Shibajukuサイト掲載バナー CreatorQuest編

こんにちは!くうみんと申します。
Shibajukuサイト内に設置するバナー3種類を、今回制作いたしました。
いずれも、Shibajukuに関連するサイトへの誘導バナーとなります。
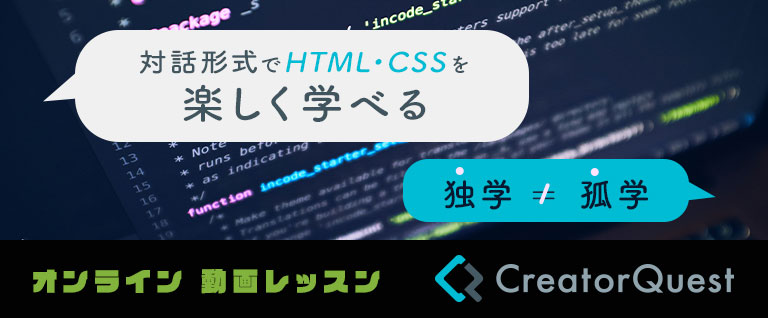
今回は2種類め、こちらが私が制作した CreatorQuest の誘導バナーです。

CreatorQuest って?
CreatorQuest とは、Shibajukuのサロンオーナー しばさん が運営されている、無料のオンライン動画学習サイトです。
Webサイト制作に関するスキルを、対話形式で楽しく学ぶことができます。
現在、HTMLとCSS ( 随時更新中 ) のレッスンが公開されています。
独学でも、孤学にならないで
こちらが、今回のバナーのコピーです。
独学で、ふと行き詰まって孤独感を感じている人に「あきらめないで!こんな学習方法もあるよ!」と呼びかけるようなバナーにしたい!
このバナーを制作するにあたってのコンセプトになります。
制作過程
1・必要な情報の書き出しと整理
制作するにあたり整理したことは、以下の項目です。
- ターゲット:独学中の初学者、1人で黙々と勉強を積み重ねようとしている人をイメージ
- 独学で行き詰まった時、不安や孤独を感じるのでは? → そこで孤独に陥らないで!あきらめないで!
- 対話形式で一方通行にならない点が、他のオンライン学習サイトと差別化できるのでは?
- CreatorQuest というネーミングから想像できるように、わくわく楽しいオンライン学習の旅に出るという特徴もある? → 今回は独学で孤独感を味わっている人に届けたいので、その要素は入れない → 孤独感で挫折しそうな人に、1人で孤独にならないで欲しいというメッセージを届ける!
- 対話形式をイメージできるよう、吹き出しを使用する?
- 背景はPC画面の画像を探す・できればHTMLのコードの画像が良いな?
- 対話形式なので、安直だけど吹き出しを使用してみる?
- 配色:背景画像にあわせて決める・アクセントにロゴのブルーを使いたい
- フォント:可読性の高いサンセリフ体/ゴシック体フォント → バナーが3つ横並びに配置されるので、何かしら統一感を持たせたい → 基本のフォントは CodeHero と同じ筑紫A丸ゴシックを使用
2・ラフで構成を形にする
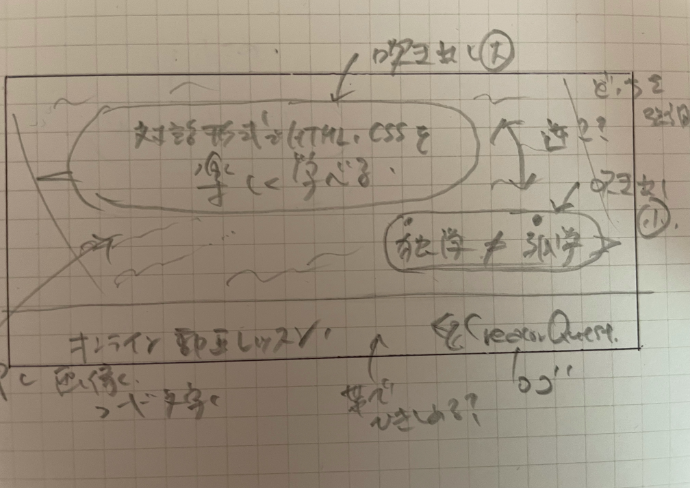
1・で書き出し整理した内容を踏まえて、いきなりフォトショップで作り始めるのではなく、スケッチブックと鉛筆を持ち、構成を考えながらラフを描きます。
その時の私の頭の中は、こんな感じです。
- 吹き出しを2個使用して、対話形式のイメージを作りたい
- 吹き出しの中は、コピーと説明を入れる?( CreatorQuest を知らない人が見ても、想像がつくように )
- not の部分を = と / で表して伝わる?
- 最初に目が止まる上の吹き出しの中身を、説明にするのか、コピーにするのか… 目立たせたいのはコピーだけれども、いきなりそれが目に飛び込んできても???となるかも?
- 下に引き締め部分を作って、そこにロゴとテキスト入れる? → そのテキストのフォントだけ変える!暗いイメージにならないよう、フォント色も背景画像の明るめの色を拾う?
- 基本のフォントは、やはり3個並んだ時の統一感を意識して、同じ筑紫A丸ゴシックを使用する
と、こんな感じのことを諸々考えてスケッチブックに書き出しながら、まず核となるコピーを決めます。
今回の場合は 最終的には「独学でも、孤学にならないで」に落ち着きましたが、この段階では「独学 not 孤学」です。
コピーが決まると、あとはラフを描く手が進みます。
描いたラフはこちら… 字が汚い!涙

今回は、すんなりまとまりました。ラフも1種類!
3・Photoshopで手を動かす
ラフをもとに、Photoshopで手を動かし制作します。
ラフがきっちり形になっていれば、ここの段階はほぼ迷うことなく進みます。
大まかに決めていた色やフォントを確認します。
あとは、細かいレイアウトを調整したり、きちんと視線を誘導できているかの確認・余白などの微調整です。
4・サロンオーナーしばさんにご確認いただく
今回は、Shibajukuサイトに掲載されるバナーです。サロンオーナーのしばさんが、いわばクライアント様です。
形になったところで、しばさんにご確認いただきました。

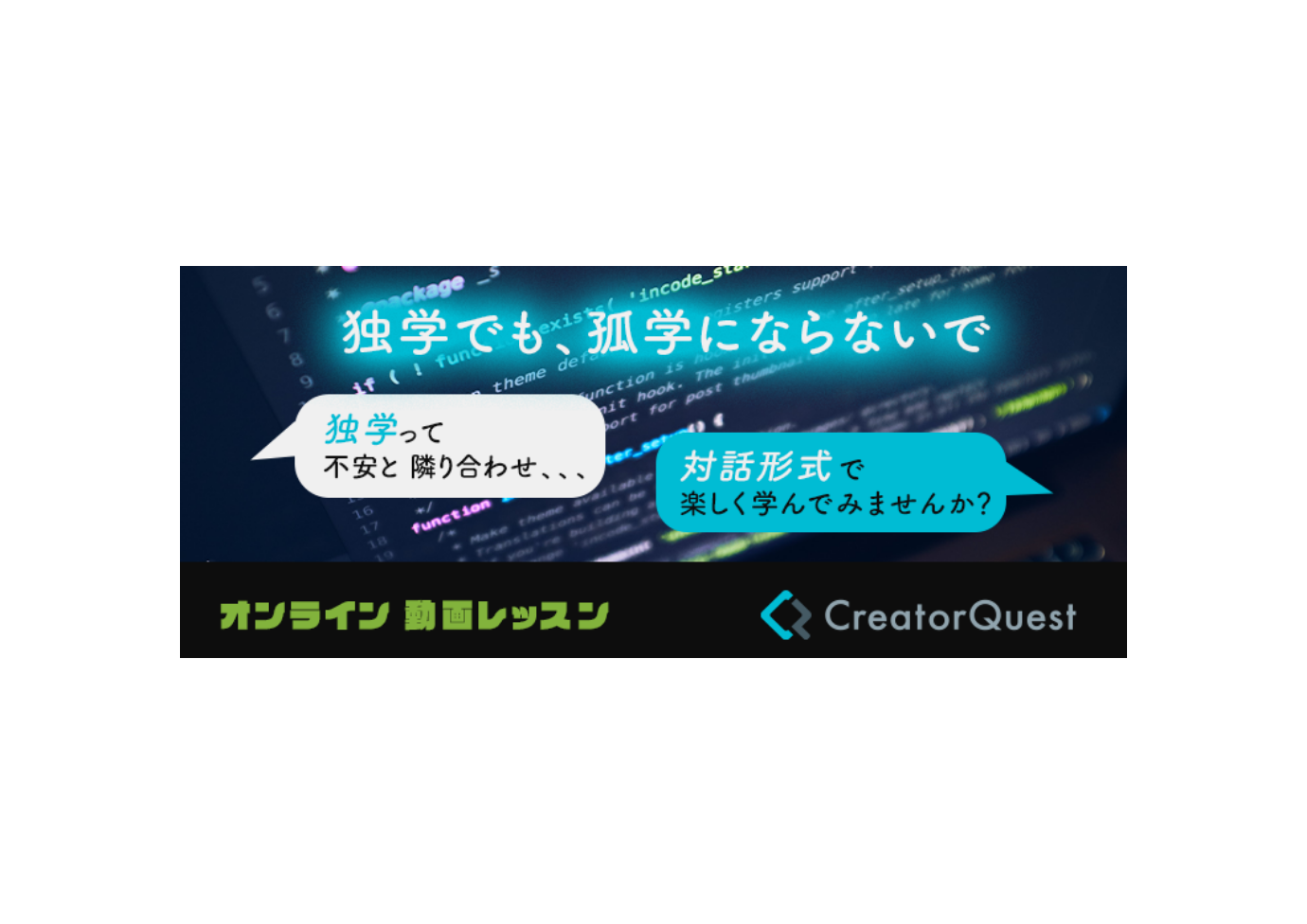
こちらがその際のバナーです。
しばさんから、フィードバックをいただきました。
コピーもデザインもとてもいい感じ。と!!!
しばさんは、いつも第一声で、良いところを見つけて必ず褒めてくださるので、ほんとうに嬉しいです。
その上で、せっかく対話形式で吹き出しを使用しているのだから、今言わんとしていることを会話で表現してみてはどうですか? とのアドバイスをいただきました。
なるほど!その通りですよね!このままでは、吹き出しを使用している意味が半減しています。
コピーを載せるだけなら、吹き出しの中に入れる必要はない。
説明やコピーを吹き出しに入れても、孤独に悩んでいる人には伝わりません。
そこを踏まえて、再度悩んだ末…
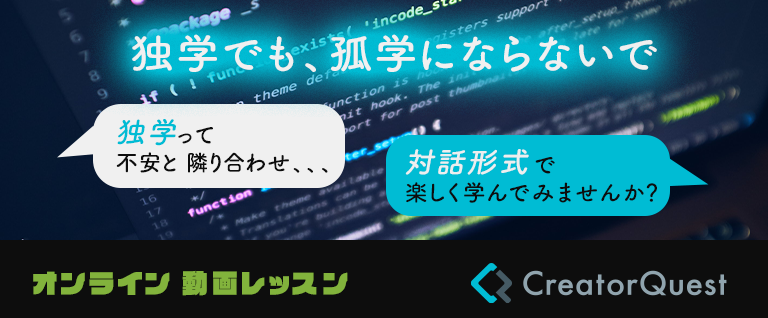
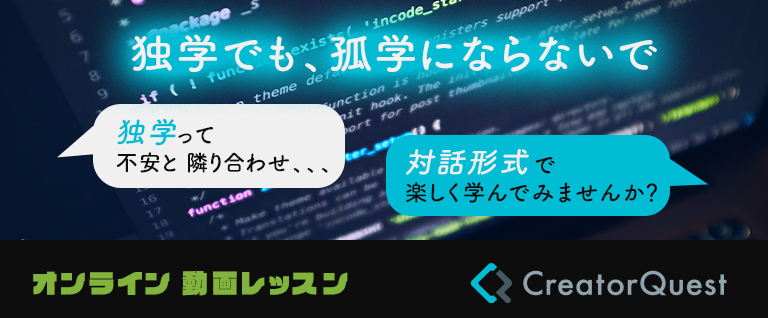
独学でも、孤学にならないで のコピーに置き換え、ぐんと目立たせ、独学で不安に思っている心情と誘い文句を、吹き出しにおさめてみました。
基本はテキストにあまり装飾をつけないのですが。
今回は、コピーの可読性を上げることと、光を足すことで孤独な気持ちに光を感じてもらえたら良いなという意図でつけました。
しばさんからは、よりサイバー感がでていい感じ というお言葉をいただいたので、さらにその効果もあったようです!嬉しい!
やはりフィードバックいただくと、変わります!
5・データと指定サイズに書き出したものを提出
そして、最終的に提出し掲載されたものがこちらです。
独学で行き詰まっている方の心に呼びかけるような意図、伝わりますか?
少しでも伝われば、今回私の中では目的達成です。
伝わるといいな… 届くといいな… 。

まとめ
前回も書きましたが、今回初めて読んでくださる方もおいでになるかと思いますので、繰り返します。
実は私、バナーを制作するのは2度めです。
普段バナーを制作することがなく、以前1度制作したものがあまりにも未熟だったため、今回のバナーチャレンジの手を挙げてチャレンジしてみました。
ほぼバナー制作の経験のない私が、制作の際に注意した点はひとつだけです。
これはバナー3種類すべてに共通しているのですが、ひとつひとつの素材を”なんとなく使う”ことのないよう、しっかり考えて意味づけしていきました。
そのため、好みで選んで使用したフォント・色・形・イラストなどはひとつもありません。
その結果、自身の制作したいバナーのイメージに近づけることができました。
いろんな制作方法があるかと思います。こちらは、あくまでも私流です。
これからバナー制作に取り組まれる方に少しでも参考になる部分があれば、嬉しいです。
追記
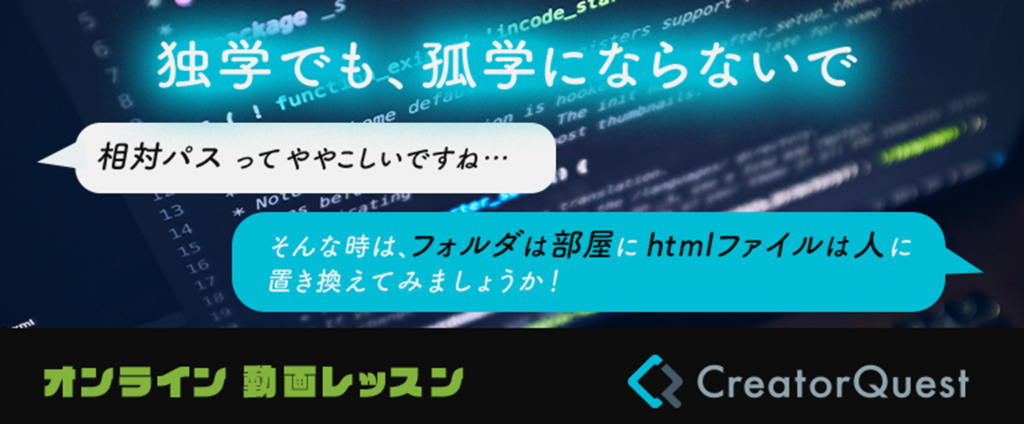
こちらのバナー、実は掲載中にブラッシュアップしました。
バナー内の会話の内容が少しふわっとし過ぎているのでは?と思い、少しでも CreatorQuest の内容が伝わるものに変更してみました。
「相対パスってややこしいですね…」「そんな時は、フォルダは部屋にHTMLファイルは人に置き換えてみましょうか!」の会話は、実際に CreatorQuest の中で使われているものです。
会話の内容以外はまったく変更せずにABテスト的な感じで試してみたのですが、結果より具体的な会話内容に変更したこちらのバナーの方がクリック率が格段にアップしました。
こうやって、掲載後も様子を見つつ自由にブラッシュアップしたり、テスト的に変更してもらえたりできる実践を兼ねた学びのある場所があること、ほんとうにありがたいです。