Visual Studio Code のLive Serverを使って実機(iPhoneなど)でプレビューする方法。(PHPなども可能)

こんにちは。
最近お腹のお肉が取れなくなってきた どうも しばひろです。
さて、いきなりですが先日サロンメンバーとオンラインもくもく会をしていて、こんな会話になりました。
サロンメンバー:「レスポンシブでサイトをコーディングしている時、Google Chromeなどのデベロッパーツールを使って、スマホの表示とか確認してるんですが、結局iPhoneなどの実機で見たら表示が崩れたりする時あるんですよね」
なるほど。
そもそも僕は、「webpack」 をメインとした開発環境を作っていて、そこに 「browser-sync」という node.js(npm) のパッケージも入れて普段は開発をしています。
「browser-sync」を使えばローカルサーバを立てたり、ライブリロードをしたりできるので、同じwifi環境内(同じネットワーク内)であれば、iPhoneやiPadなどの実機でサイトを表示することができるんです。
なので、普段は常に実機でプレビューしながら開発しています。
でも、確かに勉強を始めたばかりの方がいきなりこういう環境を用意するのはなかなか大変です。
とはいえ、iPhoneやiPadなどの実機確認するためだけに、その都度実際にWebサーバーにアップするのも面倒くさいですよね。
そこで、VSCode(Visual Studio Code)の「Live Server」という拡張機能を使って、iPhoneやiPadなどの実機でプレビューする方法を紹介しようと思います。
ってか、普通に「Live Server」を立ち上げたマシンのIPアドレスを、同じwifi環境内(同じネットワーク内)にある iPhone などの実機のブラウザに入力して、それに続いて「Live Server」のポート番号を指定したら普通に見れます。
ということで、これで「なるほど」となった方はこれで終了なのですが、ちょっと詳しく書いてみますね。
また、PHPなどを使った動的サイトの開発にも対応できるようにプロキシについても触れてみたいと思います。
まずは、Live Serverをインストール
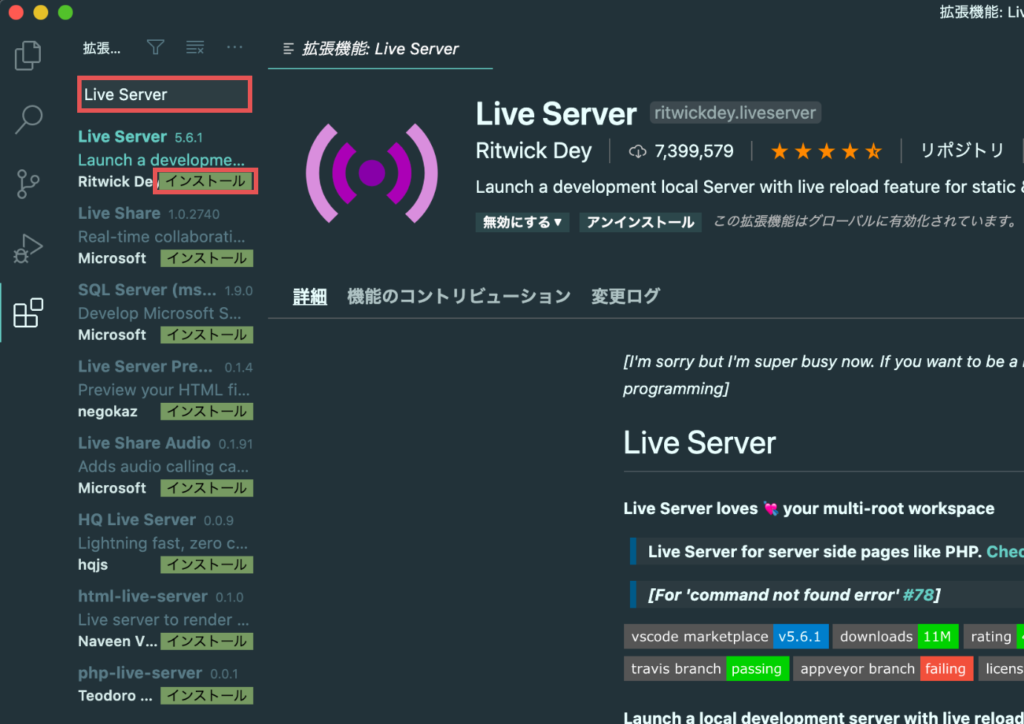
まずは、お手元のVSCode(Visual Studio Code)さんに「Live Server」という拡張機能をインストールしましょう。
今回はこれを使ってブラウザのプレビューをしたいと思います。
すでにインストールされている場合はここを飛ばして下さい。
ちなみに、「Sass」をコンパイルするのに便利な「Live Sass Compiler」という拡張機能をインストールしたら「Live Server」も付いてくるので、そちらでもOKです。
- サイドバーから「拡張機能」のアイコンをクリック
(Ctrl Mac: ⌘ + Shift + X ) - 検索窓に「Live Server」と入力
- 「インストール」ボタンをクリック

これでインストールは完成です。
じゃあまずは、「Live Server」を試してみましょう。
テスト用のフォルダとHTMLファイルの作成
ではまずは、「Live Server」を試してみたいので、テスト用のフォルダとHTMLファイルを準備しましょう。
- デスクトップなどのわかる場所に「test」というフォルダを作成
(フォルダ名はなんでもいい) - 「test」フォルダをVSCodeで開く
- 「test」フォルダ内に「index.html」を作成
- おもむろにHTMLを書く
- 上書き保存
どんなHTMLを書けばいいか思いつかない方は、以下のコードでもお使い下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>はたして実機でプレビューできるのか?</title>
</head>
<body>
<h1>はたして実機でプレビューできるのか?</h1>
<p>実機でプレビューするテスト</p>
</body>
</html>できましたか?
そしたら、実際に「Live Server」を使ってみましょう。
「Live Server」を「Go Live」
「Live Server」をインストールすると、VSCodeの右下に「Go Live」ってボタンが表示されていると思います。
それを押せば、ブラウザが起動して、ライブリロードが有効になります。

あ、でも、作ったばっかりのフォルダとかを開いてる場合、表示されないこともしばしばあります。
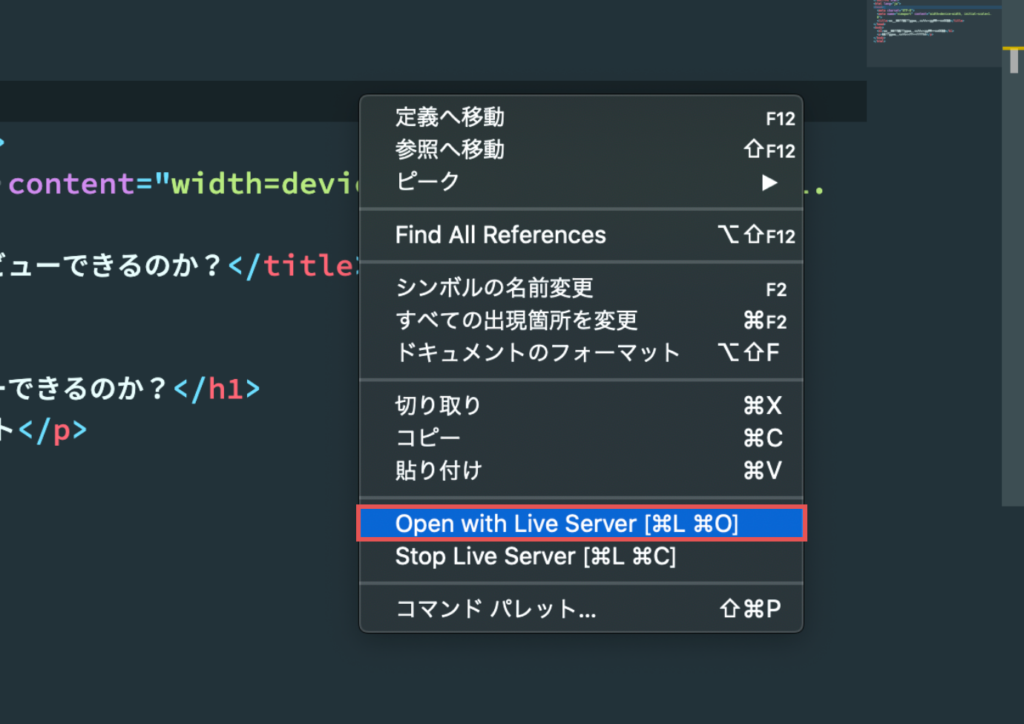
そんな時は、VSCodeのエディタ上で右クリックして「Open with Live Server」をクリックして下さい。

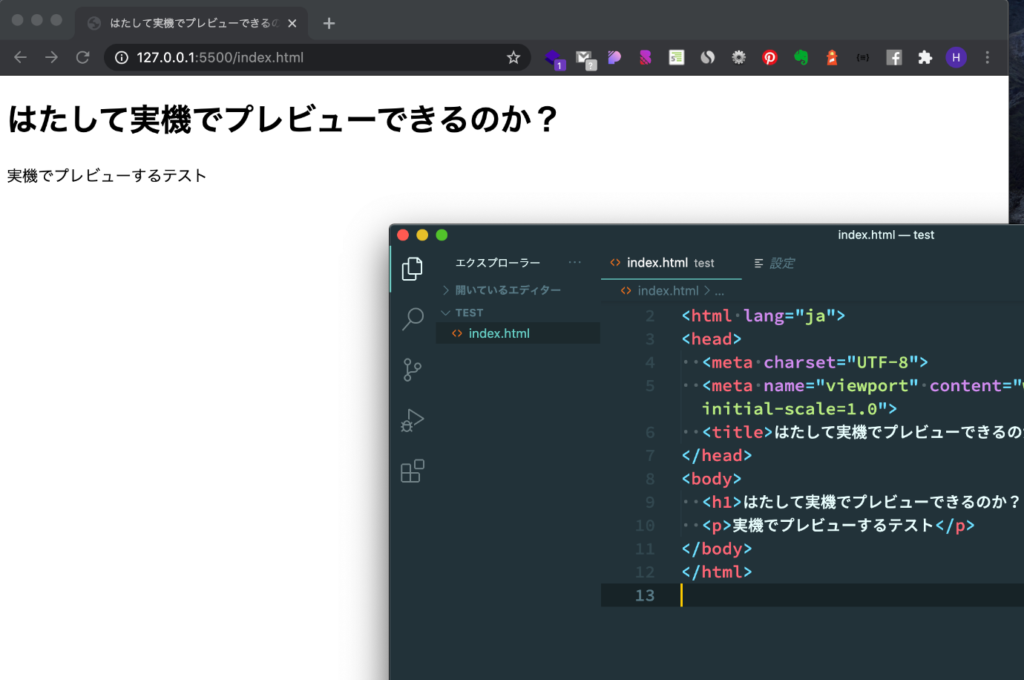
どうですか?立ち上がりましたか?

この時、PCの既定のブラウザで立ち上がってくるのですが、設定で任意のブラウザに変更することも可能です。
- 任意のブラウザに変更する
-
- VSCode左下の「歯車アイコン」から、「設定」をクリック (Ctrl Mac: ⌘ + , )
- サイドバーの「拡張機能」の中にある「Live Server Config」をクリック
- 表示されるオプションから「Custom Browser」を探す
- 任意のブラウザに変更
これで、ブラウザを変更できます。
また、「settings.json」に直接書いて変更したい場合は、 以下のようにすると直接変更できます。
settings.json "liveServer.settings.CustomBrowser": "chrome" // 任意のブラウザを指定
「Live Server」の使い方はこれだけです。
あとは、HTMLを編集して保存すると、ブラウザが勝手にリロードされて最新の状態をプレビューしてくれます。
これが、「Live Server」の基本的な使い方です。
そしたら、これを実機でも見れるようにしましょう。
実機と開発マシンを同じ wifi に接続して、開発マシンのIPアドレスを調べる
iPhoneやiPadなどの実機のブラウザでサイトを表示する場合は、まずその実機を「Go Live」したマシンと同じ wifi 環境(同じネットワーク)に接続している必要があります。
なので、まずはプレビューしたいiPhoneなどの実機を、VSCodeで「Go Live」したマシンと同じネットワークで繋がってください。
そしたら今度は、その「Go Live」したマシンのプライベートIPアドレスを調べます。
ちなみに、「Go Live」 して立ち上がったブラウザのアドレスバーにある、「127.0.0.1」は「localhost」と言って自分自身を表すアドレスですので、プライベートIPアドレスとは違います。

興味ある方は「TCP/IP」のネットワーク層あたりを調べてみて下さい。
プライベートIPアドレスは、LAN環境(家の中とか、オフィスの中だけで使うネットワーク)のIPアドレス(IPV4)で、PCの「ネットワーク設定」とかで確認することができます。
また、ターミナルなどのコマンドラインツールで、コマンドを入力して確認することも出来ます。
Windowsであれば、コマンドプロンプトとかでもいいですが、VScodeを使ってるなら、VSCodeのアプリケーションバーにある「表示」→「ターミナル」で、コマンドラインツールを立ち上げて、そこに以下のコマンドを入力。
ipconfigと打ってエンターキーをバチーン!したら表示されます。
その中の IPv4のIPアドレスが、プライベートIPアドレスです。
macの場合もターミナルでもいいですが、VSCodeのアプリケーションバーにある「表示」→「ターミナル」で、コマンドラインツールを立ち上げて、
ifconfig
と打ってエンターをバチーン!したら表示されます。
「inet」ってとこにあるやつが、それです。
「え!なんかややこしい。これ毎回やるの?めんどくせーー」
って思った方もいるかもしれませんね。
実は、VSCodeの「Live Server」の設定で、ブラウザを立ち上げる時に、プライベートIPアドレスを使って立ち上げる事ができます。
ローカルIPアドレスを使う設定
- VSCode左下の「歯車アイコン」から、「設定」をクリック
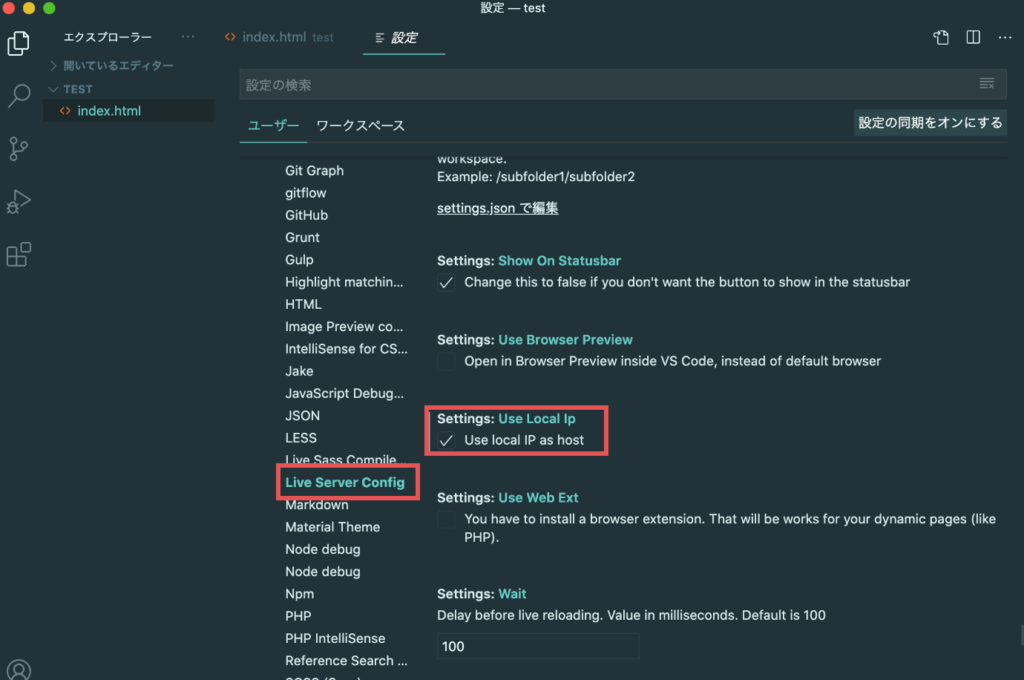
(Ctrl Mac: ⌘ + ,) - サイドバーの「拡張機能」の中にある「Live Server Config」をクリック
- 表示されるオプションから「Use Local Ip」を探す
- 「Use Local IP as host」のチェックをオンにする

これで、「Live Server」を立ち上げる時に、今までの「127.0.0.1」ではなくて、プライベートIPアドレスで立ち上がります。
直接「settings.json」に書きたい場合は、 以下のようにすると直接変更できます。
"liveServer.settings.useLocalIp": true
これで、「Live Server」を立ち上げ直してみて下さい。
VSCode右下の「Port : 5500」(数字は異なるかもしれません)をクリックして「Live Server」を止めて、再度「Go Live」をクリック
ほら、どうです?
プライベートIPアドレスが表示されてるでしょ?

これで、毎回調べなくてもいいですね。
iPhoneやiPadなどの実機で表示
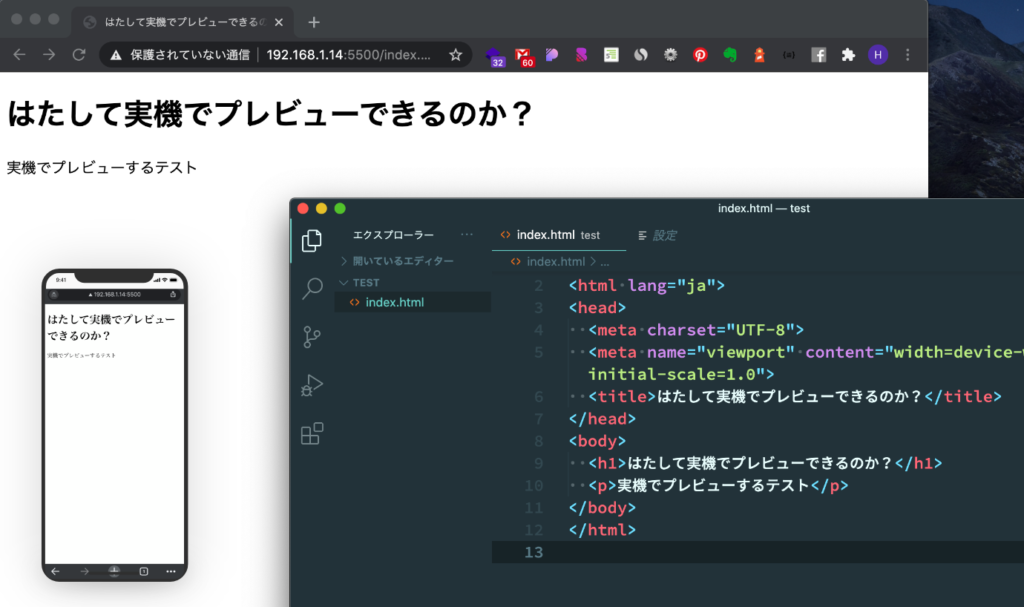
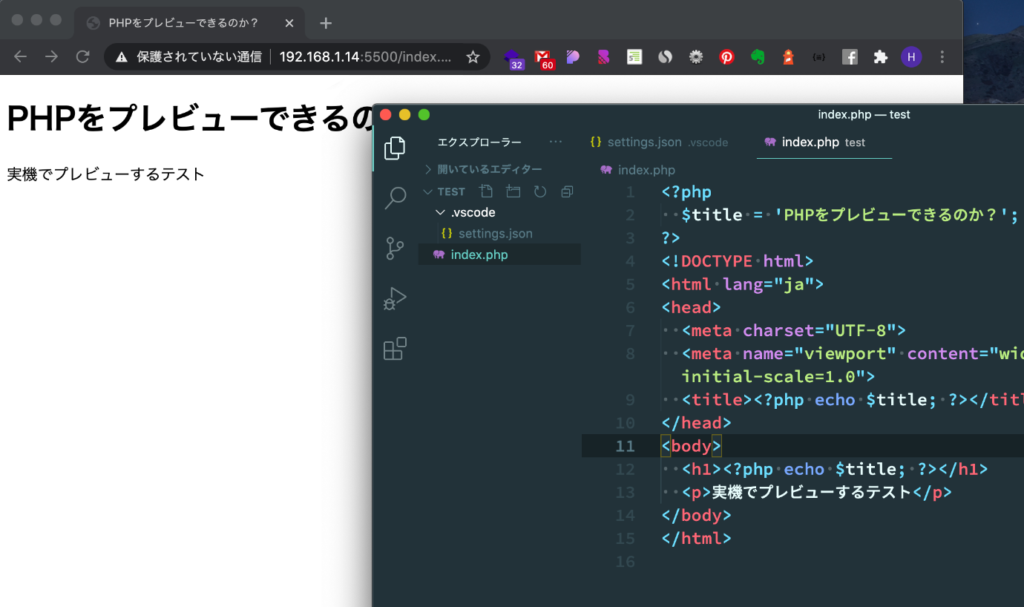
そしたら後は iPhoneや iPadなどの実機でブラウザを立ち上げて、アドレスアバーに、先程調べたプライベートIPアドレスとそれに続くポート番号(「:5500」などの部分)を入力します。
上記の僕のスクリーンショットの例でしたら、「192.168.1.14:5500」ですね。
そして、ツバを飲んで、覚悟を決めたら「開く」ボタンを押してみましょう。
どうですか?
表示されましたか?

あ、もしWindowsなどでセキュリティーソフトを入れている場合、ファイアウォールでアクセスを拒否されて表示されないケースもあるかもしれません。
その場合は、Live Serverのポート番号を開放してからお試し下さい。
ちゃんと表示できた場合は、ちょっとVSCode上でHTMLを編集して保存してみて下さい。
ほら、ライブリロードで自動更新されます。
これで、iPhoneやiPadなどの実機で確認しながらコーディングができますね。
Happy Coding Life!
ただ、このままだとHTMLやCSS、JavaScriptなどで作られた静的サイトの場合は問題ないですが、PHPなどの動的サイトの場合はプレビューできません。
というか、そもそもPHPなどのファイルを「Live Server」で「Go Live」しても、PHPが動いてないのでPCですら見れません。
ですが、「Live Server」にはプロキシの設定があるので(これ昔からありました?)、プロキシを設定するとXAMPPやMAMPなどに構築した動的サイトもプレビューできるようになります。
プロキシを設定したら動的サイトも実機でプレビューできる。
PHPなどの動的サイトをプレビューしようと思ったら、大前提として、XAMPPやMAMPP、Vergrant、Dokerなど、LAMP環境が必要になります。
そちらは予め準備しておいて下さい。
その上で、「Live Server」のプロキシを設定すると、動的サイトもプレビューできます。
ただ、プロキシの設定はグローバルにやってしまうと、どのフォルダを「Go Live」しても、プロキシで設定したところにアクセスしちゃうので、不便になることもあるかと思います。
そこで、個人的にはプロキシの設定はワークスペース用の「settings.json」を用いて設定したほうが便利かと思います。
Visual Studio Codeの場合は、「.vscode」というフォルダを作り、その中に「settings.json」を作成すれば、そのワークスペース専用の設定ファイルを作れます。
ここで設定した値は、グローバルの設定を上書きするので、このワークスペースだけで上書きしたい設定だけを記述すればOKです。
まずは、練習として「test」フォルダ内に、「.vscode」というフォルダを作り、その中に「settings.json」というファイルをつくりましょう。
で、とりあえず、
{
}とだけ書いて保存しておきましょう。
プロキシの設定を記述
では、そこにプロキシの設定を書いていくのですが、まずは設定用のJSONをコピーします。
- VSCode左下の「歯車アイコン」から、「設定」をクリック(Ctrl Mac: ⌘ + ,)
- サイドバーの「拡張機能」の中にある「Live Server Config」をクリック
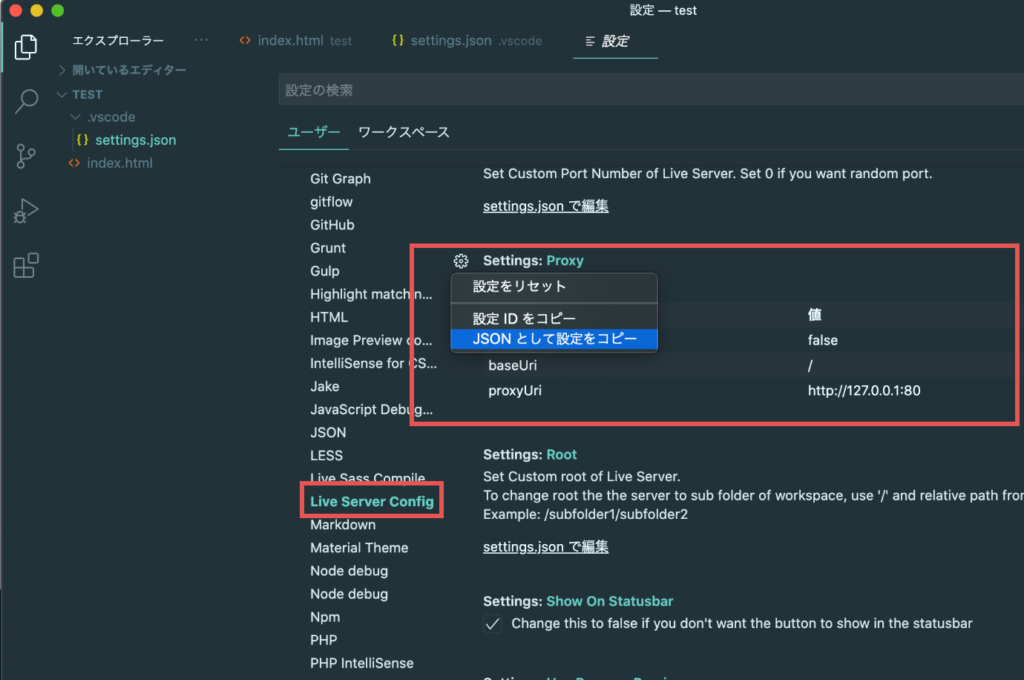
- 表示されるオプションから「Proxy」を探す
- 「Proxy」の左に表示される「歯車アイコン」をクリック
- 表示されるメニューから「JSONとして設定をコピー」をクリック
と、設定項目をコピーします。

そしてら、先程の「settings.json」の { 〜 } の間に貼り付けましょう。
{
"liveServer.settings.proxy": {
"enable": false,
"baseUri": "/",
"proxyUri": "http://127.0.0.1:80"
}
}
するとこんな感じになると思うので、設定を変えていきましょう。
設定項目は以下のような感じです。
| 項目 | 意味 |
|---|---|
enable | プロキシの有効(true)/無効(false) |
baseUri | プロジェクトのルートとなるフォルダを指定 |
proxyUri | 表示する動的サイトのURI |
なので、以下のように設定すると良いと思います。
{
"liveServer.settings.proxy": {
"enable": true, // 有効にする
"baseUri": "/",
"proxyUri": "http://localhost/test/" // 表示するURL
}
}
proxyUri に関しては、プロジェクトごとに変わる可能性がありますので、そこは必要に応じて変更して下さい。
例えば、「XAMPP」の」「htdocs」内に、「test」というフォルダを作って、そこにPHPをファイルを保存する場合は、「http://localhost/test/ 」になります。
そんな感じで変更してみて下さい。
これで、この「test」フォルダをLAMP環境の公開フォルダ(「htdocs」など)に移動して、「Go Live」したらちゃんと表示されると思います。
もちろん事前にXAMPPやMAMPなどは立ち上げておいてくださいね。
- WordPressの場合
-
WordPressの場合は、WordPress本体のフォルダの直下に「.vscode」フォルダを作って、その中に「settings.json」を作って上記のように設定して下さい。
あとは、そのフォルダをVSCodeで開いて「Go Live」してもらえると表示できるかと思います。ただ、iPhoneなどの実機では画像やリンクがうまく機能してなかったり、CSSやJavaScriptが効いていないんじゃないでしょうか?
WordPress内で利用しているWordPressの各アドレスが「localhost」になっている場合は、開発マシン以外からはファイルを読み込めません。
これらを有効にする場合は、予めWordPress内で利用されている各アドレスを「localhost」からプライベートIPアドレスに変更しておいてください。
なお、この変更はそれなりに知識がないとサイトが表示されなくなったり管理画面に入れなくなったりと危険が伴います。
変更方法はこの記事では触れませんが、変更される際は自己責任のもと慎重に行って下さい。
またDHCP(Dynamic Host Configuration Protocol)サーバーを使ってプライベートIPアドレスを割り振ってる場合は、ルーターの再起動時とか何かのタイミングで、プライベートIPアドレスが変わる可能性があるので、DHCPサーバーを使わずに固定のIPアドレスを設定するほうがいいかもしれません。
- VSCode左下の「歯車アイコン」から、「設定」をクリック
(Ctrl Mac: ⌘ + ,) - サイドバーの「拡張機能」の中にある「Live Server Config」をクリック
- 表示されるオプションから「Use Web Ext」を探す
- 「Use Web Ext」の左に表示される「歯車アイコン」をクリック
- 表示されるメニューから「JSONとして設定をコピー」をクリック
これで、PHPなどで作った動的サイトも表示できますね。
ほら、拡張子を「.php」にでも変更して、ゴリゴリPHPを書いてみてください。
そしてファイルを保存。
で、ブラウザのリロードボタンを押すんです。

あ、気づきました?
そうなんです。
ライブリロードはしてくれないんです。
動的サイトでも表示はされるんですが、更新したら自分でリロードしないといけないんです。
「えーーー!ここまで来たら、ライブリロードしてほしい。」
ですよね。
一応方法はあります。
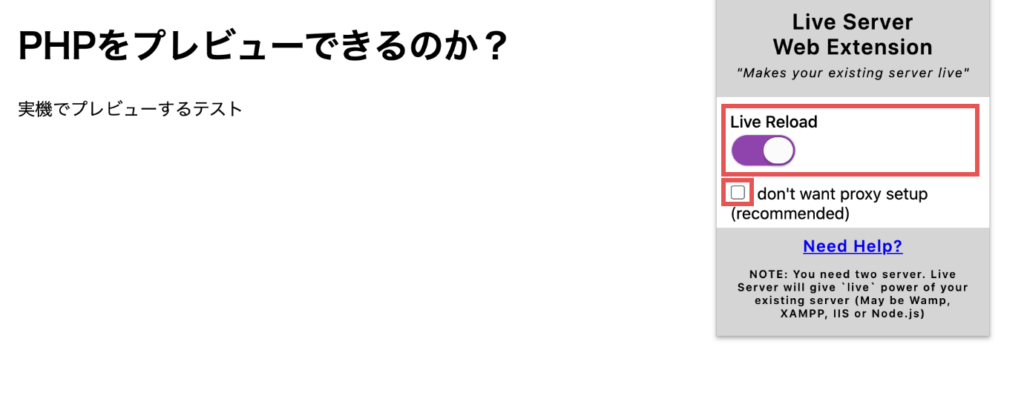
Google Chromeの拡張機能に「Live Server Web Extension 」というのがあって、これをChromeにインストールすることで対応できます。(Firefoxにもあります)
そして、「Live Server Web Extension」を起動して、「Live Reload」を「On」にして、「I don’t want proxy setup」のチェックを外します。

次は、VSCodeの「Live Server」側も設定をしていきます。
として、設定項目をコピーします。

そしてら、先程の「.vscode」フォルダ内に作って「settings.json」の プロキシの設定の後に貼り付けましょう。 (「,」を忘れずに)
{
"liveServer.settings.proxy": {
"enable": true,
"baseUri": "/",
"proxyUri": "http://localhost/test/"
},
"liveServer.settings.useWebExt": false
}
そしたら、今貼り付けた「liveServer.settings.useWebExt」の設定を true にして有効化します。
{
"liveServer.settings.proxy": {
"enable": true,
"baseUri": "/",
"proxyUri": "http://localhost/test/"
},
"liveServer.settings.useWebExt": true // 有効にする
}
あとは、VSCodeで再度「Go Live」したらOKです。
どうですか?ライブリロードされるでしょ?
これで動的サイトもバッチリですね!!
さすがに、スマホなどの実機ではライブリロードはされませんが、手動でリロードお願いします。
また、何かいい方法をご存じの方がいらっしゃれば教えて下さい。
まとめ
いかがでしたでしょうか?
普段僕は 「webpack 」などの開発環境などを使って開発してて、「browser-sync」を使ってライブリロードとかをやってますが、そこまで大掛かりに環境を作らず、パッと実機で確認するにはこれで十分ですよね。
基本はVSCodeで、Live Serverを Go Liveするだけです。
お手軽ですね。
では。
