News & Blog
Web制作やフリーランスに関する知見とか、
サロンの活動内容について書いています。

リモートワークでも寂しくない!Discordを使ったリモート作業環境

サロンメンバー達とブログ型で更新していくタグ事典サイトを作りました

「ニーズのありそうなコンテンツって何?」 初めて企画からWebサイトを作って気づいたこと

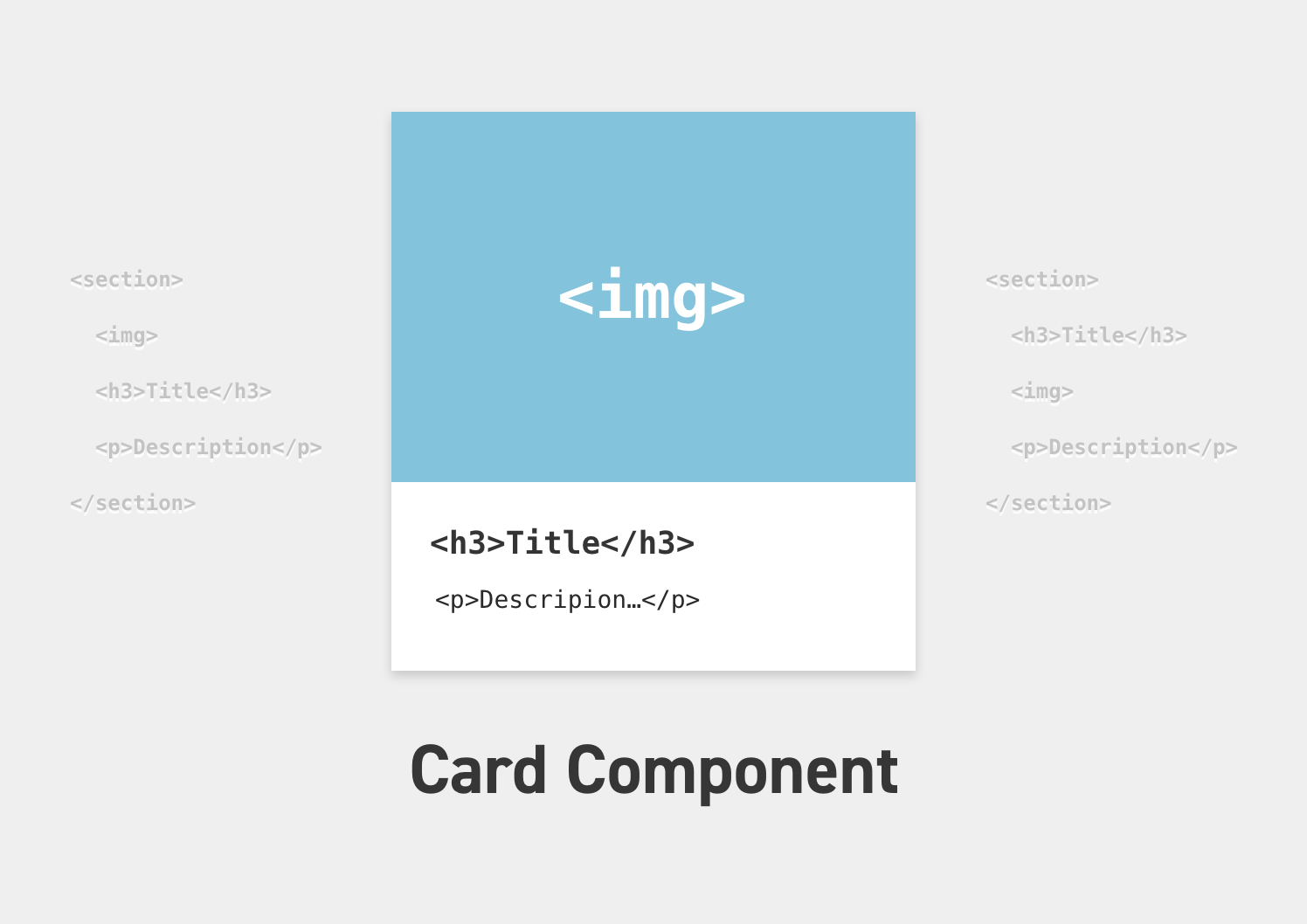
カード型コンポーネントの僕なりのHTMLとCSSを紹介

ハンバーガーボタン 何で作ってる?僕なりの作り方を解説してみる。

僕流の わくわく するコンテンツの作り方。

アクセシビリティ を意識したら UX の向上や SEO 対策にもなるんだよ

コーダーやマークアップエンジニアとして就職するためにやった方がいいこと

「家に帰るまでが遠足 」はデザインだという話をサロンに投稿した話

完全初心者の私が入門してから約7カ月間の浮き沈み

2023年時点で僕のVSCode(Visual Studio Code)に入ってるプラグインや設定を紹介します