まめっぱの年賀サイトデザイン

- Launch
- Period
- 3ヶ月
- Role
- Other Members
-
2025年あけましておめでとうございます!
今年は、mamenoさんと年賀サイトを作成しました。Shibajukuのコーダーさんと一緒にやるとアイディアがどんどん出てくるし、モチベーション高くて「めちゃくちゃ楽しい!!」と思える制作でした。
私はデザインを担当したので、制作の過程をご紹介したいと思います。
まめっぱ結成

まめっぱを結成したのは1年ほど前でした。mamenoさんが去年年賀サイトを作られていて「来年は一緒にやります?」と声をかけたのがきっかけだったような気がします。
お互い子どもも小さいし、余裕を持って早めに取りかかりましょう! と言って1年前にキックオフミーティングをしたのですが、アイディア出しをしたのが6月頃。デザインの制作に取り掛かったのが10月頃でした。
余裕をもって始動したはずが、大晦日の前日まで作業をしていました。まあ、そんなもんです(笑)
テーマは「ゆるい」
まずはどんな年賀サイトにするか話し合いをしました。2人のキャラ的に「カチッとしたものは違うよね。ゆるい感じがいいよね〜」となりました。ユニット名もみんなアルファベット表記でカッコいいから、ひらがなにしました。最後の「っぱ」という響きがお気に入りです。
コンテンツを考える段階で、mamenoさんが「カードをめくって、寝正月みたいなのはどうだろう?」というアイディアを出してくれて、それをベースに作っていくことにしました。

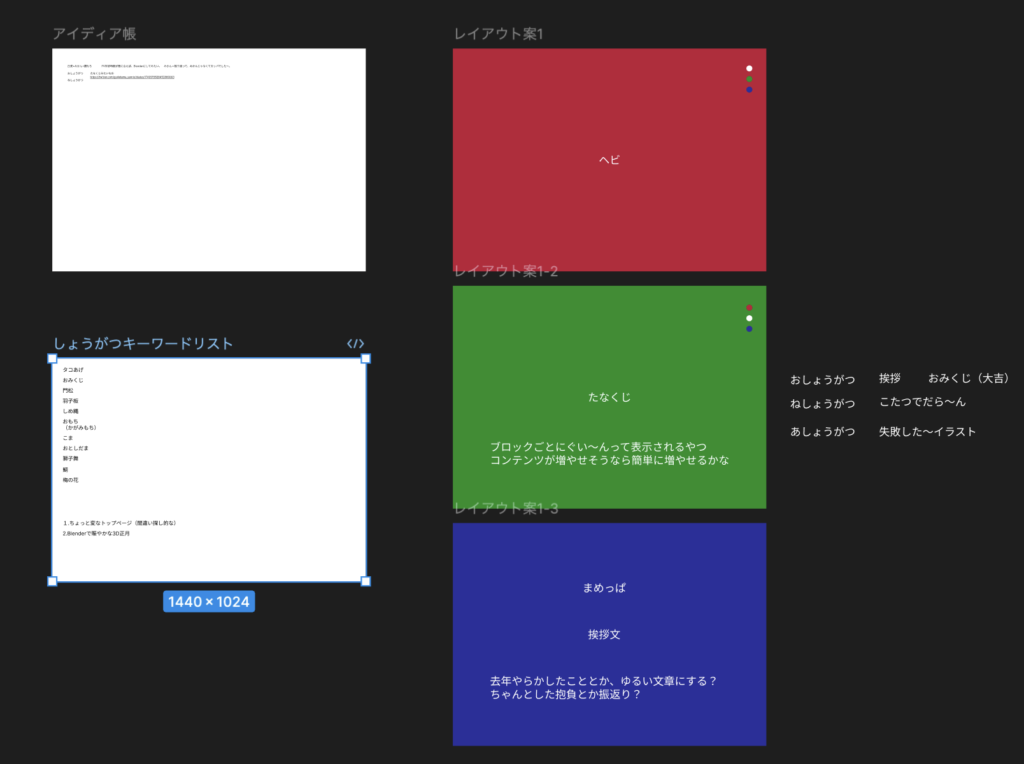
Figmaを使用してアイディア出し。最初、ファーストビューはヘビの鏡餅をメインにイラストたくさんで賑やかにしようとしていたので、サポートをPriusさんにお願いしました。
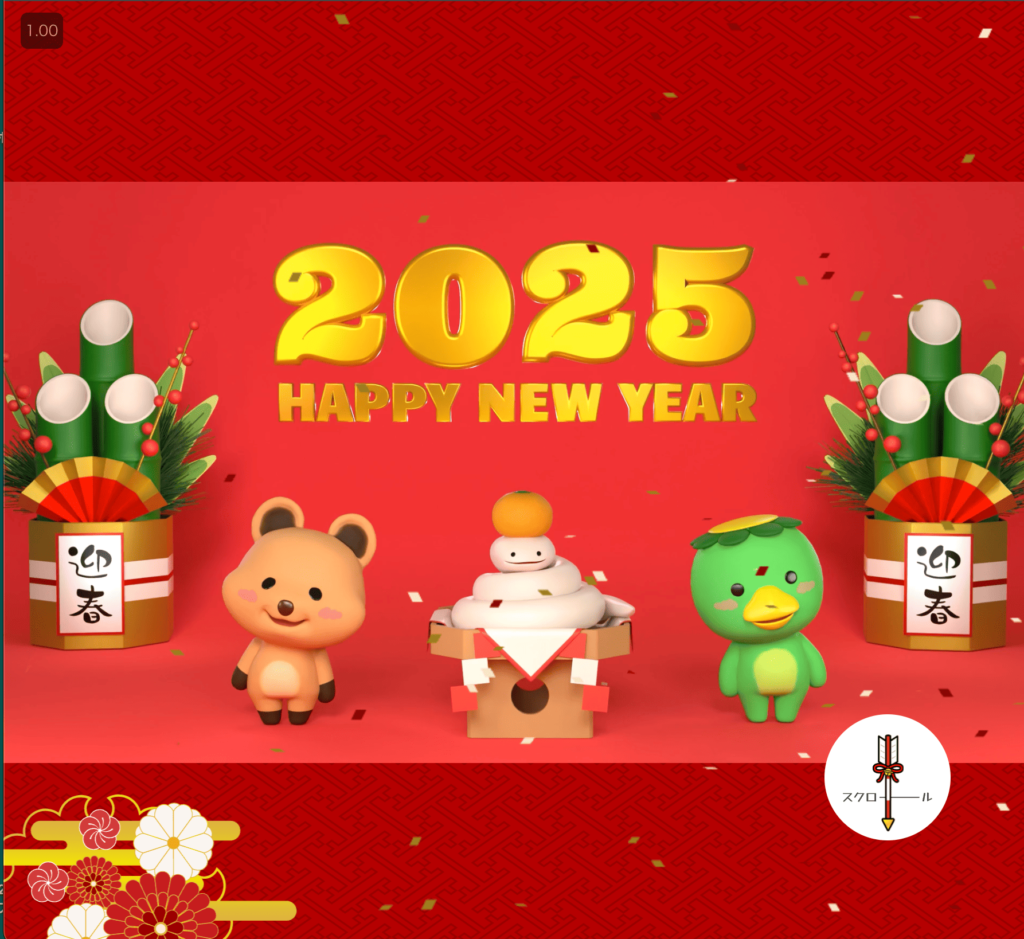
ファーストビューはBlenderに挑戦!
7月半ばのミーティングでPriusさんと私がちょっとBlenderに手をつけていたところだったので「Blenderでやってみる?」という話になり「9月まで勉強してできそうだったらBlenderにしましょう!」ということになりました。
2ヶ月半ほど勉強してみて「なんかできそうな気がする〜」というかなりふわっとした状態でしたが、自主制作だしということで挑戦してみることにしました。

Blenderのモデリングで一番苦労したのがへびです。佐賀の田舎に住んでいたので、家の中でへびが寝ていたり、夏は通学路で干からびているへびを飛び越えていったりと数々のトラウマがあり、一番苦手な生き物です。
参考画像やBlenderのチュートリアルを探そうにも、リアルなものが出てきて「ひぃぃ」となってしまうので、参考画像は「巻きう○こ」と調べて探しました。ですが、やっぱりモノが違うので、参考にはなりませんでした。

リアルなものが出てこないように「かわいい へび イラスト」で探してなんとか作成することができました。
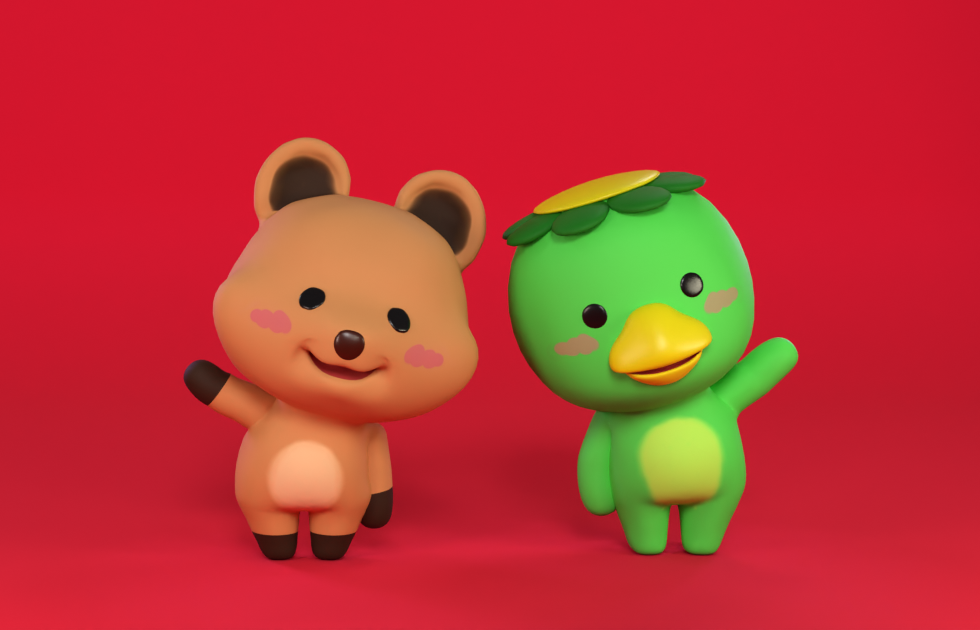
クウォッカとかっぱがかわいいフォルムになるようにスカルプトモードを使用して何度も丸みを調整しました。ちょこちょこと動くかわいい等身になりました。

かっぱは頭が丸いのですが、クウォッカはまんまるではないので、ほっぺの毛をかわいい感じにする調整が難しかったです。
カードめくり

カードめくりの部分は、初めスロットのように文字を止めるようなものを考えていました。ですが、正月なので「カルタみたいなのはどうだろう?」とmamenoさんがアイディアを出してくれて、カードをめくる演出にしました。
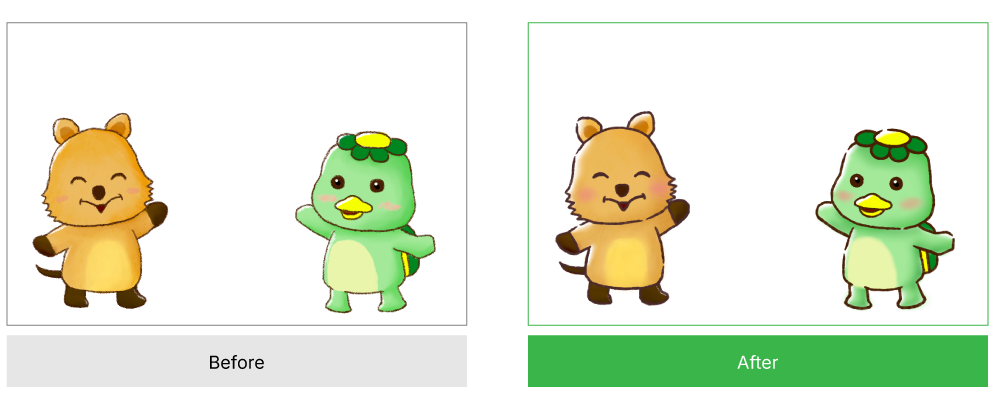
この部分ですが、カードはIllustrator、上部のクウォッカとかっぱのイラストはCLIP STUDIO PAINTを使用しています。最初イラストは鉛筆でラフな感じに描いていたのですが、Blenderのしっかりとしたフォルムと合わず雑に見えてしまったので、ブラッシュアップしました。

カードをめくるとどんなイラストが出てくるのか、ぜひあそんでみてください!
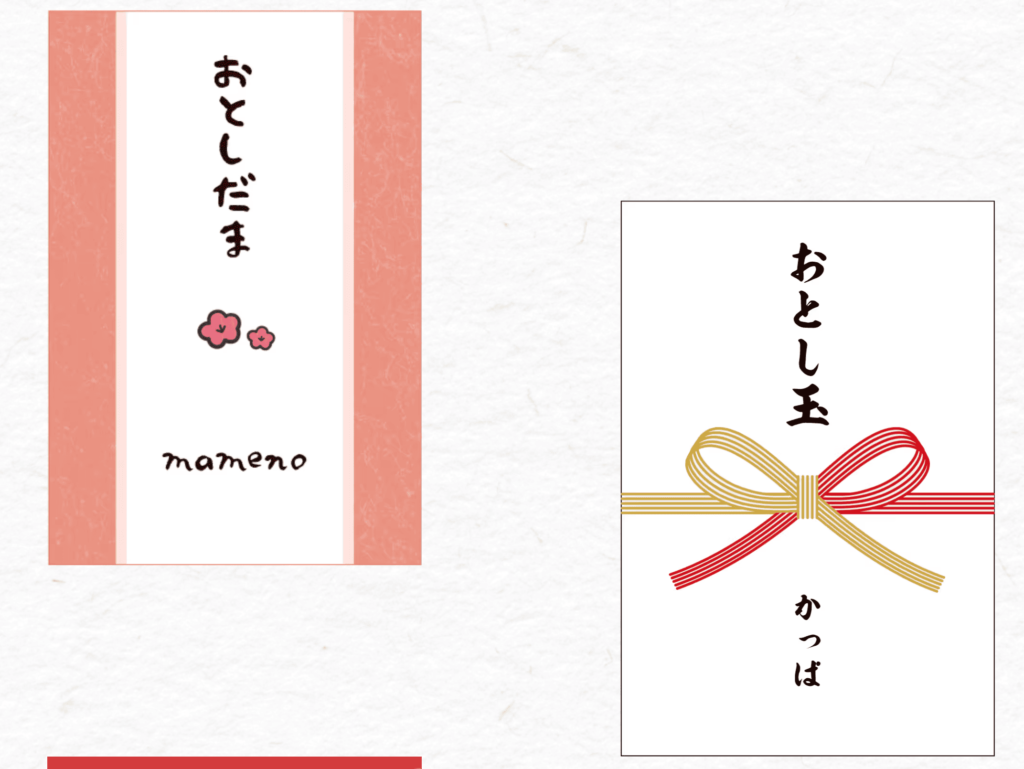
お年玉の中身は……?

この部分は、シンプルなカード型でメッセージを記載する予定だったのですが「なんか普通すぎておもしろくないなぁ」と思い、ポチ袋にしました。そしてそれをクリックするとそれぞれの好きなものが飛び出してきます。
そして、あるポチ袋をクリックしてメッセージを読んでもらうと隠しコンテンツが現れるようにしているので、ぜひクリックしてメッセージを読んでください。
コーディングに負担をかけないデザイン

今回mamenoさんとは初めて制作をするので、どのくらいの熱量で取り組めばいいのかを計りながらやっていました。
- 自主制作なので、負担をかけすぎないように
- 制作を楽しんでもらえるくらいのボリューム
カードをめくったり、メッセージをポチ袋にしたり、当初の予定よりコーディングの負担が大きくなってしまったので、ファーストビューは動画を埋め込むだけですむようにBlenderでアニメーションを作ることにしました。これも「なんかできそうな気がする〜」というふんわりとした感覚だけで決めたので、11月も終わりに差しかかる中「本当にできるのか!??」と、ドキドキで作業をしていました。
ファーストビューは画面幅いっぱいで表示することにしたため、動画の下に紗綾形(さやがた)のあしらいを入れました。上下中央揃えにして、余白になる部分に背景を設置することでどんな画面幅にも対応でき、コーディングが楽になるのではないかと考えました。
紗綾形は「不断長久(ふだんちょうきゅう)」の意味があり、制作のお仕事を長く続けられるようにという願いをこめています。
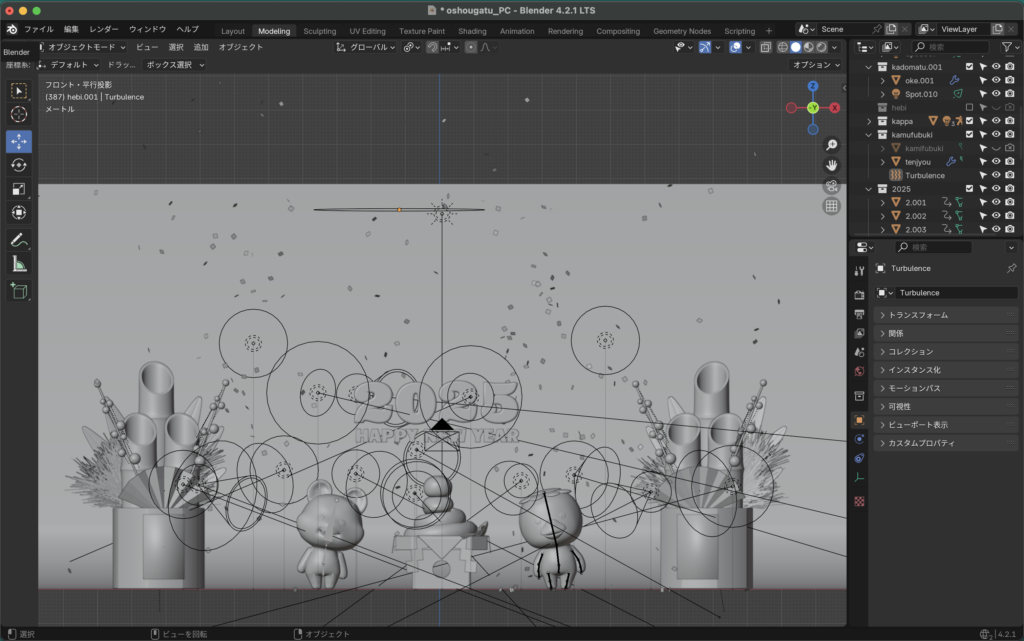
Blenderのアニメーション

Blenderのアニメーションを設定するのは思っていたほど難しくなかったのですが、Blenderを使用したことで問題がひとつ発生しました。
「これって、ゆるくないのでは!? めっちゃ頑張った感が出すぎている!」
テーマの「ゆるい」から大きく逸れてしまい「どうしよう……」と途方にくれていました。そこで、ゆるくなるように、かっぱをつまづかせるという演出を加えました。コケると縁起が悪いので「おっとっと……」という声が聞こえてくるように、ジタバタしています。
紙吹雪の量や速度、気流、タイミングなどに何日も費やしました。以前、Will Styleの奥田さんがアニメーションを妥協せず何度も微調整されているのをShibajukuのoVideで拝見していたので、それを思い出しながらやりました。気持ちのいいタイミングになったのかはわかりませんが、自分が納得いくまで調整しました。

スマホ版も配置を変えて作成しました。Blenderの制作過程は、自分のメモとしてnoteの方に書ければいいなぁと考えています。
コーディングの力でデザインがパワーアップ!
デザインどおりにコーディングしてもらえるだけでもうれしいのですが、mamenoさんはユーザビリティや「こうすればもっとよくなるのでは?」というアイディアをたくさん盛り込んでコーディングをしてくださいました。
ファーストビューも最初は動画が止まって終わった感が出てしまっていたのですが、終わらないようにコーディングで動画の上に紙吹雪を乗せてくれました!
動きやレイアウトなど細かくお願いしすぎて負担になっていないか心配だったのですが、Xで「正月サイト制作楽しい!」とポストされているのを見て、遠慮なく調整をお願いすることができました。今回、Astroを使用して制作されています。
ちょっとしたお気に入りポイント

一番最後に作ったのですが、破魔矢のスクロールボタンがちょっとしたお気に入りです。「スクロール」の文字は実案件ではできないふざけた感じなので、こういう実験的なことができるのも自主制作の楽しみです。
破魔矢や上へ戻るボタンなど、デザインする上で正月っぽさを出せないかを考えながら制作するのが楽しかったです!
大変だったけど、楽しかった!
今回は初めてBlenderとCLIP STUDIO PAINTを使用した制作になりました。できるかどうか不安も大きかったのですが、お正月までに完成させることができてよかったです。正直にいうと、Blenderでクウォッカとかっぱに表情をつけたり、イラストも描きなおしたいという部分もあるのですが、そうなるといつまでも公開できない気がするので、期限があってよかったです。
なにより、楽しく制作できたのは、同じ熱量で取り組んでくれたmamenoさんのおかげでもあります! やる気をアップさせてもらいました!! ありがとうございました〜。

そして、Priusさんも素敵な和のあしらい、背景の和紙の加工ありがとうございました。
今年もなにか作っていきたい
今年はWeb制作の基礎を固める1年にしていきたいです。サイトトレースやサイト分析をしつつ、ディレクション、ライティングなど「なんでもやる妖怪」→「なんでもできる妖怪」にレベルアップしたいと思います!
そして、実案件でBlenderを使うことはないと思うので、自主制作でWebGLを使用してゴリゴリ動かしてみたい! といっても、JSはわからないのですが……。自主制作は楽しんでやりたいです。
学校で学び始めたイラストもちゃんと描けるようになりたいと思います。やりたいことはたくさんありますが、まずはやるべきことを整理して、今年1年もいろいろな制作にチャレンジしていきます。
最後までご覧いただきありがとうございました。
