完全初心者の私が入門してから約7カ月間の浮き沈み

こんにちは\(^o^)/
Shibajukuメンバーのhiromiです。
WEB制作って、奥が深くて超難しい!!
いつも周りの方々の凄さに圧倒され、皆さんが普通に使っている用語すら私には日本語に思えない?? 時々、ググってっ翻訳する日々です。
先日そんな、私が初めて作ったサイトを公開していただいたんです(^^)
ちょと舞い上がりました~
ページの最後にリンク貼らせてもらっています。よかったらのぞいて下さいませ。
体験談を書くことにしたわけ
今回ブログを書かせていただくことになりましたが...
私が伝えられる事ってなに??って悩みました。
WEB制作に関しての有益な情報は、まだまだ書けそうにないですし(汗)
そこで、このサイトを見ている方は、WEBに興味があり勉強方法を調べてる方、迷ってる方が多いのかなぁって考えました。
それならば、私の体験談が少しは参考になればと、サロンに入る前から今までの、迷走をダラダラ書きますwww
自己紹介と、サロンに入る前のことから
細かな内容は、省略しますね。
まずは、自己紹介
私の年齢53歳、もうすぐ54だわ(汗)
かなり不器用で、仕事も全く別の業種。家にPCもなかったんです。
サイトはWordPressで作ると勘違いしていました。
そもそもHTMLとCSSの存在を知ってから約8カ月です。
自己投資のつもりですが、無謀な挑戦だなぁと今も思っています!!
動機は老後の資金がないから、いったい何歳まで働くの!(今まで、なにもしてこなかった自己責任なのですが...)
愛犬の介護が必要になったら仕事に行きたくない!
働くならせめて在宅ワークがいい!
こんな感じです。
サロンに入る前について
最初、ドットインストールで無料のコースを見ていました。
動画早すぎる~
えっいまのはどういう意味?
こんな感じでした。
progateは、登録しただけで、全く勉強しませんでした(汗)
このあたりで、半分諦めモード。
4万円代PCを買ったので、もったいないなぁ~って思っていました
サロンに入るきっかけ
迷走中に、YouTubeでみつけたCreatorQuestのHTML動画が、面白く、わかりやすく、調べたらその動画配信している方が先生だったんです。
そんな理由からShibajukuに思い切って飛び込みました。
サロンに入ってからのこと
いまだ迷走していて、浮き沈みしてますが...
以前と違うのは、先生をはじめ頼れる方々がいてくれることです。やめようと思ったことは一度もないです。
HTMLとCSSの授業を一巡
録画授業はわかりやすくて、巻き戻しも出来るし、雑談を聞くのも楽しく、一日12時間くらい見ていた時期があります。
2月には、勉強つづける!
できるところまでやってみる!
そう決めていました。
ほんと私って単純!!
なんとなく理解した気分で、課題に挑戦して愕然となりました。
タグの名前や、プロパティ名、ほとんど覚えてないんです(汗)。
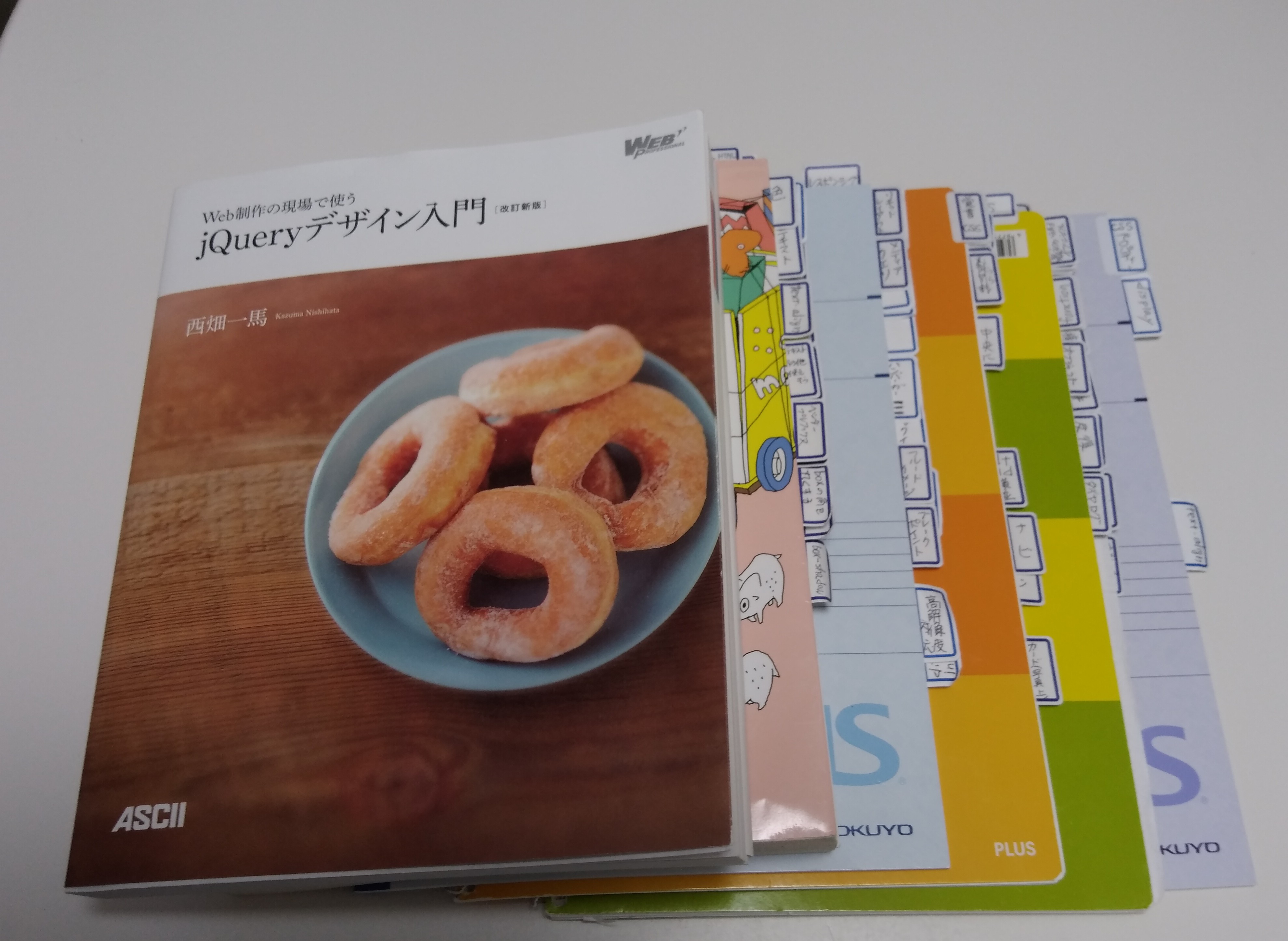
ノートに備忘録を作りはじめました。付箋だらけのカンニングペーパーを作りました。見る回数は減りましたが、まだまだ必要です。
 こんな感じ!!
こんな感じ!!
余談ですが...憧れのコワーキングスペースで作業することは、荷物が多すぎて無理そうです(´`:)
なんとかPCサイトを自力でコーディングできた時は、感動でした。
今見ると、何これって感じです。
まぁ、そう思えるって事は一応成長してますよねwww
JavaScriptで挫折
一回目の録画授業はすべて練習問題もカンニング、結局なんとなくはわかったような...状態で最後まで見たけど、見ることで満足していました。
課題は何もできてなくて、結局はもう一度最初からやり直しました。
学校の授業だったら、そうはいかないので、録画授業ってほんとに有り難いと実感しました。
頭から湯気を出しながら、勉強したJavaScriptの巻でしたが、この授業は、プログラミングってこんな感じって、要するに手始めだそうです
もっと本格的な授業もいつかしていただけそうなので、楽しみですwww
また余談ですが...先生は今あるコースで終わりではなくて、どんどんバージョンアップして下さるそうです。
独学が出来そうにない私はサロンに依存し、成長したいという甘い考えです。
話を戻をして、
jQueryの授業に入った頃から、謎解きをしているようで、それが楽しくなりました。まだ私には無理そうな課題に挑戦したり、かなり熱中していた時期です。
XDを使ってデザインのカンプを作る授業とレスポンシブサイトの授業
Adobeの三種の神器(illustrator、photoshop、XDを勝手に命名しました)全く使ったことなし。
私の興味はレスポンシブサイトを作ることだったので、XDほぼ飛ばしてしまい、興味のあるレスポンシブの授業に入りました。
カンプを読むときに苦労したので、XDあとでやり直し(>_<)
はじめた時、デザインが必要だとは全く思ってなかったというトンチンカンぶりです…(>_<)
Adobeの三種の神器は、ちょぅとだけやって挫折中です(>_<)
自作サイトのイラストを、illustratorのマルだけでつくってから放置状態(´`:)
WEBデイレクション
棚上げにしている私の課題です。
こちらも挫折中!!
この内容は、ほんとに奥が深いです。WEBを作る上での根幹ですね。
技術面とはちがう、深い深い内容、学校で教えてもらうものとはちがう、現場で培うものなのでしょうね。うーん(゚-゚)難しい!!
あくまで私の個人的な感想ですが、WEB制作って感受性の豊かな人がむいているのかぁーって思います。
ユーザーの気持ちになって感じたり、ちょっとしたデザインの違いでどう印象が変わるのかを感じ取る力。
私にはないなぁ~(涙)
現状はこんな感じです。とりあえずいろいろなことを棚上げにしつつ、現在はPHPの途中です。2巡するのを前提にすすめています(;^_^
実感していること
技術面も含めて、一朝一夕で身につくものではないですね。
すぐに何でもできる魔法はない!
積み重ねこそが力!
挫折するのは当然。
迷走中には出会いあり。
こんな感じです。
成果物(自作サイト)
7か月間(ちょっとサボってた時期もありますが)全くの初心者、能力はかなり低め...そんな私がShibajukuの授業だけで作ったサイトです。
サイトの目的が日本で希少な動物、ウォンバットのいる五月山動物園サイトへの誘導です。
考えたターゲットは子育て世代の方で、ユーザビリティを害さない程度に遊び心のあるサイトにしたい。
ほぼ全部のページに五月山動物園サイトへのリンクを張る。
そして、先生から、ほんとにたくさんのアドバイスをいただき、完成しました。
100回以上、slackでやり取りしていただきました。
デザインする時にセクション毎に色を変えるだけで読みやすくなる。
これは目から鱗が落ちる感じでした。
はじめてのサイトです。https://projects.shibajuku.net/wombat/hiromi/index.html
追伸 伝える事も、とても苦手な私の拙い文書、最後まで読んでいただいき有難うございます。
