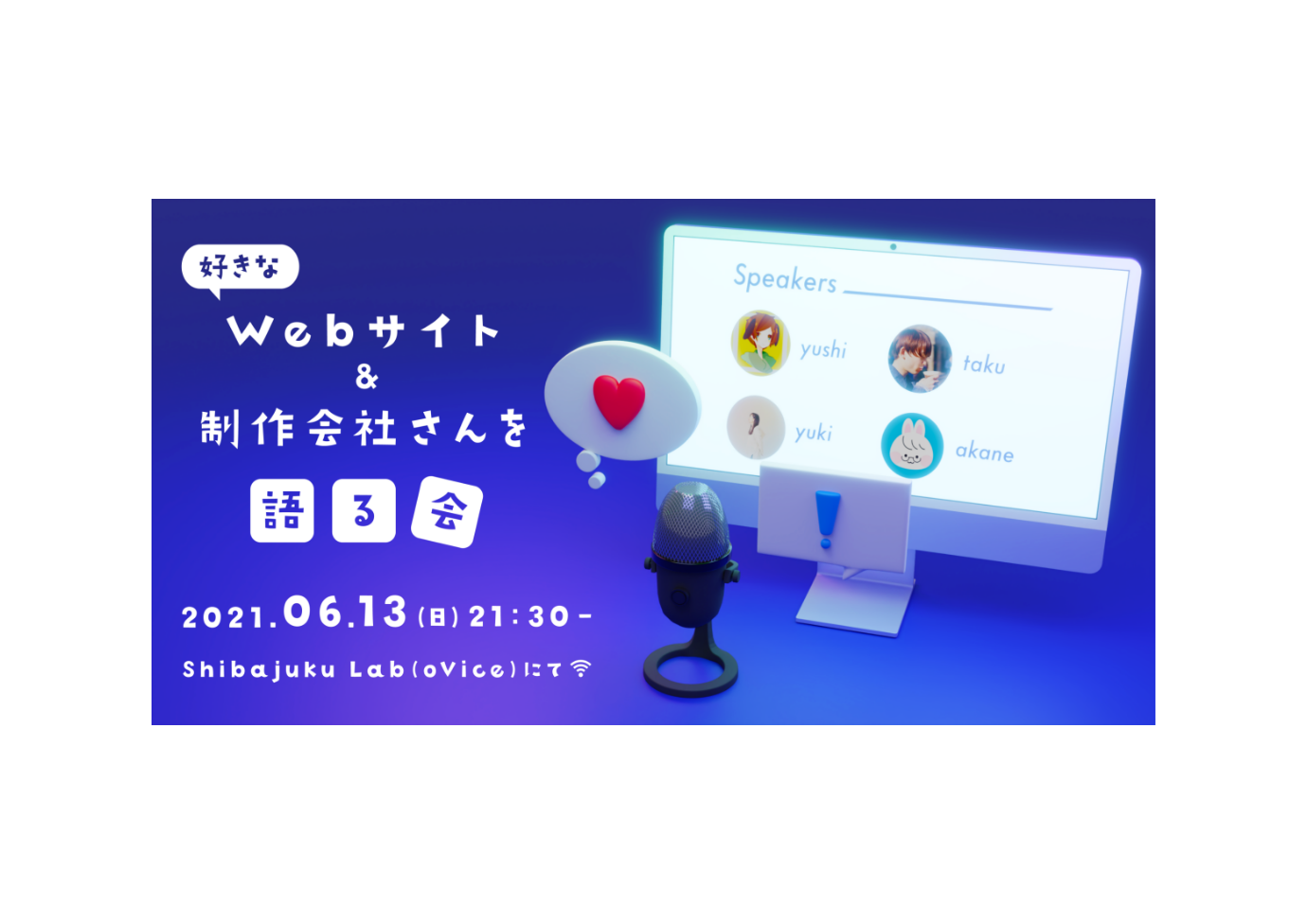
「好きなWebサイト&制作会社さんを語る会」イベントバナー

- Launch
- Period
- 4日 (実工数8.5時間)
- Role
- Soft
こんにちは!8期生のあかねと申します。
2021年6月にShibajukuのイベント「好きなWebサイト&制作会社さんを語る会」をoViceというバーチャルオフィスで開催しました。
わたしはそのイベントを宣伝するためのバナーを制作させていただきました!
今回は、このイベントバナーの制作過程をご紹介したいと思います。
制作過程
コンセプト設計(0.5時間)
まずはバナーのコンセプトを考えました。
- このバナーのターゲットユーザーは誰か
- ユーザーとバナーはどうやって出会うのか
- バナーを見たユーザーに何を感じてほしいのか
- 最終的にユーザーにどんな行動を起こしてほしいのか
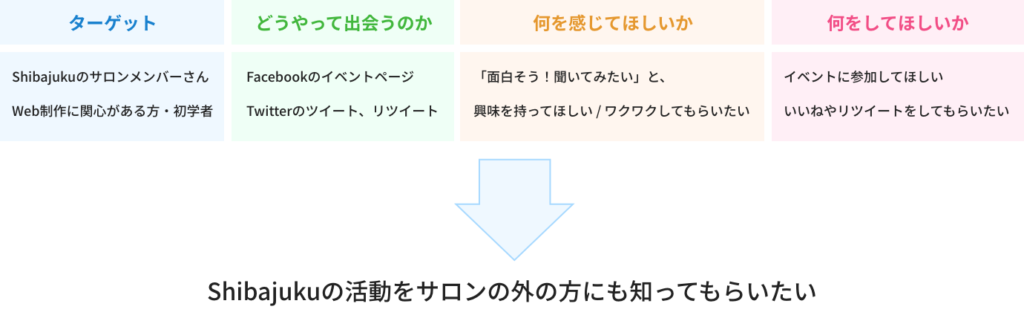
このようにターゲットを設定し、ユーザーとバナーの出会いをスタートからゴールまで考えることで、バナーの目的を明確にしました。

上の図のように、Facebook内のイベントページやTwitterのツイートを通して、サロンメンバーさんに「面白そう!聞いてみたい」とワクワクしてもらい、実際にイベントに参加してほしい。
また、Shibajukuに加入していない方にも「何これ!面白そう」と興味を持ってほしい。
そしていいねやリツイートを通じて、より多くの方にShibajukuの活動を知ってもらいたいという大きな目標もありました。
課題
しかし、Twitterは拡散されやすく沢山の人の目に留まるというメリットがある反面、流動的で埋もれてしまうのも速いという側面もあります。
その流れが速い中で、どうしたら目に留めてもらえるか?ということを考えるのがまず大切だと思いました。
違和感があると、人は無意識にそこに目が行きます。
そこでわたしは良い意味での違和感を作って、興味を持ってもらうようにしたらどうかな?と考えました。
具体的には、「おっ!何だろうこれ」とか「なんかいいな」という気付きや好印象を抱いてもらえたらいいなと思っていました。
良い意味での違和感を生み出す工夫
その良い意味での違和感を生み出すためには、工夫してデザインをしなければならないと思いました。
うーん……難しい……。
無い知恵を絞り、頭をひねって思いついたのは以下の3点です。
- インパクトを持たせる
- 何のイベントなのか瞬時に見て理解できるようにレイアウトする
- バナーの中にストーリーを作る
インパクトを与えて目を引き、情報はパッと見てわかるようなレイアウトに。またバナーの中にストーリーを作ることで見る人に「いいね!」と思ってもらえるようにしたいと思いました。
この時点で、バナーに使う素材は自分で作ろうと思っていて、3DCGソフトのBlenderを使おうと決めていました。
理由は、Blenderで作ったバナーをあまり見たことがなかったので、新しい表現が出来て面白そうだと思ったからです。また同時にインパクトやストーリー性も作ることができるかなと思っていました。
情報の整理(0.5時間)
コンセプトが決まったら、バナーに入れる文章や素材の選定をして、どの要素を目立たせるかなどの優先順位を決めました。
まず、バナーに入れたい文章を洗い出してリストアップします。
- イベント名
- 開催日時
- 開催場所
- 誰が喋るか(スピーカー名)
次にバナーに入れたい素材をおおまかに考えます。
今回はオンラインのバーチャルオフィスでの開催のため、パソコンとマイクは作りたいな〜と思っていました。
優先順位の決め方は、バナーの目的に沿って決めます。
今回は「興味を持ってもらい、イベントに参加してもらう」ことと、「Shibajukuの活動を知ってもらう」という2つの目的がありました。
また、登壇されるサロンメンバーさんにもスポットライトが当たるといいなと考えていました。
なので、素材とイベント名・スピーカー名を大きく、その他は小さめでいこうと思いました。
そして下記のように優先順位が決まりました。
- イベント名、素材
- スピーカー名
- 開催日時、場所
要素をレイアウトする
各情報・要素の整理ができたら、それを組み立ててレイアウトを考えました。
実は、今回はスキマ時間に頭の中でレイアウトを作って壊してを何度も繰り返していたので、ラフを描いていません……。
なので制作過程を執筆するにあたって、頭の中にあったラフを描き下ろしました。笑

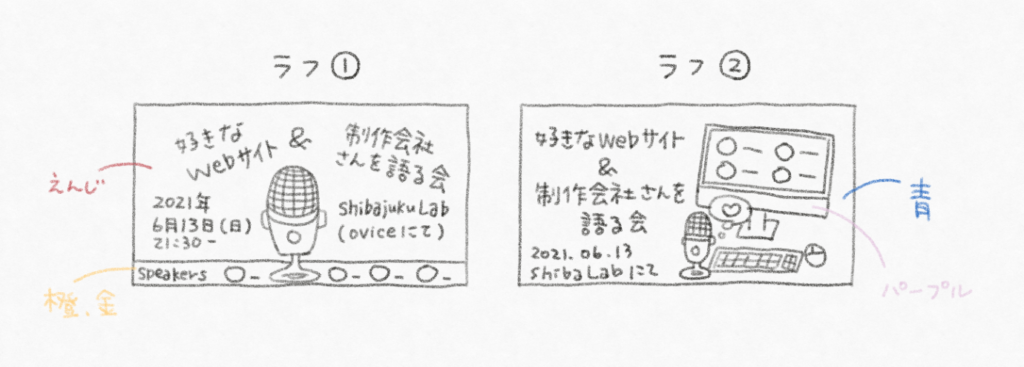
初めに思いついた方がラフ①です。
座談会形式のイベントなので、マイクをど真ん中に大きく配置して、イベント名はマイクを囲むようにレイアウトしてみました。
でも、このレイアウトだとまとまりがなく視線が泳いでしまうため、納得いきませんでした。
次に思いついたのがラフ②です。
ラフ②は情報と素材を左右に分けて見やすくしています。パソコンやマイクを配置して、パソコンのモニター上にはスピーカー名を載せることを思いつきました。また、ワクワク感を表現するために吹き出しを付けました。
このようにラフ①よりも②の方が、パッと見てオンラインの座談会だとすぐわかりますし、ワクワク感もうまく表現できるなと思いました。
Blenderで作る素材は、この段階では何を作るかまだ確定していませんでした。
何となく、これは必要だなというものをラフに入れておいて、後で実際に作って配置しながら足し算引き算していきました。
でも後から考えると、この方法は良くなかったなと思いました。考えながらモデリングをしなければならなかったので、すごく時間がかかってしまったのです。
あらかじめラフの時点で全て決めておけばよかったと思いました。
配色とフォントはラフの段階で決めておきました。背景は青色、パソコンのモニターはパープル、フォントはポップで可愛いキリギリスにしたいなと思っていました。
素材の制作(4.5時間)
ラフ②を元に、素材を作っていきます!
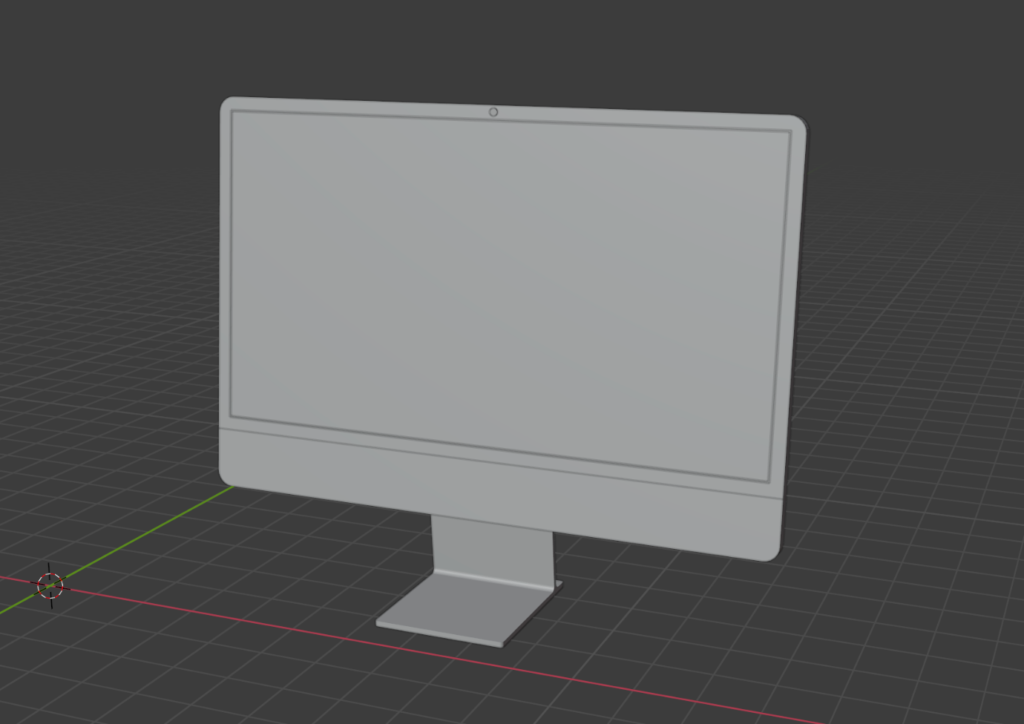
パソコンのモニター
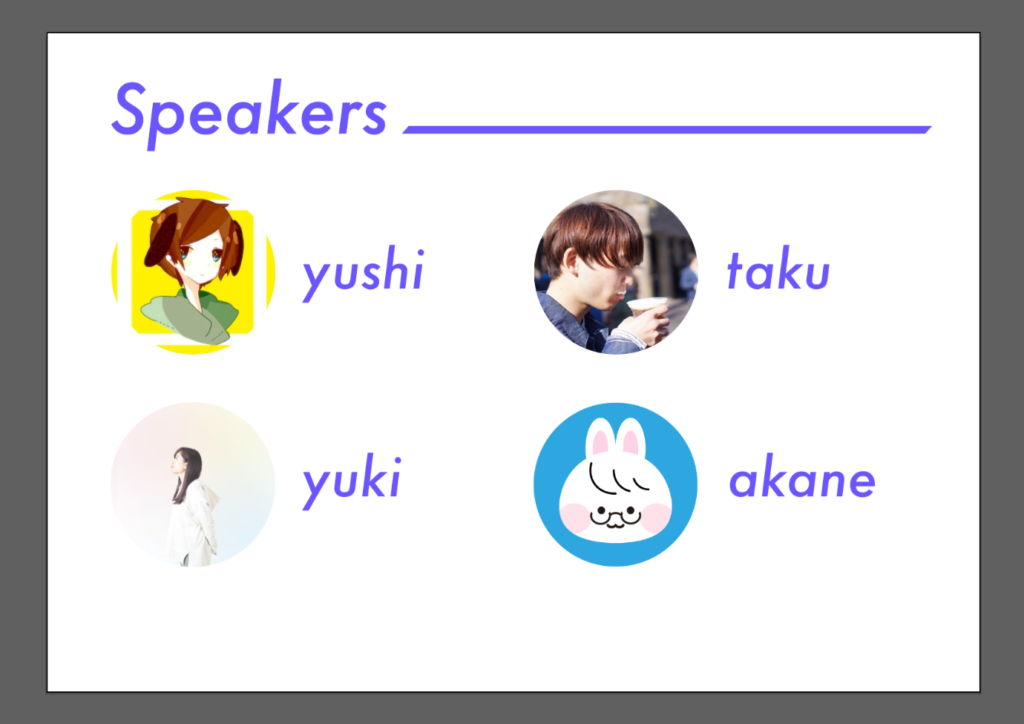
まず、モニターの画面に表示させるスピーカーリストの画像を作りました。

そしてBlenderに移動。気合いでモデリングします。押忍!

▼準備した画像をモニターにはめ込みました。

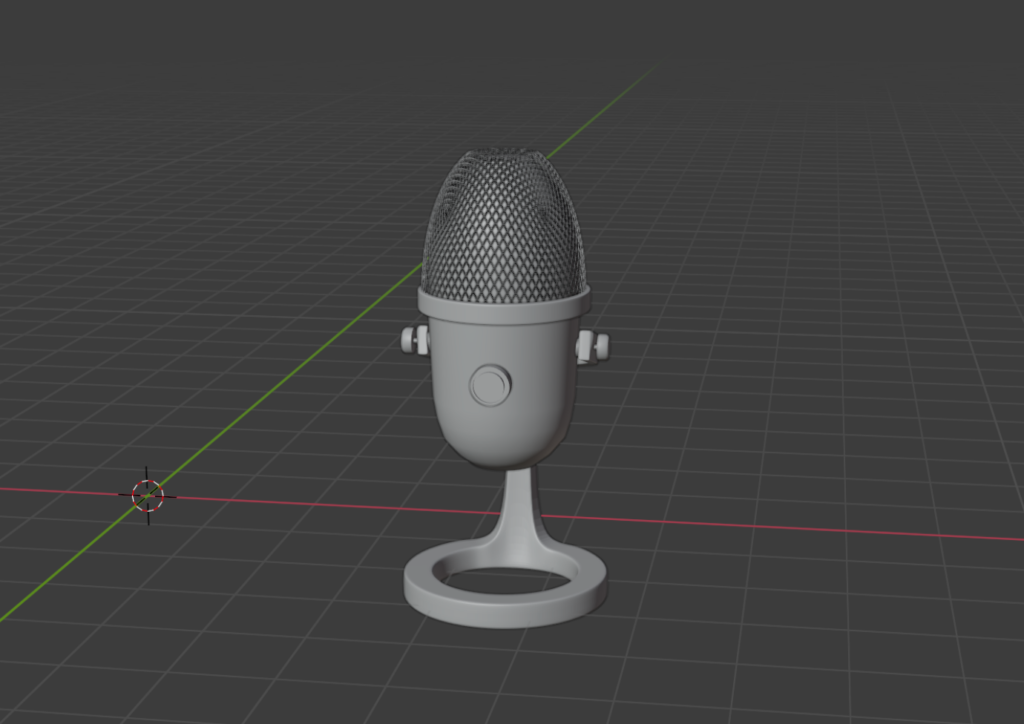
マイク
マイクも気合いでモデリングします。押忍!
作った素材の中で1番難しかったのがマイクです。網の部分が上手く作れず苦戦しました。

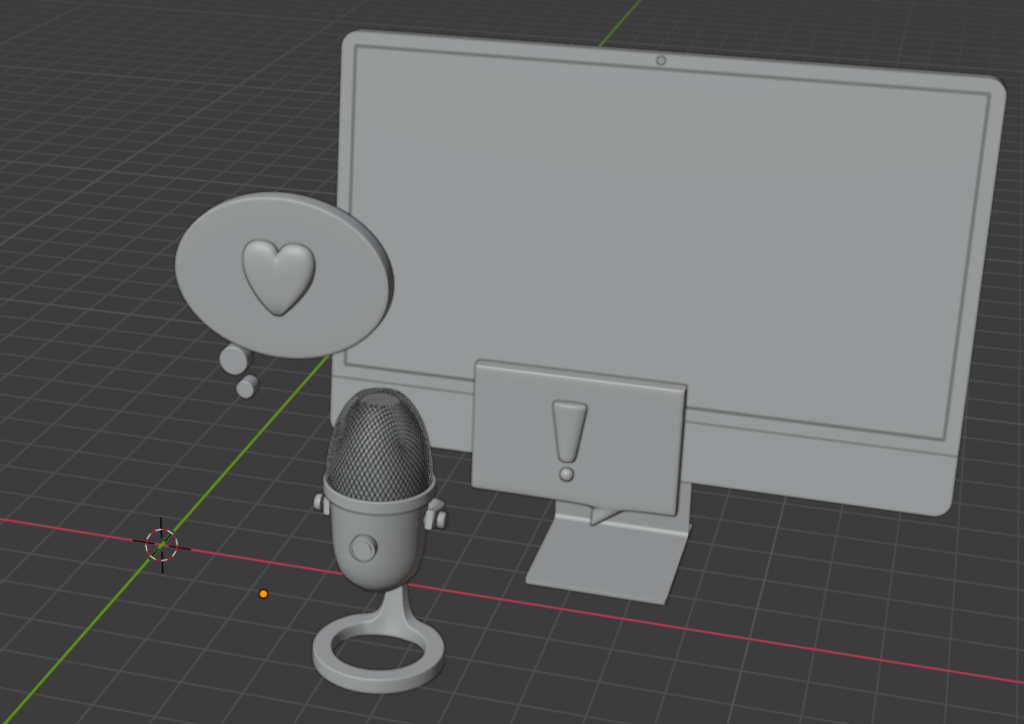
吹き出し
ラフの段階ではキーボードとマウスも作る予定でしたが、その2つを入れてしまうとごちゃごちゃと見にくく乱雑になってしまうので、作りませんでした。
その代わり、ハートとエクスクラメーションマークの吹き出しを作りました。楽しさや驚きといった感情が上手く表現できたと思います!

ライティング
ライティングのスキルはまだまだ拙いですが、少しだけこだわってます。
今回はディスプレイの発光が映えるようにシーン(舞台)を暗くした状態からライトを追加して、全体の明るさを調節していきました。
全体の明るさ調節に用いたライトは白ではなくパステルカラーのパープルにして、発光を柔らかくしました。
また、左側に文章を入れたときに左と右で雰囲気が分断されないように、色付きのポイントライト(ピンク、グリーン)を設定しています。
モニターの左上にかかるようにグリーンを、下のほうにふんわりとピンクのポイントライトを当てています。
▼ライト設置前

▼ライト設置後

ライトの設定まで済んだらレンダリングして画像を書き出します。
書き出した画像の色が沈んでいたのでPhotoshopで色調補正をして……やっと完成です!わーい!

文章を入れる(1.5時間)
Illustratorで文字入れをします。
ただ要素を並べるだけでは読み飛ばされる恐れがあるので、ここも工夫します。
- 「好きな」は吹き出しの中に入れる
- 「語る会」はPCモニターと同じフォルムの角丸の四角の中に入れる
あしらいを工夫して、文章のリズム感を良くしたり素材との調和を図りました。
また、いつイベントが開催されるのかということを強調したかったので、日付だけ大きくしました。
ということで、ついに初稿が完成しました!いえーい!

ブラッシュアップ(1.5時間)
出来上がったバナーをしばた先生に添削していただき、指摘箇所を修正しました。
- 「&」を小さくして、「Webサイト」と「制作会社さんを」を近付ける
- 曜日の「日」を小さくして、高さを時間等と合わせる
あとは自分で気になったところの修正もしました。
- 全体的に文字間・行間を調整
- Wi-Fiのアイコンを追加
合計2回添削をしていただき、こうして出来上がったバナーがこちらです!!

完成できて良かった〜!
あらかじめ決めておいたフォントのキリギリスも素材と合っていて、かわいいバナーになったと思います。
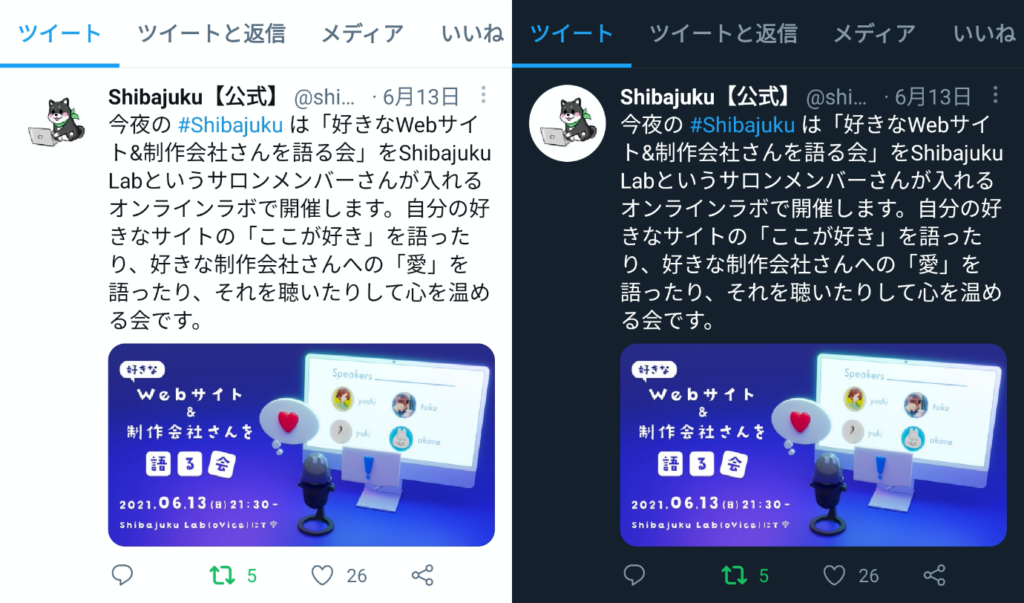
▼こんな感じでツイートしていただきました。
▼ライトモードとダークモードの見え方の違いです。

どちらのモードでも視認性はちゃんと担保できていると思います!
ツイートアクティビティ
Twitterで実際にどのくらいの人数の方に見ていただけたのか、反応をいただけたのかということを教えていただいたのでこちらに記載します。(執筆時点の2021年12月5日基準)

同じ人が10回見ても10回にカウントされるので、単純計算で1万人の方に見ていただいたということではありませんが、それでも沢山の方に見ていただけてすごく嬉しいです!
陰でこっそり喜びの舞を踊っておりました‹‹\(´ω` )/››‹‹\( ´)/›› ‹‹\( ´ω`)/››~♪
いいねとリツイートもありがとうございました!!すごく嬉しかったです!!
まとめ
今回のバナーは、良い意味での違和感を持ったバナーというコンセプトのなか、下記の3つの工夫を凝らして制作しました。
- インパクト
Blenderを使用した3DCGをバナーの素材に用いることで、インパクトがあり目を引くバナーになりました。 - わかりやすさ
3DCGの素材は、パッと見てそれが何かを理解できるようなわかりやすい造形。
また、情報を左、素材を右というオーソドックスなレイアウトにすることで瞬時に見て理解しやすくなっており、見る側の負担を軽減することに努めています。 - ストーリー性
マイクやパソコンのモニター、吹き出しを配置することで、「これからイベントが始まるんだ」という胸の高鳴りや、イベント中のワクワク感を表現してストーリー性を持たせています。
今回は、普段バナーではあまり目にしないような新しい表現に挑戦してみました。
作っていてすごく楽しかったです!!
楽しんで作ったのが、バナーを通して伝わっていたら尚嬉しいなぁと思います。
また、バナーを作るにあたって制約などは一切無く、本当にのびのびと自由にデザインをさせていただけたので、自分の表現の幅を広げることができる良い機会となりました。
これは実務ではなかなか出来ないメリットなのかなぁと思っています。
この記事を読んだ方が少しでも「バナー作ってみたいな〜」と思ってくださっていたら良いなと思いますし、サロンの外の方にもShibajukuの魅力が伝わっていたら嬉しいです。
ここまでお読みいただきましてありがとうございました!
