サロンメンバー達とブログ型で更新していくタグ事典サイトを作りました

おはようございます。
どうも、しばひろです。
さて、いきなりですが、HTMLのタグって急に無性に調べたくなって、うずうずしたり、ムズズムズしたりする時ありますよね。
「タグが調べたくて食事も喉が通らない」とか「タグが気になって、夜しか眠れない」とか。
ということで、Shibajuku のサロンメンバー達が、ブログ的に更新していくタグ事典サイト「CodeHero」を作りました。
ブログ型タグ事典サイト?CodeHeroって何?
ま、CodeHeroは、正確にはタグ事典サイトというより、リファレンスサイトになります。
HTMLの各要素の概要や、使い方、使える属性、サンプルコードなどが掲載されています。
で、ブログ型ってどういうことかと言うと、今、サイトを見てもらってお分かり頂けるように、まだCodeHeroには、一部のタグページしかありません。

そうです。まだ完成してないのです。
このCodeHeroでは、Shibajukuのサロンメンバーが、今から自分が使うタグがどんなタグか気になって、うずうずしたり、むずむずした時に、ちゃんとしっかりと仕様書も含めてそのタグのことを調べてもらい、そしてその調べたことをアウトプットする用途で使うタグ事典になります。
なので、ブログのようにその都度投稿していきます。
そうすることで、HTMLの初学者の方が仕様書をいきなり読むのはちょっとハードルが高いですが、CodeHeroなら、しっかりと奥の深いとこまでを身近で理解しやすい説明になり、結果的にわかりやすいんじゃないかなと思うのです。

そして、サロンメンバーにとっても、そのタグの事をめちゃくちゃ調べてタグページを作ってるので、そのタグの事がとても詳しくなり、サロンの中でそのタグのスペシャリストになることができます。
きっとそのタグに愛着が湧き、「これは私のタグ」となっていると思います。
ちなみに、HTML以外にもCSSのプロパティの紹介なんかもする予定です。
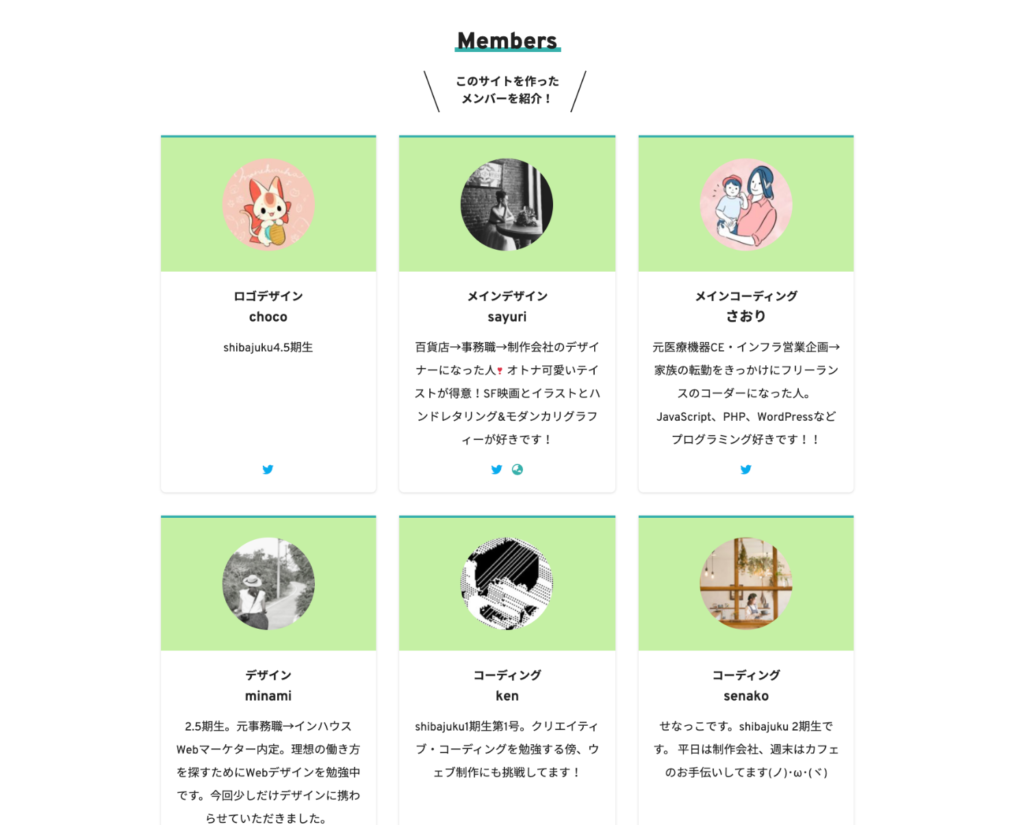
デザインもコーディングも全てサロンメンバーで作りました。
そしてこのサイト自体も、全てサロンメンバー達が作りました。
すでに実際にWebサイト制作の経験があるメンバーもいましたが、まったく制作経験のないメンバーも大歓迎でこのプロジェクトは始めました。
僕は、ちゃちゃ入れ担当として、ちゃちゃだけ入れてましたw

すでにWeb制作のプロの方々から見たら、「まだまだ作りが甘いな」と感じる部分もあるかと思います。
でも僕としてはこうやって、実際にサイトを作る過程をしっかりとサロンメンバーに経験してもらいたかったんです。
やっぱりWebの勉強ってインプットだけではどうしても身につかないし、ひとりでアウトプットって言っても限界はあると思います。
それに、スクールや独学では、なかなか実際にこういう経験をすることは難しいと思うので、Shibajukuではそういう経験をたくさんしてもらいたいって思ってるんです。
なので、どうか温かい目で見て頂ければうれしいです。
まとめ
ということで、これから僕たちが作った CodeHeroはどんどん更新していくつもりです。
HTMLのタグやCSSのプロパティを紹介して、いつか全部のタグやプロパティを掲載できるようにがんばります。
またShibajukuでは、これからもどんどん、サロンメンバーと一緒に新しいことをやっていく予定ですので、今後ともShibajuku をどうか、よろしくお願いします。
もし、あなたも、「タグ事典更新したくてうずうずするー」とか、「むずむずするー」ってなってきたら、是非、Shibajuku へ。
では。