Shibajuku 2.0

- Launch
- Period
- 約1か月
- Soft
- language
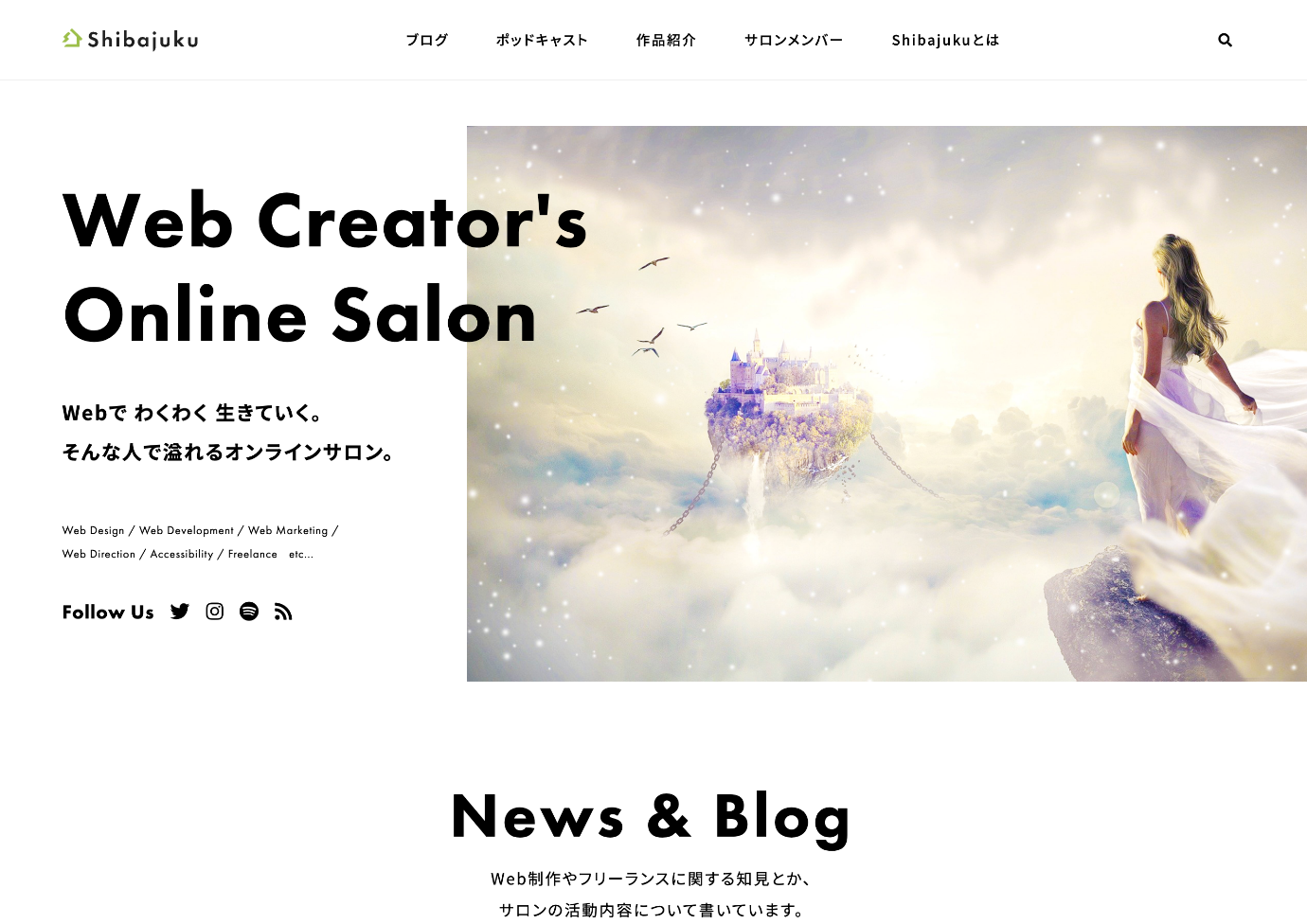
Shibajukuのサイトをリニューアルしました。

サロンメンバーにスポットライトを。
今までのサイトは、Shibajukuを立ち上げた時に僕が仕事の合間をぬって2週間くらいでパッと作ったものでした。
サイトの目的としても、ブログを通してShibajukuの存在を知ってもらいたいというものでした。
それから、ダークモードに対応したことくらいしかアップデートせずに2年ほど運営して来ました。
そして今、その役割は終えたかなと思い、大きくリニューアルしました。
今回はサロンメンバーの皆さんにもっとスポットライトが当たるようにするのがサイトのコンセプトです。
そのために大きく3つのものを取り入れました。
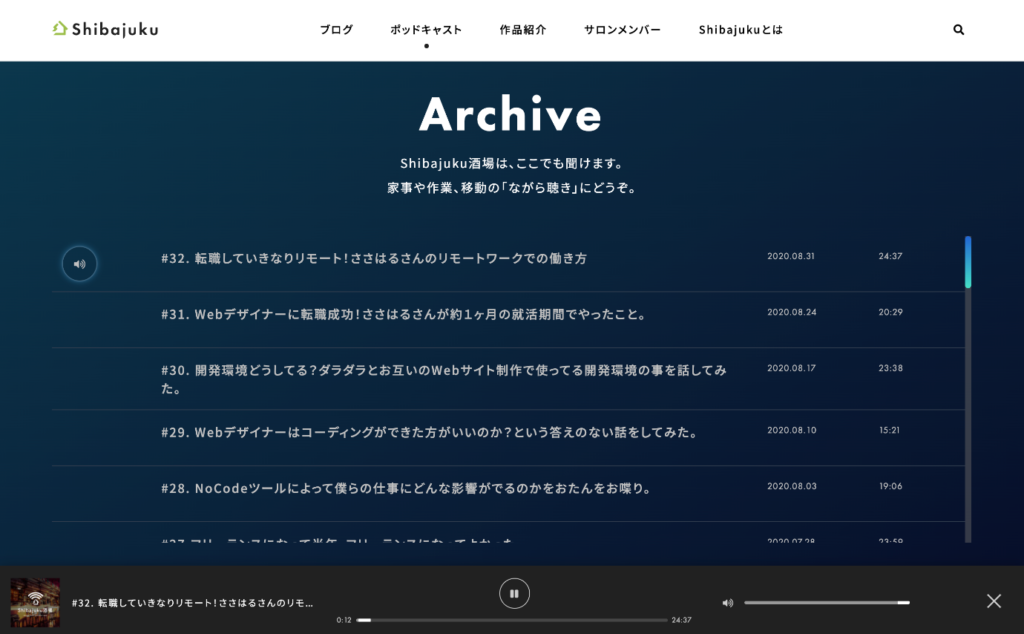
アップデート1「ポッドキャスト」ページの追加。
サロンメンバーと更新してる「Shibajuku酒場」についてのページですね。

このポッドキャスト「Shibajuku酒場」では、主にWebサイト制作の初学者に向けていろんな話をしているんですが、そんなポッドキャストを紹介するために、今回追加致しました。
このページでは、直接ポッドキャストが再生できたり、パーソナリティとして参加してくださってるサロンメンバーの皆さんを紹介したりしています。
ポッドキャストをサイトに取り込んだのは僕も初体験でした。
コントローラーも自作です。
PHPでポッドキャストのRSSを取得してきて、その情報をPHPで処理してループで出力してます。
コントローラーもJavaScriptで再生や一時停止、ボリュームのコントロールをしたり、input要素の range でシークを作りました。
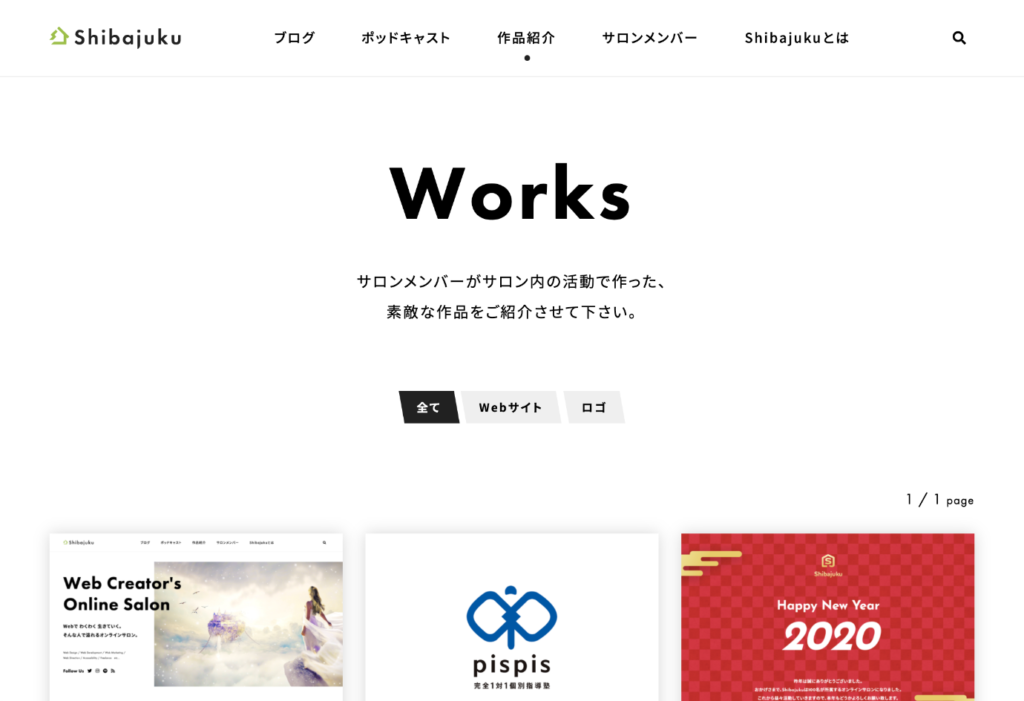
アップデート2「作品紹介」ページの追加。
ここが、大きなアップデートだと思ってるんですが、サロンメンバーの皆さんがサロン内で作った作品を投稿することができるようにしました。

今までは、作品を作ってもサロンのブログに書いたり、自身のポートフォリオサイトで紹介する程度でしたが、このアップデートのタイミングで作った作品を紹介するためのページを作成しました。
オンラインサロンというのは、その性質上中で何をやってるのかが見えづらいので、しっかりと成果物を外に見えるようにする必要があると思っています。
そこで、サロンメンバーの皆さんがサロンのプロジェクトで作った作品を公開できる仕組みを作ることで、サロンの外の方に勉強してきたことや自分のスキルなどが見える化できます。
アップデート3「サロンメンバー」ページの追加。
まさにShibajukuのサロンメンバーを紹介するページを追加しました。

ここでは全メンバーを紹介しているわけではありませんが、ブログを書いたり作品を公開してくださってるサロンメンバーの方を紹介しています。
そこには、サロンメンバーの名前はもちろんですが、名前や紹介文などの情報の他に、Shibajuku内での資格というか称号みたいなものも合わせて表示しています。
ブログや作品を通して、そのコンテンツを作ったサロンメンバーの方に興味を持って頂き、そのサロンメンバーのことをもっと知ってもらうきっかになればいいなと思っています。
アップデート4 ワンカラムで記事に集中しやすいように。
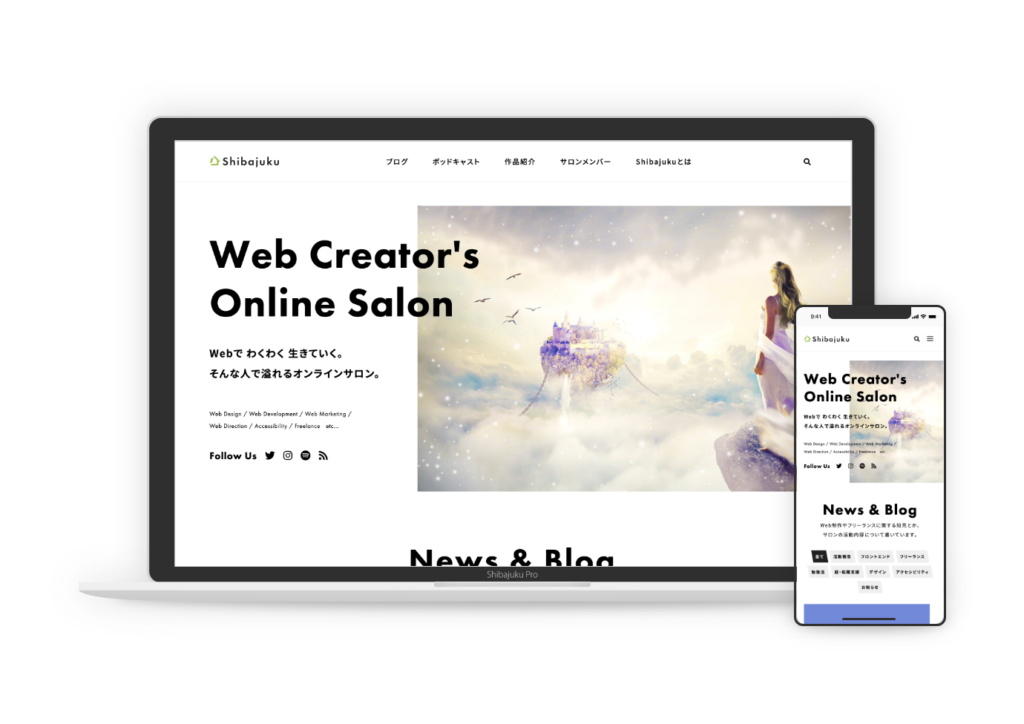
ブログの記事ページも前回のデザインからガラッとかわりまして、まずワンカラムにしました。
やはりブログになると、その記事を読むためにそれなりに時間もかかるので、なるべくストレスなく記事を読める方がいいと思います。
そのためサイドバーを設けず、シンプルにワンカラムで記事に集中しやすいようにしました。

コンテンツの幅も 690px にしてなるべく文字の折り返し時に、目線が移動が大きくならないようにしました。
そして、文字サイズも以前のデザインでは、16pxで本文を書いてましたが、今回のデザインでは、18px にして、行間も大きめ取ってちょっとゆったり読めるように工夫しました。
まとめ
ということで、ガラッとデザインを一新しました。
今回はサロンメンバーにスポット当てた設計のデザイン。
Shibajukuの新サイトをよろしくお願いします。
