バナー制作にデザインの才能は関係ない!その理由とバナー作品を公開します

こんにちは、Shibajukuのメンバーのアヤトです。
お酒と音楽とゲームが大好き、口癖は「頬(ほほ)ー」です。
よろしくおねがいします!
さて、今回は活動報告として「バナー制作とデザイン」について書いていきます。
今回初チャレンジしたバナーのお題は2つです。
オンラインサロン「Shibajuku」の詳細ページに誘導するバナーと、
サロンに加入する手段のクラウドファンディングサイト「CAMPFIRE」に誘導するバナーです!
ちなみにCAMPFIREの誘導バナーは、アイデアがどんどん浮かんで3つも作っちゃいました。(あの有名ゲーム風のバナーも?!)
さて、皆さんは、バナー制作やデザインにどんなイメージを持っていますか?
「デザインは才能がある人がやるもの」
「カッコイイデザインとか、カワイイデザインをする人」
なんとなく、センスがある人がやるものって思ったりしませんか?
私は今までそう思っていました。
なので今回、しばお先生から「サロンのバナー作ってみたい人募集!」というお知らせを見た時、「私には無理」と思っていましたね。
だって、すごいデザインとか思い浮かばないし!!!
でも、せっかくなので勢いでチャレンジしてみました。(行動力だけは人一倍)
デザインに関する知識はほぼナシでしたが、しばお先生からサポートをいただきながら進めていきました。
「センスないけど本当に大丈夫?」思いながら制作していましたが、その後に「Webデザインの考え方」を学ぶ授業を受講して、デザインって実はそういうことでないことに気が付きました。
初めてバナー制作をするけど不安な方、デザインは才能が全てだ!と思っている方の参考になればうれしいです!
Webデザインで大事なことは、デザインの才能ではない
バナー制作は、デザインの才能が無いとできないと思っていませんか?
例えば、小・中・高校時代に、美術の授業でポスターやチラシを作る作業があったと思うのですが、クラスに何人かはセンスがある人っていたと思うんです。
私は「オシャレ」「カッコイイ」「カワイイ」デザインが思い浮かばず、どちらかというと苦手な作業でした。
そんな記憶から、今回のバナー制作の企画も「デザインの才能ないからバナー制作なんて無理」と思っていましたね。
でも、デザインは才能がある、無いではないんですよ。
例えば、普段あなたが利用しているWebサイトは、全部が「オシャレ」なサイトでしょうか?
また、あなたがふと目を引いたバナーは、「カッコイイ」デザインでしょうか?
目を引くものって、単にデザインがイケてるからっていうことじゃないんです。
その真相は、次の章で!
Webデザインの考え方を受講して学んだこと
そもそも、デザインとは
目的を持って、具体的に設計・立案すること。
Webサイトの目的は、
- 知ってほしい
- 買ってほしい
- 来てほしい
どうすればこれらの目的を達成できるか、アイデアを出してカタチにすることなんです!
この時点でデザインは、「カッコイイ」「カワイイ」「オシャレ」なデザインをすることが目的ではないってことがわかりますよね。
もちろん、すてきなデザインであるに越したことは間違いありません。
でも、ビジュアルは第一印象でしかないってことなんです。
例えば、オシャレWebサイトでも、自分が求めている情報にたどり着けなかったり、情報量が不足していた・・なんてことはありませんか?
逆にオシャレなWebサイトじゃなくても、「この会社のことをもっと知りたい」「この商品がほしい」って思うWebサイトがあると思うんです。
その違いは、ユーザーの目的に沿った使いやすいサイト設計がされているかなのです。
そのため、デザインは才能ではなく、理論に近いものと考えます。
AIDMAの法則
1920年代に販売・広告の実務書の著作者「サミュエル・ローランド・ホール」氏が提唱した、消費者の行動プロセスです。
この法則は、主に印刷物のことを指すものですが、Webにおいても使える考え方です。
| Attention | 注目 | 認知段階 |
| Interest | 興味・関心 | 感情段階 |
| Desire | 欲求 | |
| Memory | 記憶 | |
| Action | 行動 | 行動段階 |
Webでは、Attention(注目)させることが苦手です。
目に見えるものは、検索結果ページのタイトルぐらいしかないんですよね。
そのため、魅力的なタイトルをつけることが重要です。
注目させないことには情報を伝えることができないので、注目させる仕掛けが必要ってことなんです。
バナー広告でも同じようなことが言えますね。
バナー制作にチャレンジ。お題は・・
さて、ここまで学んだことをざっくりまとめました。
今回制作したのは、オンラインサロンの詳細ページに誘導するバナーと、
サロンに加入する手段のクラウドファンディングサイト「CAMPFIRE」に誘導するバナーです。
オンラインサロンという概念は認知度が低いので、このブログに足を運んできた人がどんな気持ちで来たか?何を求めているか?にフォーカスして考えました。
このブログに来た人は、きっとこんなことを思っているのかなーと。
- Web制作の勉強をしていて、勉強方法が知りたい
- Web系の会社の就職・転職について知りたい
- 独学が辛くなってきてスクールに通うか迷っている
そこで私は、このブログに来た人が考えている「心の内に秘めている気持ち」を代弁するバナーを作りました。
オンラインサロンの詳細ページに誘導するバナー

- 制作時間 :5時間
- 使用ソフト :Adobe XD
- リンク先 :Shibajukuの紹介ページへ誘導
意識したこと
- 配色は、shibajukuのコンセプトカラーの白と緑と黒を基調とした
- オンラインサロンの紹介ページのキーワード「わくわく」「わいわい」を取り入れた
- このオンラインサロンはweb系のサロンですよ〜っていうアピールを「Webで生きていく」っていう文言で表現した
制作過程を公開!ポイントはパーツごとの役割を明確にすること
【ブラッシュアップ前】

添削でいただいたアドバイスは、各パーツの役割を明確にすることです。
- 「わくわく」「わいわい」は雰囲気を表現するものなので、雲のように丸で囲んでワイワイ、ワクワク感を表現
- 「Webで生きていく!」は雰囲気の言葉ではないので、装飾を分けるとそれぞれの役割が明確になる
- 行間や文字詰の調整は結構見落としがちになるので、常に意識しておくとより良いデザインになる
【ブラッシュアップ後】

これらを意識して修正をした結果、よりメリハリのあるデザインになりました!
クラウドファンディングサイトに誘導するバナー
バナーは1つで良かったのですが、「こういう構図はどうかな?」「あのゲーム風なデザインもおもしろそう」といろいろアイデアが湧いてきた結果、3つになっちゃいました!
メンバー内でアンケートをとったのですが、見事に結果が割れたため、全部採用ということになりました。
ランダムで表示されるようになっています。
あなたのパソコンもしくはスマホに表示されているはず!
いいとこどり ver.1

- 制作時間 :4時間
- 使用ソフト:Adobe XD
- リンク先 :CAMPFIREの紹介ページへ誘導
意識したこと
わたし自身の経験で、独学が辛くなってきたけど、スクールに通いたくない、他に何か方法は無いかな?と思っていた気持ちを表現しました。
独学のいいところ「低コスト」、スクールのいいところ「効率良し」と、2つのいいところを合わせて「いいとこどり」というワードを使用しました。
画像は左が独学さん、右がスクールさんと仮定して、いいところがつながってるよーっていうイメージにしています。
また、ボタンがあるとクリックしたくなるかなーと思ってボタンとクリックアイコンを付け加えてみました。
いいとこどり ver.2

- 制作時間 :6時間
- 使用ソフト:Adobe XD
- リンク先 :CAMPFIREの紹介ページへ誘導
意識したこと
こちらもver.1と同じパーツで、斜めの構図に変えたものです。
写真の背景が黒っぽい感じなので、エメラルドグリーンで際立たせてみました。
ドラクエ風

制作時間 :4時間(ドラクエ風)
- 使用ソフト:Adobe XD
- リンク先 :CAMPFIREの紹介ページへ誘導
意識したこと
なぜドラクエかというと、ゲームの中でも最も馴染みのあるゲームだと思うので、目を引いてもらえるかなと思ったからです。
こちらも同じく独学が辛くなってきたけど、スクールに通う以外に方法はないかな?っていう気持ちを表現しました。
選択肢はスクール通う以外にもオンラインサロンがあるよっていう表現をするため、ドラクエ風の選択肢にして遊び心を加えています。
更にドラクエ感を出すために、画像とERRORの文字をドット絵風に加工しました。
ドラクエ風バナーの制作過程を公開!実はボツ作品としていたけど、ブラッシュアップ
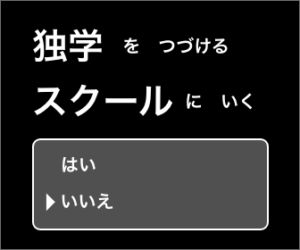
【当初】

めちゃくちゃシンプルですよね。
なんとなくドラクエ風のバナーとかどうだろうと思って作ったものです。
ただの思いつきで作ったボツ作品のはずが、「これ、アイデアはいいのに惜しい!もっと良くなる!」と言われたものです。
添削いただいたアドバイスでは
- これだとスクールに行く選択肢が際立っているように見えるため、そこの問いかけは、まず、ユーザーの気持ちを代弁して興味を持たせる
- 「独学がきつくなってきた・・・」という心の叫びの方が同じ心境の人に興味を持たせられる
- ただし、文章だけだと何の独学なのかもわからないので、背景にWebの独学で辛いってのがわかる写真を探して配置すれば、より直感的にイメージがわき、その文章が活きる
- 選択肢で行動を促す(スクールに通う ▶︎Shibajukuに入会する 的な感じ)
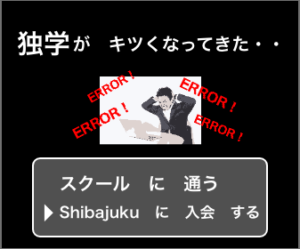
【ブラッシュアップ後】

添削アドバイスを参考に修正したものがこちらです。
ドラクエ風のドット絵を取り入れつつ、選択肢を変えてみました。
ただ惜しいのが、ドラクエの世界観にこだわりすぎちゃったところです。
そこで、真ん中の画像が小さくて伝わりにくいため、写真を全面に出してもっと訴えるような形にしてみては?というアドバイスをいただきました。
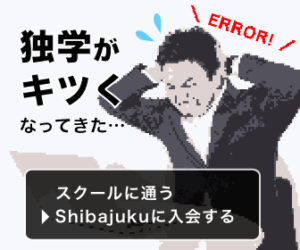
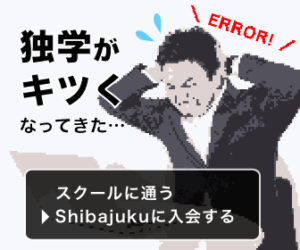
【更にブラッシュアップ後】

完成品がこちらです。
これで独学がキツくなってきた・・と悩んでいる雰囲気が伝わりやすくなりました。
そして選択肢を与えてあげることで行動を促すという流れです。
デザインは才能ではなく理論であり、ユーザーの心に寄り添うこと
以上、Webデザインの考え方を学ぶ授業で学んだこととバナー作品を紹介しました。
しばお先生からは「うまい下手じゃなくて、ちゃんと、考えたか、考えてないかが重要です。テクニックは、後からなんぼでも吸収できます」と一言。
私が個人的に感じたことは、ユーザーの心に寄り添ったものがデザインできるかなのかなーと思いました。
私が作ったものもテクニックはともかく、自分なりにユーザーの気持ちに寄り添えるよう考えて作っています。
それが少しでも伝わっていたら、うれしいです。
バナー制作の修行はまだまだ続きますよ。
新たに新企画も考えているので、また記事にしたいと思います!
それではっ
