Shibajukuバナー 制作とブラッシュアップ CAMPFIRE編

制作は最終段階へ…
3回続いてきたバナー制作記録なのですが、今日で最後ですw
CAMPFIRE内にある、Shibajuku案内ページへの誘導バナーを作成していきます。
バナーデザインでやった事

入会を考えておられる方へ、実際の雰囲気を伝えるバナーを制作したいと思って作りました。
Shibajukuには様々な年齢、スキルの方が集まり一緒にWeb制作を勉強しています。お互いに協力したり制作したり、親しみやすい雰囲気が魅力だと思います。
Web制作を学ぶいろいろな人の考えに触れる機会が多く、私自身も視野が広がったなと思っています。そんな思いから「様々な人」の画像を入れました。
また、背景に実際の制作物の画像を入れて、入会後が想像しやすい工夫もしました。(初回提出時は、アタリを入れていました。)

Web制作を独学している方向けのバナーを制作しました。
独学の問題点として、色々な場所で聞いてきた知識がバラバラになりまとまっていなく、本人もどのくらいできているのか分からない状態になってしまうというのがあると思います。
自分自身がデザインを勉強していた時代に近い思いを持った経験がありました。
バラバラの知識を一つにつなぎ合わせて立て直したい思いってあるのではないかなと思いました。1つに再構築するイメージとして、「金継ぎ」の画像を載せてみました。
ブラッシュアップ



しばさんに「コピーに関してはもうちょっと、Shibajukuらしさというか深く掘り下げてもいいかもですね。」というアドバイスをいただきました。
たしかに、サービスの特色をもっと出した方が明確になりそうなので、キャッチコピーを「Webサイトのわくわく、つくろう。」に変更し、アタリにしていた部分へ画像も置きました。
今回は、あかねさんとくんちゃんの制作物の画像を使用させていただきました。(ありがとうございました…!)

こちらも、添削のアドバイスをいただきました。
「バラバラになったものが繋がるってのはすごくいいメッセージだと思います。
ただ、この写真だと「なぜ茶碗?」ということが先に来てしまって、伝わりにくい。よく見ないとヒビにも気づかないかもしれません。」という事でした。
バラバラの知識が繋がるというより、「壊れたものを直す」ってメッセージに見えてしまうというアドバイスもいただき、確かにそう思えるかもしれないなと思いました。
理解しやすいよう、全体を作り替えることにしました。
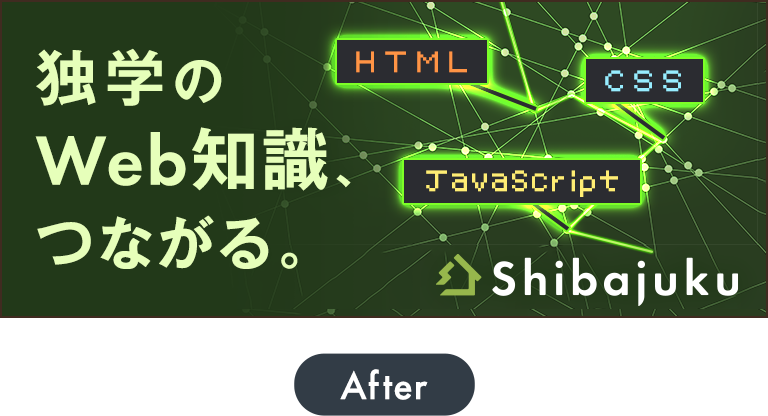
知識がつながりあっているイメージ、かつWebである事が理解しやすい画像を入れ、Shibajukuで学べる科目(HTML等)を書いて線で繋いでみました。
以前よりは理解しやすくなったのではないでしょうか。

おつかれさまでした
今回バナーを制作してみて、様々な角度から考えをまとめる経験ができました。
今後も様々な課題に取り組んでいきたいと思います。
