「ウォンバットツアーへようこそ!」企画設計〜デザイン編

- Launch
- Soft
- language
- Other Members
-
こんにちは、Shibajuku5期生、在籍歴だけ長くどんどん肩身が狭くなっています。くうみんです。
2023年7月末に公開した「ウォンバットツアーへようこそ」というサイトの制作過程を、記事にまとめました。サイトはこちらです。
「ウォンバットを救出せよ!」
Shibajukuカリキュラムの中に「ウォンバットを救出せよ!」というサイト制作実践課題があります。
国内では現在6頭 (2023年12月現在) という希少な存在であるウォンバット!
そのウォンバットにスポットライトを当て、認知向上を図りたい。
Webサイトを通じてウォンバットの魅力を伝え、少しでも多くの人にウォンバットに興味を持ってもらうきっかけをつくる。
そういった趣旨の課題です。
課題のゴールは「五月山動物園のサイトへの誘導」と決められています。
五月山動物園は、大阪府池田市にある日本で2番目に小さい動物園です。
にもかかわらず、独自の飼育法で現在も4頭の飼育に成功しています。
その課題に、自主制作チーム「Attcraft」で取り組みました。
今回は私が【企画設計〜デザイン編】をお届けします。
【実装編】はエンジニアのnamiさんにバトンタッチしますので、どうぞお楽しみに。

企画設計
Shibajukuの「Webディレクション講座」に沿って考えていきます。
Webサイトを作ったとして、作っただけでは誰の目にもふれません。
何かしらのワードで検索し、サイトにたどり着いてもらわければなりません。
ウォンバットのサイトを必要としているのはどんな人?どのような層の人に向けてサイトを作る?
ここが1番悩みました。
ウォンバットをまったく知らない人は、そもそも「ウォンバット」というワードで検索をしません。
そのため少しでも「ウォンバット」というワードを知っている人が対象になります。
- テレビ番組やYouTubeでたまたまウォンバットの動画を観る
- 動物好きの友人からウォンバットの話を聞く
まずはそういうきっかけからウォンバットの存在を知り、興味を持っている人を想定。
その層の人がもっとウォンバットについて知りたくなるような楽しいサイトを作ろう!と二人で話し合いました。
サイト調査シート
まずは
- 「ウォンバット_特徴」
- 「ウォンバット_どんな動物」
- 「ウォンバット_癒し」
このキーワードで上位に上がるものを選び、サイト調査シートで分析していきます。
ウォンバットに関しては
- そもそもウォンバット専用のWebサイトが少ない
- 動物を題材としたサイトの1ページであることが多い
- ウォンバットを飼育している五月山動物園に関するメディア記事
- お出掛けマガジンのようなレジャー系のメディア記事
がほとんどでした。
ウォンバットの知名度が低く、キーワードを変えても検索に上がってくるものが重複している状態。
様々な条件を考慮して、今回は7サイトを選び分析しました。
STP分析シート
7サイトの分析を基に、STP分析シートを制作します。
項目は、セグメンテーション・ターゲティング・ポジショニング。
特にポジショニングはサイトの位置付けを決める重要なところです。
いろいろな軸を考えては悩み、を繰り返しました。
そして最終的に
- 「基本情報羅列のコンテンツ」⇄「あまり知られていないコンテンツ」
- 「真面目なイメージ / 辞書寄り」⇄「柔らかいイメージ / 遊び心がある」
の二軸で差別化を図ることにしました。
ペルソナシート
次は今回のターゲットユーザーと想定されるペルソナ像を設定します。
サイト調査シートとSTP分析シートの結果を踏まえて
- 基本的な要素
性別・年齢・家族構成・出身地 / 在住地・職業・学歴・趣味など
- 詳細な要素
PC利用歴・接触メディア・所持デバイス・ネット利用状況・生活スタイル・属性など
その結果、設定したユーザーそうはこちらです。
- 人物像:
25歳女性・大阪府在住・社会人3年め・一人暮らし - 背景 / 状況:
動物好き・癒し効果のあるもの・ゆるキャラ・グッズ・アニメ・Youtube - ニーズ:
仕事で疲れていて常に何かに癒しを求めている
日頃からYoutubeなどで動画を観ている
特に可愛い動物の動画や癒し系のゆるキャラなどに興味がある
といった要素を持つ人を主なターゲットに定めました。
シナリオシート
ペルソナの気持ちになりきり、以下の項目を言語化していきます。
- 背景
- ニーズ
- 行動シナリオ
- コンテンツ案とベネフィット
これらを「導入」→「情報収集」→「比較検討」→「行動決定」の流れに沿ってシナリオ化していきます。
ペルソナがどの段階でどういったことを考えどのような行動にでるのかを、詳細に想定していきます。
コンセプトシート
今まで分析・制作したものを基に、さらにコンセプトシートを制作します。
コンセプトシートでは
- プロジェクトの目的
- ゴール
- ターゲット
- 問題点・課題展
- コンテンツ
- ベネフィット
を決定します。
これがサイト制作の軸になるのでしっかりまとめます。そしていよいよ…
サイトのコンセプト決定
今回以下のような内容に決定しました。
サイト制作にあたっての導線
ターゲット:
- テレビ番組やYouTubeでたまたまウォンバットの動画を観る
- 動物好きの友人からウォンバットの話を聞く
それをきっかけに、たまたまウォンバットに興味を持ってくれた人たちが
- ウォンバット_どんな動物
- ウォンバット_特徴
- ウォンバット_癒し
などのワードで検索して、ウォンバットの情報にたどり着く想定です。
現状ウォンバットに特化したサイトは少なく、情報はブログやメディア記事がほとんどなので
- まずはウォンバットに特化したサイトをつくる
- ウォンバットの魅力や、国内では希少な存在であることを伝えたい
- ウォンバットの飼育に成功している五月山動物園に注目して欲しい
こういった導線を考えました。
サイト制作の意図
大枠下記のものに決定しました。
ツアー形式で、基本的な情報からあまり知られていないコンテンツ紹介
ほぼ何も知らない層から、マニアックなファン層までカバーできる?
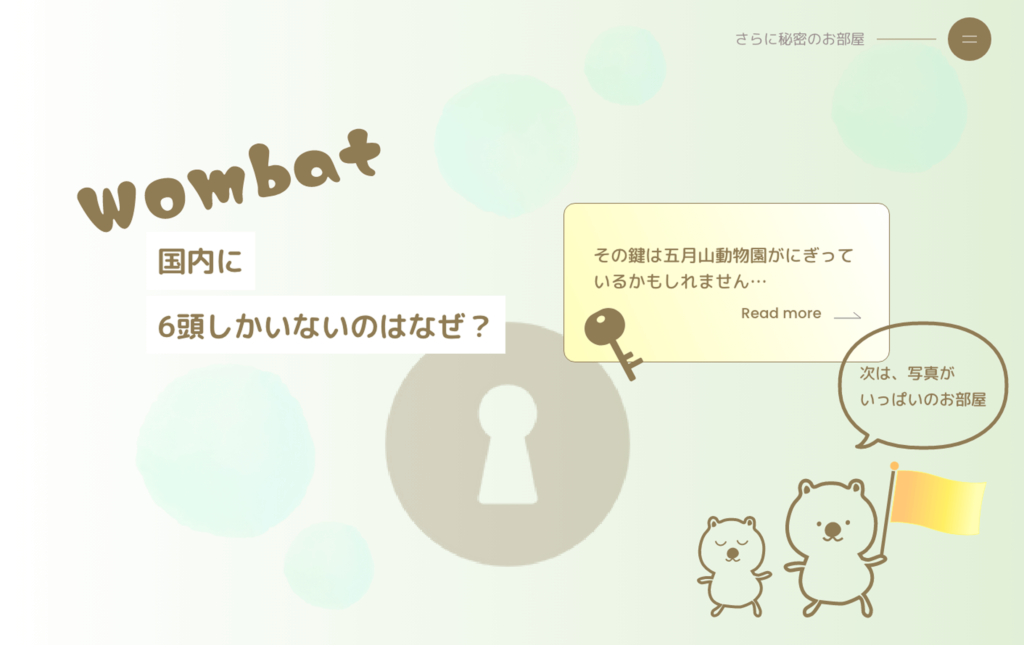
ウォンバットはなぜ日本では希少な存在なのか?
オーストラリアでは、決して珍しい存在ではないウォンバット。
なぜ、日本国内ではたったの6頭しか育っていないのか?
その秘訣は、五月山動物園独自の飼育環境や飼育方法によるところが大きい。
それを伝えることによって、五月山動物園に目をむけてもらうきっかけになるのでは?
【 課題のゴールは、五月山動物園のサイトへの誘導である 】
ウォンバットを身近に感じ、もっと興味を持ってもらうためには?
ツアーに参加してもらうことで、情報を読むだけではなく一緒に楽しんでもらう
そのために
- ウォンバットの写真をたくさん使用する
- そこに手描きのゆるいイラストでほっこり感をプラスする
- 楽しいアニメーションを加える
- ちょうど良いさりげなさのインタラクションにこだわる
この辺りを、二人で何度も話し合いました。
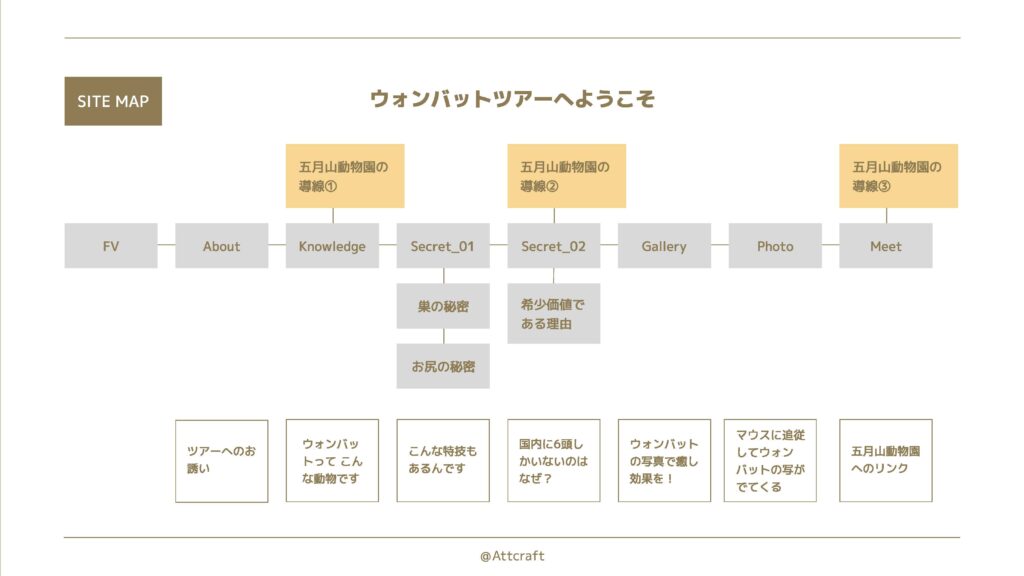
コンテンツも決まったので、サイトマップも作成。

ワイヤーフレーム
次は、ワイヤーフレームの制作です。
それぞれのコンテンツに載せるべき情報を整理していきます。
私の場合は、ワイヤーフレームではサイトの骨格の部分のみ決定しています。
デザイン要素は組み込まず、必要な要素のリストアップ・優先度・ざっくりしたレイアウトなどにとどめています。
また、今回はウォンバットの素材写真やテキストもすべて自身で考える必要があったため。
各コンテンツ内で使いたい素材写真の選定やテキストの内容も、この段階でざっくりですが決めておきました。
デザインのラフ
ワイヤーフレームを基に、手描きでデザインを起こしていきます。
方向性がきまるまで、とにかく描きます。決まったら、ちゃんと読める程度に清書?します。
ラフの時点でデザインはしっかりイメージできていて、決定させています。
私はそこまでラフで詳細に作り込むことはしません。
しっかりイメージできた段階で、早めにFigmaに移ります。
デザインの下準備
デザインのイメージがしっかり決まれば、次は下準備です。
- テキストのライティング
- 使用する写真の最終選定とレタッチ
- イラストを描く ( Illustratorを使用 )
- Illustratorで作る必要がある部分
などのこまかな諸々を、ここで準備します。そしてついに…
いざ!デザイン
まずはFigma上でイメージどおり作ってみる。
少し違和感があるところをみつける。
そこを壊して、また少し角度を変えて作ってみる。
それを繰り返し、微調整をして、といった作業をひたすら繰り返します。
エンジニアさんへ共有
完成したら、エンジニアさんへ共有します。
ラフデザインのところで方向性は確認し合っているため、中途半端な段階では見せません。
自身で「これで!」と思えたところで共有します。( 早めに共有して失敗した経験がここに生かされています笑 )
そして相談しながら、さらにブラッシュアップしていきます。
デザイナー目線の「こうしたらどうでしょう?」と、エンジニア目線の「そこは… 」の話し合い!
このフェーズが、とにかく楽しいです。
チーム制作の醍醐味かな!?と。
サイトの特徴
ウォンバットサイトの特徴です。
いくつか例をあげておきます。
横スクロールを取りいれた
コンテンツを繋げてみてもらうことで、よりツアー感を味わってもらえるのでは?
そういう意図で横スクロールを取り入れました。
しかし通常の縦スクロールに慣れたユーザーには、違和感やストレスを与えてしまう?
という点が気がかりでした。
そのため、以下の点に気を配りました。
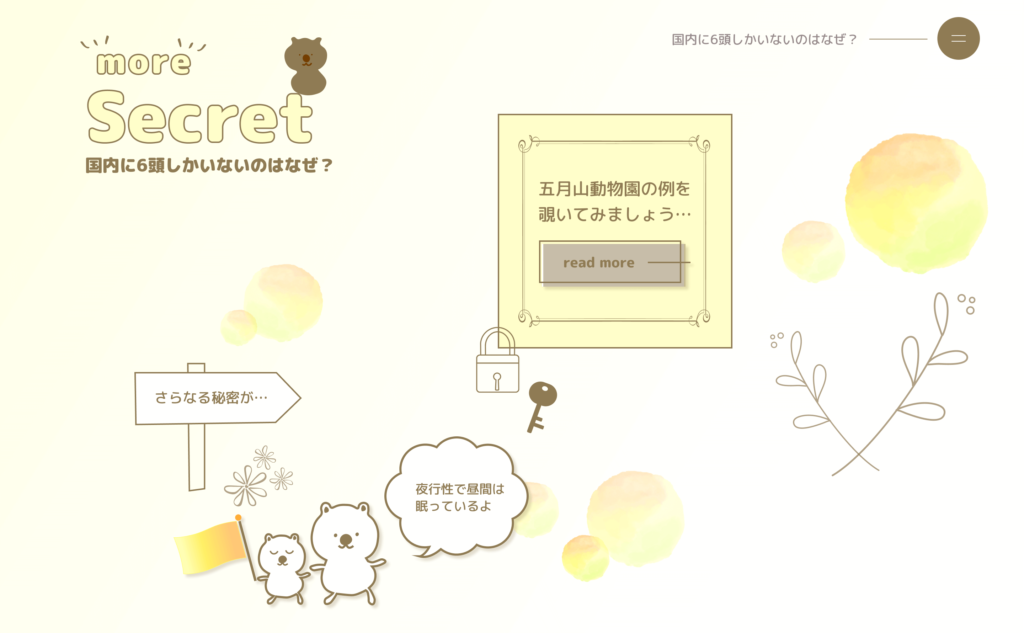
ページ下部に、進行と共にナビゲーターを追従させる
ナビゲーターの役目を、イラストのキャラクターに託しました。
また、コンテンツごとに吹き出しのコメントが変わる仕様にしました。
コメントの内容は、ウォンバットに関するプチ情報です。
メニューバーも、常にページ内に追従させる
横スクロールではサイト内での現在位置がわからず迷子になりやすいため、メニューバーを置きました。
こちらもコンテンツが進むごとに切り替わる仕様です。

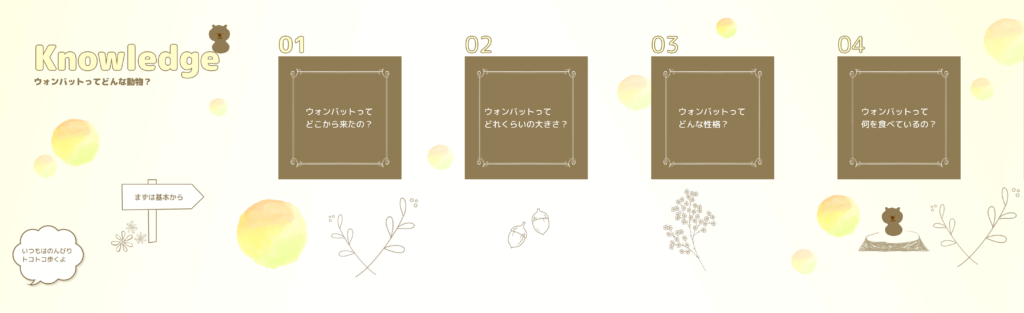
くるりと回転するカード部分
基本的な情報は、カード型にまとめました。
マウスのスクロールにあわせてカードがくるりと回転し、裏面の説明が読める仕様です。
使用できる縦のスペースが限られるため、最小限のスペースで見せられるように考慮。
アコーディオンやポップアップを使わずにこの形を取り入れました。
ローディングアニメーション
ウォンバットの魅力を最大限に伝えるため、サイト内でも写真を多く使用しています。
そのため、ローディングアニメーションにも7枚の写真を使用。 それを1枚ずつ重ねて積み上げていき、奥行き感をもたせたアニメーションです。
その後ふわっと幕があがるようなやわらかい動きから、ファーストビューに繋がります。
実装担当のnamiさんが考えてくれました。1枚ずつ見せる長さにもこだわり、スピードも微調整してくれました。
とても良い匙加減になったのではないでしょうか。私のお気に入りポイントです。
Gallery
ウォンバットのかわいい姿をみて癒されたいユーザーのために、考えました。
写真をじっくりみられるよう、できる限り大きく配置。
該当の部分に差し掛かると、フレームごと降りてきてその後ゆるやかに揺れます。
この動きで視線を集めたいという意図も込めています。
Photo
マウスの動きに追従してウォンバットの写真が次々と現れる仕様にしています。 ( PCのみご覧いただける動きです。 )
これもnamiさんのアイデアです。最初私は違う見せ方の動きを想定していましたが「それならこういうのは?」とより良いアイデアを考えて提案してくれます。namiさんは引き出しが多いのでとても助けられています。
該当の領域にきたらマウスの動きを促すデザインもプラスしました。
SP版 / タブレット版
タブレット版 ( 縦向き想定 )・SP版は縦スクロールでご覧いただく仕様です
そのため、PC版とは違うSP独自のアニメーションをご覧いただけます。そちらもぜひお楽しみください
デザインの際に気を配った点
今回以下の点に気を配り、デザインしました。
ターゲット層を20〜30代前半の女性に設定
そのため、サイトはやわらかい配色を意識
おしゃれなInstagramの投稿を好みそうなターゲット設定に、少し寄せてみた
FVの陽だまりにつつまれたウォンバットのイメージを大切に
写真は1枚ずつLightroomでレタッチし、彩度を少し高めに仕上げ
手描きのイラストをプラスすることで、親しみやすさを感じてもらう
あえて手描きのゆるいテイストのイラストを添えることで、ほっこり感・親近感を伝えたい…
背景は横スクロール時に違和感をもたれないように配慮
あえて他に色を使わず。淡いイエローのグラデーションを繋げることで、違和感をなくす
このサイトをきっかけに、さらにウォンバットに興味を持って欲しい
そのためサイトを訪れた方に少しでも楽しんでもらえるよう、以下のような工夫をしました。
- イラストのウォンバットに弾ませるアニメーションをプラス
過度にならないよう配慮。さりげなさを大切に。
- hoverすると、TOPへ戻るボタンのウォンバットの後ろ姿が小さく揺れる。
このようなさりげない動きや遊び心を、こっそりしのばせてみました。
- PCの展開したメニューは、hoverするごとに写真が切り替わります。
せっかくなので Before → After
今回のデザイン、特に配色に悩みました。
ファーストビューの陽だまりの中のウォンバットを大切にしたかったため、配色もその写真から拾った4色に絞りました。
が、淡いトーンに合う差し色をなかなか見つけることができず苦戦しました。
ラフを最初にFigmaで起こしたものから、最終ブラッシュアップを終えたものまで。
せっかくなので、一部のBefore → After を載せておきます。
Before は初稿、After は完成形です。この間に何稿もの調整が入っています。
ただAfterも納得いっておらず。今でも、もっとブラッシュアップできたのではないかという気持ちです。悔しい… 次に活かします!!




まとめ
以上、企画設計からデザインまでの流れをつらつらと書きました。
「ウォンバットの認知向上を図る」という課題、正直とても難しかったです。
初めての横スクロールのデザインにも苦戦しました。
でもこの課題に取り組みなんとか形にできたこと、良かったです。
今回このサイトをSNSで公開したのですが。
その際に、ウォンバットのファンだという方達から喜びのお声をいただきました。
「最高です!」
「作ってくださってありがとうございます」
「ウォンバットの可愛さが伝わってきました」など、どれも嬉しいお言葉ばかりでした。
たとえ少数でも、届けたかった方にちゃんと届いた喜び!これにまさるものはないです。みてくださったすべての皆様に、感謝の気持ちでいっぱいです。
そしていつもあたたかく、時に厳しく?見守ってくださるしばさん。
なんとか形になりました、ありがとうございます。課題、難しかったです!!!笑
では「企画設計〜デザイン編」はここまで。
私のデザインカンプに息を吹き込んで、素敵なインタラクションやアニメーションで魅力を倍増してくれた相棒のnamiさん。
バトンを繋ぎます、「実装編」よろしくです!
