Shibajukuサイト掲載バナー(2021年3月~5月)


「Shibajukuサイトのバナーチャレンジ第3弾」に参加しました。
サロン内で行われた企画「Shibajukuサイトのバナーチャレンジ第3弾」に参加してバナーを制作しました。
当サイトのフッターに表示される3つのバナーデザインに挑戦する企画です。
チャレンジ企画のスケジュール
スケジュールは以下のようなかたちです。
募集開始:2月5日(金)~
参加表明:~2月12日(金)
制作期間:~2月20日(土)
ブラッシュアップ期間: ~2月27日(土)
掲載期間:3月1日(月)〜 5月31日(月)までの3ヶ月間
作成するバナーは3種類です。
- CodeHeroへの誘導バナー(CodeHero リファレンスサイト)
- CreatorQuestへの誘導バナー(CreatorQuest)
- CAMPFIREの入会ページの誘導バナー(Shibajuku)
第1稿(ラフ)
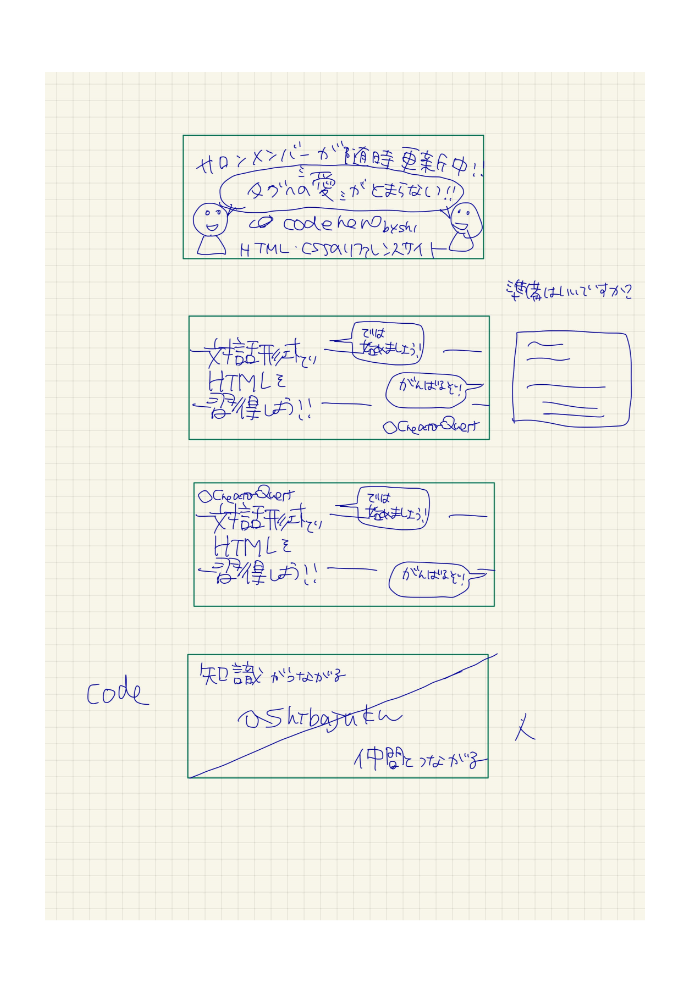
まずは、ラフを考えました。

バナー1. CodeHero
サロンメンバーが更新しているという、他のリファレンスサイトとはすこしちがう特徴を伝えて、興味を持ってもらえたらいいなあと考えました。
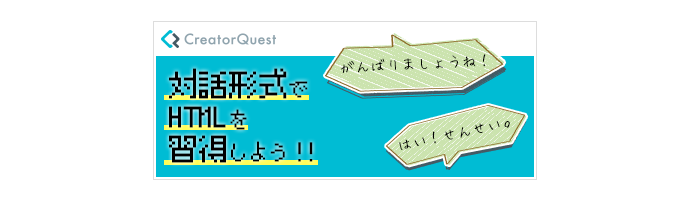
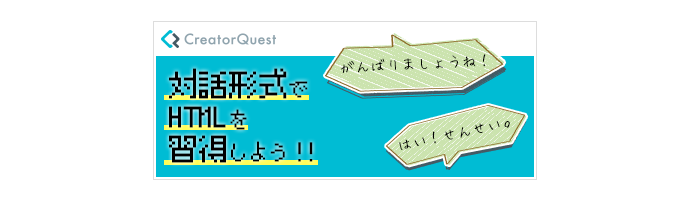
バナー2. CreatorQuest
対話形式で勉強するサイトなので、ふきだしをたくさん使おうとイメージしました。
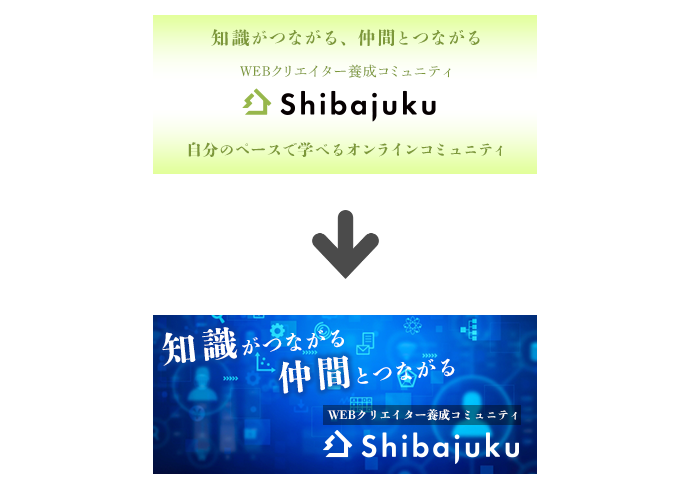
バナー3. Shibajuku
サイトの景観を邪魔しないシンプルなバナーをつくろうと考えました。
第1稿(デザイン)
ラフをもとに、デザインを進めていって、できあがったのがこちらです。(第1稿)



提出後のフィードバック
提出はドキドキしました。緊張で吐きそうになりながら提出場所にドラック&ドロップしました。ドキドキドキ…。
提出後、サロンオーナーのしばひろさんからいただいたフィードバックがこちらです。
おまたせしました。確認しました!!
どのバナーもしっかりコピーから考えてくださってありがとうございます。
いい感じです。
ちょっとデザイン的な部分で気になったところに関しては添削せさせて頂きました。もしお時間があって、やってみたいとかありましたら参考にしてもらえると嬉しいです。たくさん考えてくださってありがとうございます。

バナー1. CodeHero

タグへの愛がとまらない!ってコピーいいですね!
ただ少し⽬線があちこちに流れるような感じがしますので、
情報を整理して、スムーズに⽬線が流れるように配置するとよりよくなりそうです。
あと「ブログ型」という⾔葉は消してもいいかもですね。
まず、コピーが褒められたのが、うれしかったです。
CodeHeroは、Shibajukuのサロンメンバーなら誰でも更新できるリファレンスサイトで、わたしもいくつかのタグを投稿するかたちで参加しています。
担当するタグを投稿するために、そのタグのことをたくさん調べなくては記事を書けないので、大変でした。大変ですが、HTMLを触る人にとって、とてもいい経験になると感じました。投稿したページはいつでも閲覧できるので、調べたことを振り返ることもできます。たくさん調べたタグには、なんだか愛着が湧いてきます。この経験から、「タグへの愛がとまらない!!」というコピーが思いつきました。
目線があちこちに流れるようなかんじは、確かに自分でも感じました。情報が多く、バラバラしているようにみえるのを改善するのが課題だと思いました。
バナー2. QreatorQuest

ゲーム⾵のフォントを使ってゲームらしくするのいい感じですね。
せっかく吹き出しや会話っぽいところをアピールしてる感じなので、対話形式でHTMLが学習できることがわかる、実際のワンシーンっぽい感じにしても世界観を統⼀できるのかなと思いました。
デザイン作成でフォントを探していた時に、ゲームっぽいフォントがQreatorQuestに合うのではないかと感じ、使用しました。いい感じだと言ってもらえてうれしかったです。ふきだし部分を、もっとワンシーンが伝わるようなつくりに変えようと思いました。
バナー3. Shibajuku

これもキャチコピーいいですね。
これは少し配⾊を変えるといかもしれませんね。
オンラインサロンってどうしても少し胡散臭く⾒えるかと思うのですが、背景をグラデーションにすることでそういう雰囲気も出ちゃってる感じがしました。
なのでもう少しその胡散臭さが取れるような配⾊やレイアウト、書体などになればよりいいかなと思いました。
サイトの景観を邪魔しないシンプルなバナーにしようと思い、このようなかたちにしましたが、胡散臭いバナーとなってしまいました。
胡散臭いと言われると、どんどん胡散臭く見えてきます。(けっしてShibajukuは胡散臭くありません。)
このままShibajukuを胡散臭いサロンにしてはいけないので、なんとかします。
第2稿(ラフ)
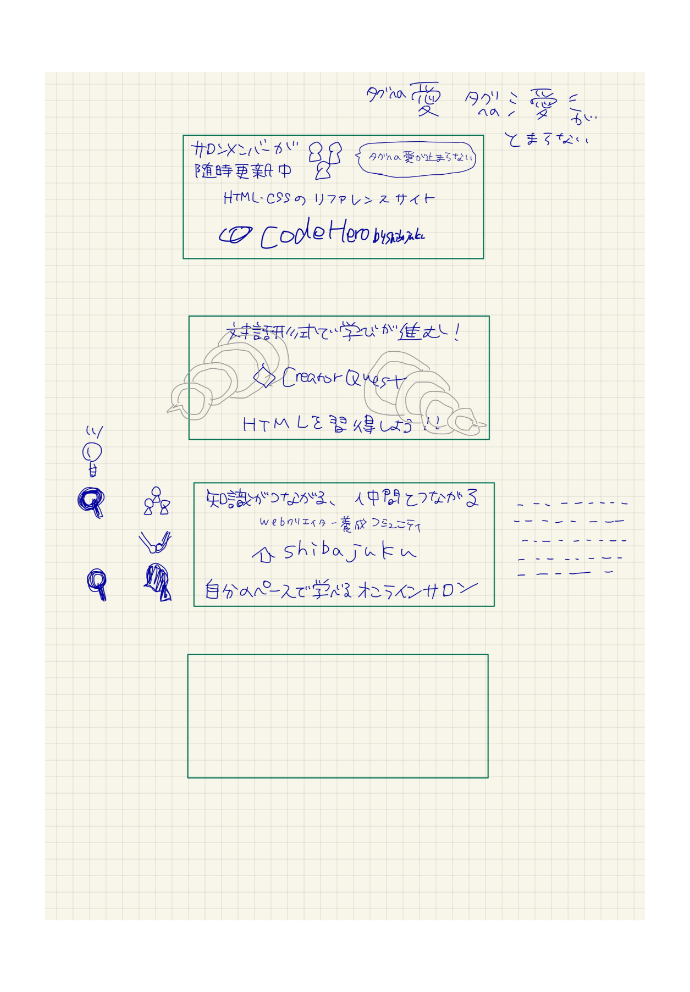
フィードバックをもとに、またラフを考えました。

このあとのデザインを見てもらえればわかるのですが、ラフでイメージがしっかり固まっていたのは、真ん中のCreatorQuestだけで、あとの2点は、デザイン作成のときに、レイアウトでうんうん悩みます。
第2稿(デザイン)
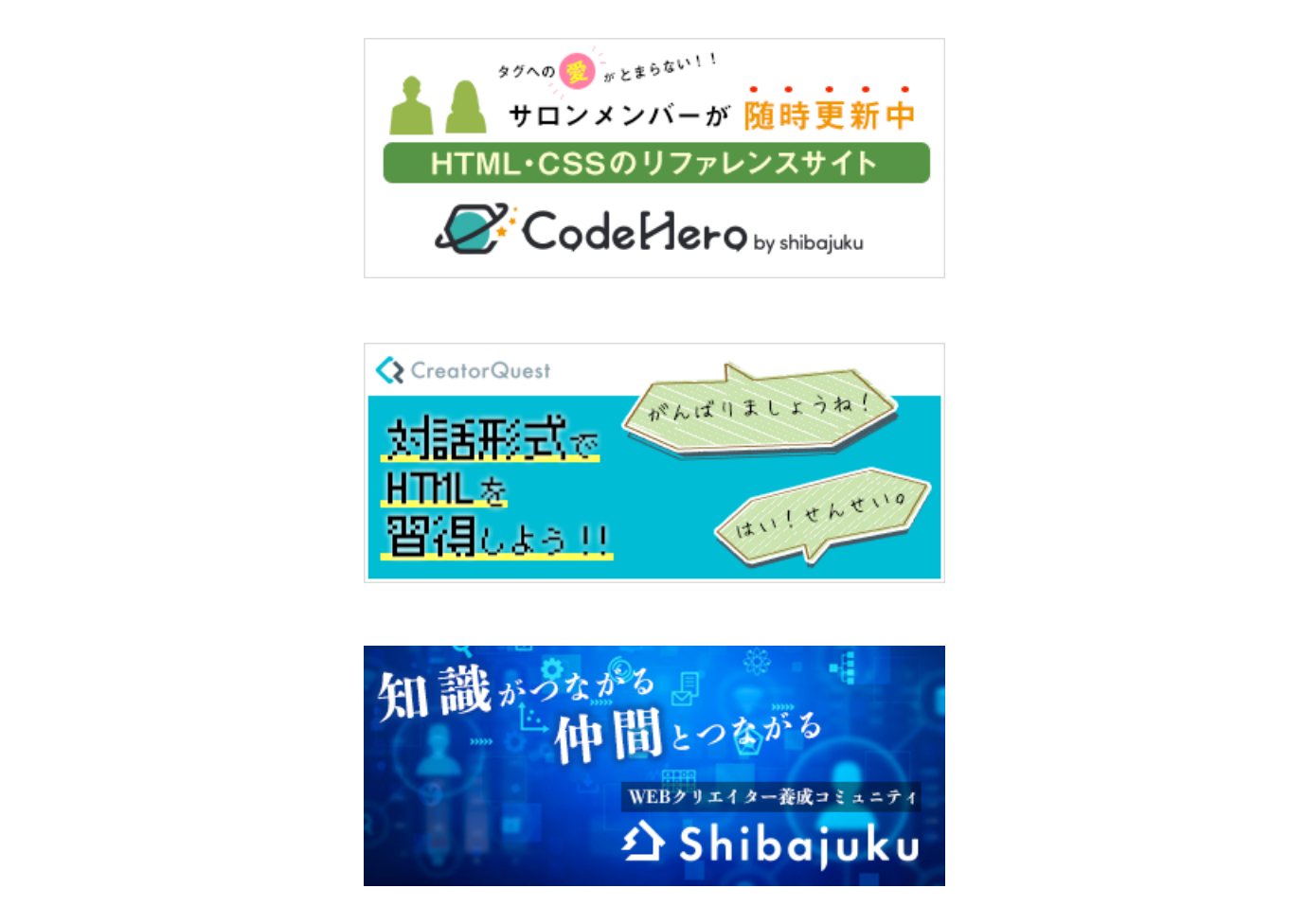
そしてできあがったのがこちらです。(第2稿 完成)



1稿と2稿を比べながら、どのように改善したのかを、書いていきます。

レビューのとおり、第1稿にあった「ブログ型」という言葉をを削除しました。ブログ型という言葉は、投稿する側からしたら意味がわかりますが、閲覧する側にはあまり関係がないので、削除することにします。
レビューでいただいた、目線が定まらないかんじを改善しようと、試行錯誤しました。このバナーの中の優先順位を考えながら、サイト名を大きくし、キャッチコピーは小さく、人物アイコンをひとり減らし、レイアウトを変更しました。

ゲームっぽいフォントを活かしながら、実際のやりとりを連想させるシーンをとりいれるという明確な目標が決まっていたので、CreatorQuestのバナーのブラッシュアップが、三つの中では一番悩まずにできました。
背景に置いていた吹き出しを、右に移動し、実際のセリフをいれました。ロゴのサイズや位置を調整し、ロゴがきれいに見えるように背景も変更しました。

レビューをもらった時点では、胡散臭くないバナーをつくろうという目標だけで、方向性が定まらなかったので、悩みました。グラデーションの背景をやめるため、背景にできるような素材がないか探しました。「いいね」をもらえたキャッチコピーのサイズを大きくして、キャッチコピーがメインのバナーにしました。
ちなみに、このキャッチコピーは、Shibajukuに入会して感じたことから、思いつきました。Shibajukuでは、動画学習や資料のコンテンツが充実していて、WEBの知識がどんどんつながっていきます。また、サロンメンバーさんがコンテンツを提供してくれている場面もあります。「知識」のつながり、「仲間」のつながり、どちらかだけでも、両方でも、興味のある人がクリックしてくれたらいいなと思い、考えたキャッチコピーです。
胡散臭さ脱却のため、かっこいいバナーにしようと思いました。クールな雰囲気をつくろうと今回使用した背景素材を採用しました。この素材が、キャッチコピーに使用した、「知識」や「仲間」がつながっていきそうな背景だと感じました。
がらりと変わったので、OKをもらえるか一番不安でしたが、このバナーを含め、3点のバナーでOKをもらえ、3月からサイトに掲載されています。(5月末までの掲載)
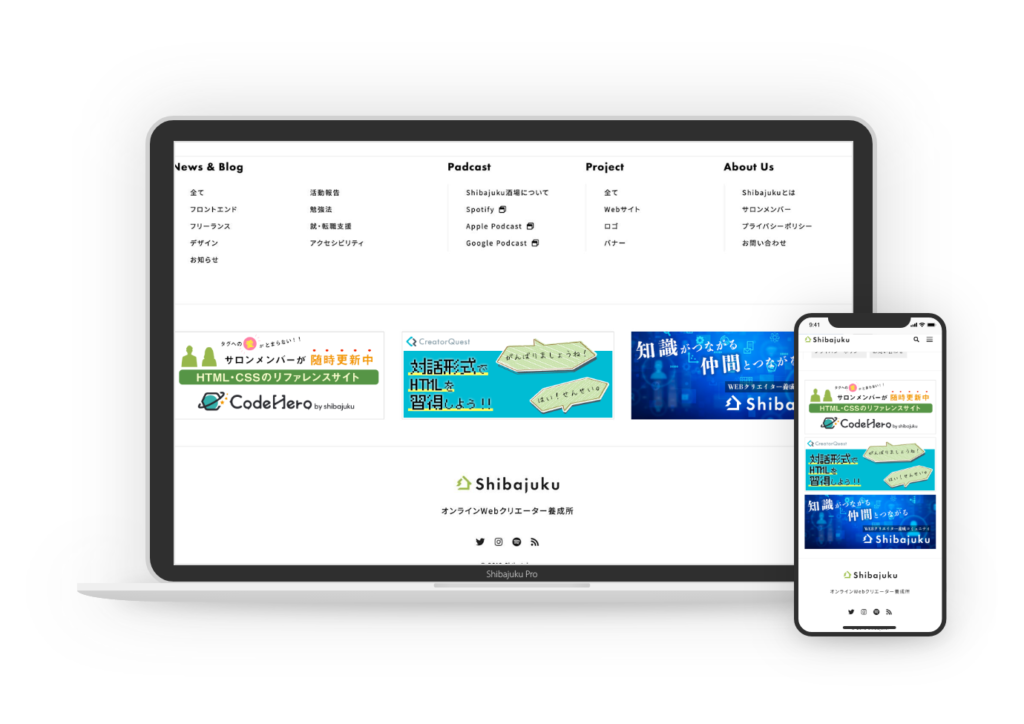
このサイトのフッターに、今回つくったバナーが表示されています。(ランダム表示、2021年5月末まで)
今回チャレンジしたバナーは、このサイトのフッターに掲載されています。(2021年5月末まで)バナーはランダム表示となっていて、同じようにチャレンジ企画に参加したサロンメンバーさんたちのどなたかのバナーがランダムで表示されています。ぜひページの一番下までスクロールしてみてください!
バナーのアクセス解析の結果(4月)
今回の課題の目標のクリック率は、0.5%です。
3月のアクセス解析の結果を教えてもらいました。
CodeHero

- ・表示回数: 2,020 view(前月:- view)
- ・クリック数: 6 回(前月:- 回)
- ・クリック率: 0.29 %(前月:- %)
CreatorQuest

- ・表示回数: 2,020 view(前月:- view)
- ・クリック数: 5 回(前月:- 回)
- ・クリック率: 0.25%(前月:-%)
CAMPFIRE

- ・表示回数: 2,014 view(前月:- view)
- ・クリック数: 11 回(前月:- 回)
- ・クリック率: 0.54 %(前月: – %)
初月は、CAMPFIREのバナーが、目標を達成していました。
バナーのアクセス解析の結果(5月)
5月のアクセス解析の結果がでました。増えた数値は青、減った数値は赤にしました。
CodeHero

- ・表示回数: 1,753 view(前月:2,020 view)
- ・クリック数: 6 回(前月:6 回)
- ・クリック率: 0.34 %(前月:0.29 %)
CreatorQuest

- ・表示回数: 1,744 view(前月:2,020 view)
- ・クリック数: 7 回(前月:5 回)
- ・クリック率: 0.40%(前月:0.25%)
CAMPFIRE

- ・表示回数: 1,743 view(前月:2,014 view)
- ・クリック数: 5 回(前月:11 回)
- ・クリック率: 0.28 %(前月: 0.54 %)
