
News & Blog
カテゴリー: フロントエンド

なぜHTMLだけなのか。拙著「武器になるHTML」の執筆を通して伝えたかったこと

ハンバーガーボタン 何で作ってる?僕なりの作り方を解説してみる。

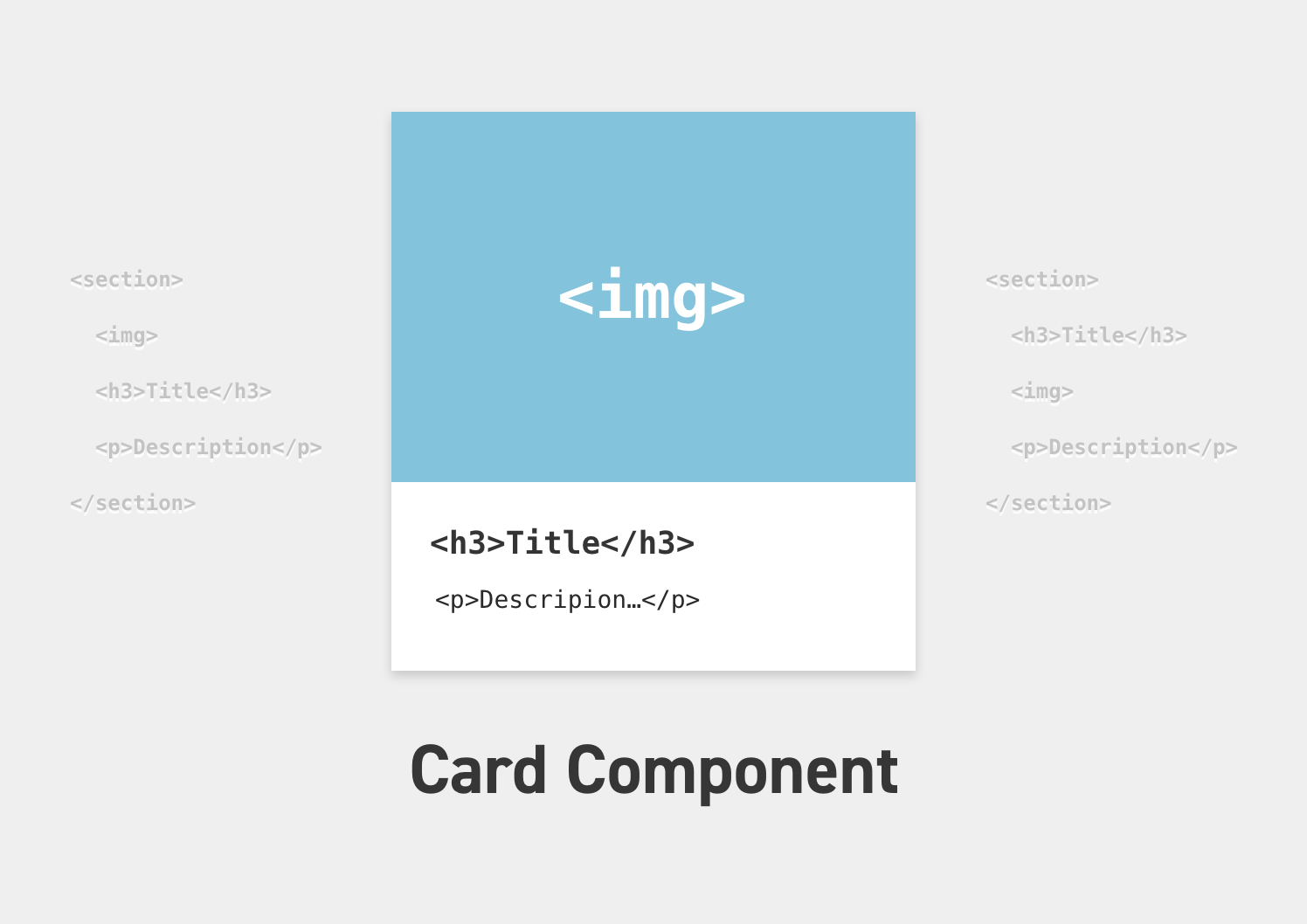
カード型コンポーネントの僕なりのHTMLとCSSを紹介

Visual Studio Code のLive Serverを使って実機(iPhoneなど)でプレビューする方法。(PHPなども可能)

独学でHTML+CSSの勉強をした人に気をつけて欲しい10のこと

Webサイトのfont-size・・・それでも僕は相対値。

コーダーやマークアップエンジニアとして就職するためにやった方がいいこと

オリジナルのフレキシブルCSSグリッドシステムを作ってみよう。

CSS Gridの列数をHTML側で自由に設定するレシピ

Shibajukuの魅力〜アクセシビリティ〜

アクセシビリティ を意識したら UX の向上や SEO 対策にもなるんだよ

