールから逸脱しているのかを教えてくれます。
ただ、これでエラーが無かったからといって、そのコンテンツに対して、使ってる要素が適切かどうかは別の話なので、要素の妥当性などは自分でチェックしましょう。
ルートディレクトリに「.markuplintrc」などの設定ファイルを配置して設定することで、細かなルールの設定などができます。
IntelliSense for CSS class names in HTML
これはCSSのクラス名を 補完してくれるプラグインです。
予めCSSファイルにclassを作っておけば、HTMLを記述しているときに、class名を保管しくれて非常に便利です。

IntelliSense for CSS class names in HTML
Live Sass Compiler(2023年7月3日:作者が「Glenn Marks」さんの方に変更)
Sass を CSSに自動でコンパイルしてくれるVSCodeのプラグインです。

このプラグインをインストールすると、VSCodeの下部に「Watch Sass」というボタンが追加されるので、このボタンを押すだけで、SassファイルをWatchすることができます。
普段、Sassのコンパイルは、VSCodeのプラグインを使わず、viteなどの間初環境を使ってコンパイルすしているのですが、ちょっと手軽にSassファイルをコンパイルするときに、このプラグインを使っています。
VSCodeには、このLive Sass Compiler以外にもSassをコンパイルしてくれるプラグインがあるのですが、パーシャルファイルをコンパイルしてくれなかったりするんですよね。
その点このLive Sass Compilerは、パーシャルファイルのコンパイルも出来るので、非常に便利です。
Glenn MarksさんのLive Sass Compilerは、Dart Sassにも対応してくれているのでとってもありがたいです。
僕の設定
"liveSassCompile.settings.generateMap": true,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css"
}
],
"liveSassCompile.settings.autoprefix": ["> 0.5%", "last 2 versions", "Firefox ESR", "not dead"],Live Server
HTMLのリアルタイムプレビューを行えるプラグインです。
これをインストールすると、VSCodeの下部に「Go Live」ボタンが追加され、それをクリックすることで、ブラウザが起動し、HTMLやCSSを更新するとライブリロードしてくれます。

普段はViteなどの開発環境で開発しているので、ライブリロードもそちらでやっているのですが、サロンメンバーさんの課題をチェックする時など、手軽にライブリロードをしたい場合に重宝しています。
また僕は、Chromeで開いてほしいので、settings.jsonにChromeで開くように記述しています。
僕の設定
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.CustomBrowser": "chrome",また、Live Serverを使うとローカルサーバーが立ち上がるので、同じwifiネットワークに接続した iPhone などからプレビューを見ることも可能です。
やり方は、以下の記事にも書きましたので良かったらどうぞ。
PostCSS Intellisense and Highlighting(2023年7月3日追加)
これは、PostCSSを利用していない環境では不要かもしれませんが、僕は普段PostCSSを使ってCSSを書くことも多いです。そこで、PostCSS利用時でもCSSファイルのシンタックスハイライトや、インテリセンスを有効にしたいので、こちらのプラグインを利用しています。

僕の設定
"emmet.includeLanguages": {
"postcss": "css"
},
"postcss.validate": false,PostCSS Intellisense and Highlightingのページ
PHP Intelephense(2023年7月3日追加)
PHPを利用していない場合は不要かもしれませんが、PHPのインテリセンスやWordPressのテーマなどを開発している時に、PHPのフォーマットを行うために利用しています。
僕の設定
"[php]": {
"editor.defaultFormatter": "bmewburn.vscode-intelephense-client"
},settings.jsonに書いてる設定
さて、プラグインを沢山紹介してきましたが、ここからは設定に関することを紹介したいと思います。
結論から言えば、インストールしたばかりの、まっさらなVSCodeにでも、以下の設定をするだけで十分使えます。
{
"files.autoSave": "onWindowChange",
"files.autoGuessEncoding": true,
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"editor.fontSize": 16,
"editor.renderWhitespace": "all",
"editor.fontFamily": "'SourceHanCodeJP-Medium', 'Source Han Code JP', Consolas, 'Courier New', monospace",
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.tabSize": 2,
"editor.renderLineHighlight": "all",
"editor.renderControlCharacters": true,
"editor.cursorBlinking": "smooth",
"editor.smoothScrolling": true,
"editor.minimap.showSlider": "always",
"window.openFoldersInNewWindow": "on",
"window.title": "${activeEditorMedium}${separator}${rootName}",
"workbench.editor.labelFormat": "short",
"workbench.editor.tabSizing": "shrink",
"breadcrumbs.enabled": true,
"html.autoClosingTags": false,
"html.format.extraLiners": "",
"html.format.maxPreserveNewLines": 2,
"html.format.wrapLineLength": 0,
"html.format.unformatted": null,
"html.format.contentUnformatted": "pre, code, textarea, title, h1, h2, h3, h4, h5, h6, p",
"css.validate": false,
// "php.validate.executablePath": "C:/xampp/php/php.exe", // Windows(XAMPP)
// "php.validate.executablePath": "/usr/bin/php", // Mac(Intel製)
"git.ignoreMissingGitWarning": true,
"emmet.showSuggestionsAsSnippets": true,
"emmet.triggerExpansionOnTab": true,
"emmet.variables": {
"lang": "ja"
},
}
なので、とりあえず自分の環境じゃなくても、そこにVSCodeがあれば、この設定をするだけで僕はわりとハッピーです。
HTMLのフォーマットも設定さえすればデフォルトで十分できますし、EmmetやGitに関してもとくにプラグインなくても問題ないですね。
で、実際には上記のプラグインの設定も合わせて記述しているのですが、結構長いので、Githubにアップしてますので、よかったらご参考になさって下さい。
僕のGithubのVSCodeのsettings.jsonのリポジトリ
普段は下記のようなViteを使った俺俺開発環境でコーディング行っているので、ライブリロードやSassのコンパイルはそっちでやることが多いですが、こういうプラグインがあれば、ちょっと必要な時に手軽に使えていいですね。
さて、いかがでしたでしょうか?
すでに知ってるわって感じなのがほとんどだと思いますが、少しでも参考になればうれしいです。
うちのオンラインサロン「Shibajuku」でもVSCodeをガンガン使って、VSCodeを布教しまくってます。
では。