「ニーズのありそうなコンテンツって何?」 初めて企画からWebサイトを作って気づいたこと

こんにちは、マイペースに録画授業を進めてるwakaです。
Webの勉強をしていると、そろそろアウトプットで自分の作品を作ろうかなと、思う時期がありますよね。Shibajukuには『ウォンバットを救出せよ!』という実践課題があります。企画からサイト作り、公開まで行えます。
しばお先生:「これちゃんとひと通りやったら、めっちゃ力つくんちゃうかな。」… 魅力的です。
結局とりかかるまで時間を要しましたが、そもそも仕事内容って、基本自分で決めれるものでもないなと思って、与えられたテーマでコンテンツやデザインを考えることは、必要な訓練かも…と思い、とりあえずやってみることにしました。
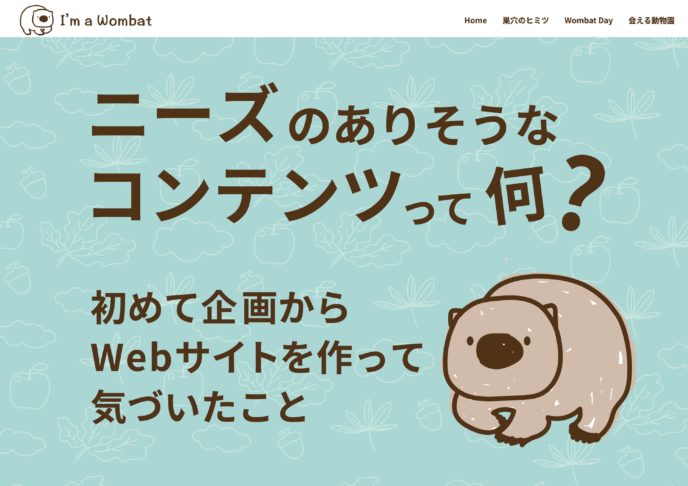
そして、これが出来上がったサイトです。
こんな流れです。
- コンセプトワーク
- サイトマップ
- フレームワーク
- カ ンプ
- コーディング
- サーバにUP
キーワードとコンテンツを考えてみた
課題の説明を簡単にすると、国内での飼育が少なく日本での繁殖も難しいウォンバットの認知を向上させることで、これからもずっと日本でウォンバットが見られるようにサポートをするサイトです。最終的にはサロンにご協力頂いた、ウォンバットを飼育している五月山動物園さんのサイトに誘導することがゴールです。
Shibajukuの教材にあるテンプレートに沿って進めていきました。
たくさんのウォンバットのブログがありますが、日本では情報が少ないということもあり、重複コンテンツが多いなという印象です。
なので、なんとなく自分が考えたコンテンツも他のサイトと似たり寄ったりになってしまいがちです。
最初のコンテンツはウォンバットの紹介、ウォンバットの特徴、ウォンバットの写真ギャラリー、動物園の案内といった内容でした。
初めの先生へのコンセプトワークの提出では、やはり重複コンテンツはやむおえないということでしたが、実務では厳しいコンテンツであるとの返答でした。オリジナル必要です。そして作ったサイトまで、どうやってたどり着いてもらうかっていうこともホント難しいです。
悩み中に、わくわくテーマに救われた!
自分でも納得いくものではなく、コンセプトワークを練り直しです。
キーワードツールでボリュームを見て、ニーズがありそうなコンテンツをさらに探すことに。
そんな時、Shibajukuブログの『僕流のわくわくするコンテンツの作り方』を改めて読み返してみました。そうでした、今のコンテンツのままではユーザーも私も全くわくわく出来ません!
ツイッターでは、ウォンバットファンのツイートが毎日にぎわっています。そこでのニッチなキーワードからもコンテンツを考えました。
1テーマ1サイトを考えると、1ページのボリュームが必要です。そしてウォンバットに興味を持ってもらえる内容を、考えなければなりません。イラストを使用すれば内容がわかりやすく、楽しく伝えることが出来るのではと思い、ウォンバットのキャラクターがウォンバットを紹介していくという構想でイラストを描いてみることにしました。慣れないイラストはかなり時間がかかりましたが、なんだかだんだんイメージがふくらんで、わくわくしてきました。

コンセプトはゆる~く脱力系に癒される…で
- 動物園に行くのは20~34歳の女性が最多
- 癒されたいという理由で動物園に行く女性が多い
- ウォンバットが脱力系で癒されるという記事が多い
という検索結果を中心に、ウォンバットのかわいい、ずんぐりむっくりな脱力系動物というキーワードと、ターゲットユーザーの癒される動物動画や、ゆるい脱力系キャラクターが趣味という設定切り口から、今回はファミリー層の女性よりも、独身の若い女性というペルソナを作り込んでいきました。ウォンバットを初めて知った人も、すでに知ってる人もライティングやイラストなどで楽しめて、ほんわかと癒されながら読み進めてもらえたらなと方向性を決めました。
トップページのウォンバットの「意外なことベスト3」の流れからウォンバットの特徴的な何かを次に持ってくる必要があると思い、ウォンバットはおもしろい巣を作るので巣穴をキーワードに2ページ目を考えました。比較的新しい情報を盛り込んで、楽しい感じで表現できれば、興味をもって読み進めてもらうことが出来るかなとも思いました。

いろんなサイトを見ていると、Wombat Day というのを見かけるようになり、検索してみたのですが、海外の情報しかなく、キーワードとしてはニッチですが調べたい内容でもあったので1ページ作ってみることにしました。

素材を探していたら…人の顔までがウォンバットに!
コンテンツが決まってくると、デザインの方向性を決める為、キャラクターをテーマにしたサイトや、かわいいイラストが使用されているサイトをいくつか参考にピックアップしました。
同時に写真も探し始めました。イラスト、写真、イラスト、写真…検索の日々です。Pinterestのオススメ写真が全てウォンバットになってる日が続きました。そのうちテレビに映る人、会う人までこの人ウォンバットに似ている!という見方をしてしまうまでに…。

ユーザー導線を考えてみる
コンテンツが固まると、サイトマップとユーザー導線を決めます。トップページから各ページへリンクが飛ぶように考えます。ユーザーが各ページを楽しく読み進められるようにライティングやページ構成、ボタンの配置、サイト内リンクを考えていきました。
次は、おおまかに写真や文章の配置を決めるため、ワイヤフレームを作ります。
これが決まれば、カンプ制作です。デザインコンセプトはユーザーがウォンバットを可愛いと興味を持ってもらい、癒されてもらうことが目的です。ストレスなく、分かりやすく読み進めやすいデザインであることを目指しました。XDを使用してスマホ版とPC版を作りました。ものすごく時間がかかってしまい2パターンでしたが、トップページのメインビジュアルはタブレットも作りました。プロトタイプでの画面遷移で、違和感のないスムーズなユーザー導線のイメージを掴みました。
レスポンシブは難しく、CSSには多くの課題が
カンプが出来上がると、ようやくコーディングです。
スマホのコーディングまで順調にいっても、タブレット、パソコンサイズへのレスポンシブがとっても難しく苦戦しました。
特にメインビジュアルはイラストの決まった範囲の中にキャッチコピーを配置したためCSSでの微調整が難しかったです。
下層ページを初めて制作したのですが、CSSをどう設計するか自分の中でも整理しきれてなく、修正するにも時間が掛かってしまいました。特に次回、改善すべき部分です。
先生には途中段階で、間違ったやり方で制作してしまってないか、デザインの方向性などチェックしてもらえるように、定期的に見ていただきました。
そして他のブラウザで見てみると…反応しなかったり
ひと通り、全ページ出来上がると、次は他のブラウザでのチェックです。
これが予想以上に時間が掛かってしまいました。結果的にover-flow: hidden と z-index が原因だったことが多かったです。
まとめ
コンセプトワークの方向性がしっかりしていれば、後のライティングやデザインにも一貫性が持てたため、迷うことなく進めれたように思います。
スケジュール管理はガントチャートに沿って目標を持って進めたほうが良いです。
課題ではいつも素材が準備されてましたが、サイトに最適な画像サイズも知ることができ、カンプのデザインもコーディングのことを考えてデザインしなければならないことを身をもって感じました。
そして企画から考えてサイトを制作することは時間が掛かりますが、きっと実務で役に立つ意味のある内容だったと思ってます。そしてサーバにUPするのでアクセス解析の勉強も出来ます。
ここで、たくさん失敗してください!!!と先生がいつもおっしゃってくださいます。
そしてWebデザインの本質はライティングということで、文章は苦手ですが、初ブログに挑戦してみました。最後まで読んでいただきありがとうございました。