
News & Blog
カテゴリー: フロントエンド

なぜHTMLだけなのか。拙著「武器になるHTML」の執筆を通して伝えたかったこと

オリジナルのフレキシブルCSSグリッドシステムを作ってみよう。

Webサイトのfont-size・・・それでも僕は相対値。

Visual Studio Code のLive Serverを使って実機(iPhoneなど)でプレビューする方法。(PHPなども可能)

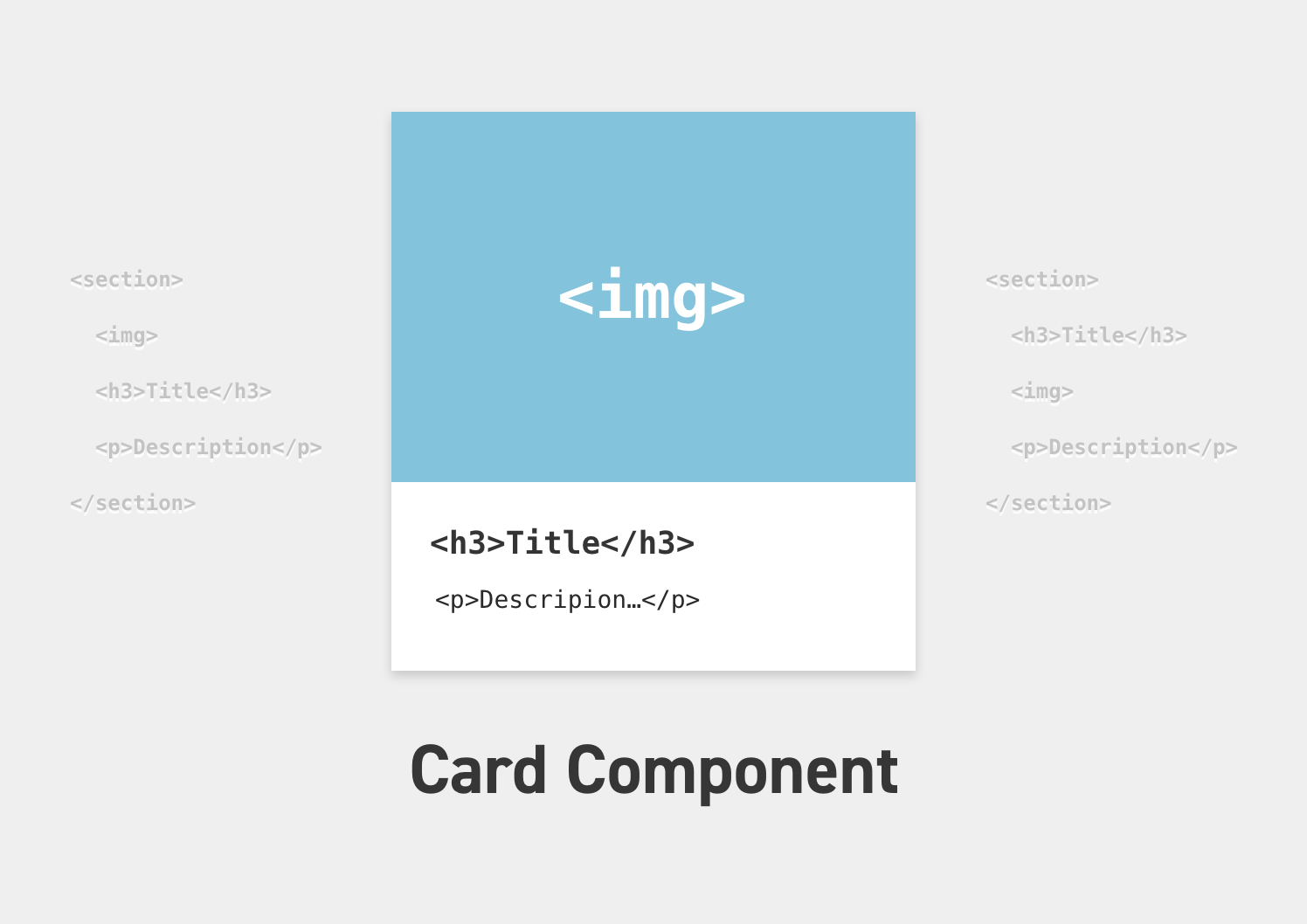
カード型コンポーネントの僕なりのHTMLとCSSを紹介

ハンバーガーボタン 何で作ってる?僕なりの作り方を解説してみる。

アクセシビリティ を意識したら UX の向上や SEO 対策にもなるんだよ

コーダーやマークアップエンジニアとして就職するためにやった方がいいこと

2023年時点で僕のVSCode(Visual Studio Code)に入ってるプラグインや設定を紹介します

Shibajukuの魅力〜アクセシビリティ〜

独学でHTML+CSSの勉強をした人に気をつけて欲しい10のこと

