Shibajuku Summer Festival 2021

- Launch
- Period
- 9ヶ月
- Soft
- language
- Other Members
-
サロンメンバーのみなさんと夏祭りサイトを制作致しました。

みんなで楽しみながら学習したことを活かして作った夏祭りサイト
サロンメンバーのみなさんとWeb上で楽しめる夏祭りを作れたら楽しいと思い企画しました。
Shibajukuで学習したことを活かして、金魚すくい、射的、脱出ゲームをそれぞれのチームに分かれて制作させて頂きました。
チーム内で毎週の様にミーティングを行って、自分たちの得意を活かして役割を分担したり、どんな機能が必要かなどを洗い出して仕様を固めていったり、みんなでわいわいしながらプロジェクトが進行していきました。
当初は、僕としてはそこまで大規模かつ高機能な夏祭りサイトを予定していたわけじゃなく、学習したことを使ってできることをやろうと思っていました。
ただ、各チームでミーティングをしていく中で、参加されたサロンメンバーのみなさんが自主的に技術的な難易度や自分たちが作れるかとかは一度全部棚に上げて「こんな機能があった方がおもしろそう」とか「せっかくならこれも付けたい」などと、どんどん自分たちで自分たちのハードルを上げることを楽しんでました。
僕が決めたゲームの全体概要としては、サイトを訪れるとユーザーに 1000ゼニーのお小遣いが入り、このお小遣いを使ってゲームで遊ぶことが出来るようするということや、どのゲーム(金魚すくい、射的、脱出ゲーム)も1プレイ300ゼニーで遊べること。
あとは、トップページにはゼニーを拾える仕掛けがあったり、ゼニーをカツア・・・あ、頂けるような仕掛けがあったりするので、これらを見つけることでゼニーを増やすことが可能になるというような部分です。

また、各ゲームをクリアすると、クリアレベルに応じてスタンプをもらえるような仕組みも取り入れて、スタンプを集めるという要素も考えました。

ちなみに、僕が提案したゲームは金魚すくいと、射的ゲームだけで、脱出ゲームに関しては まいさん が提案してくださいました。
これらの設定をもとに各チームでゲームの内容、機能、デザイン、実装、プロモーションなど全て考えて頂きました。
そして「最終的にどのお店が一番売上(ゼニー)が上がったかを確認しながら、みんなで打ち上げをしよう!」と、ちょっとビジネス的な課題も入れておきました。
楽しみながら実務でも考えないといけないような事を体感してもらいたくて、こんな企画を考えました。
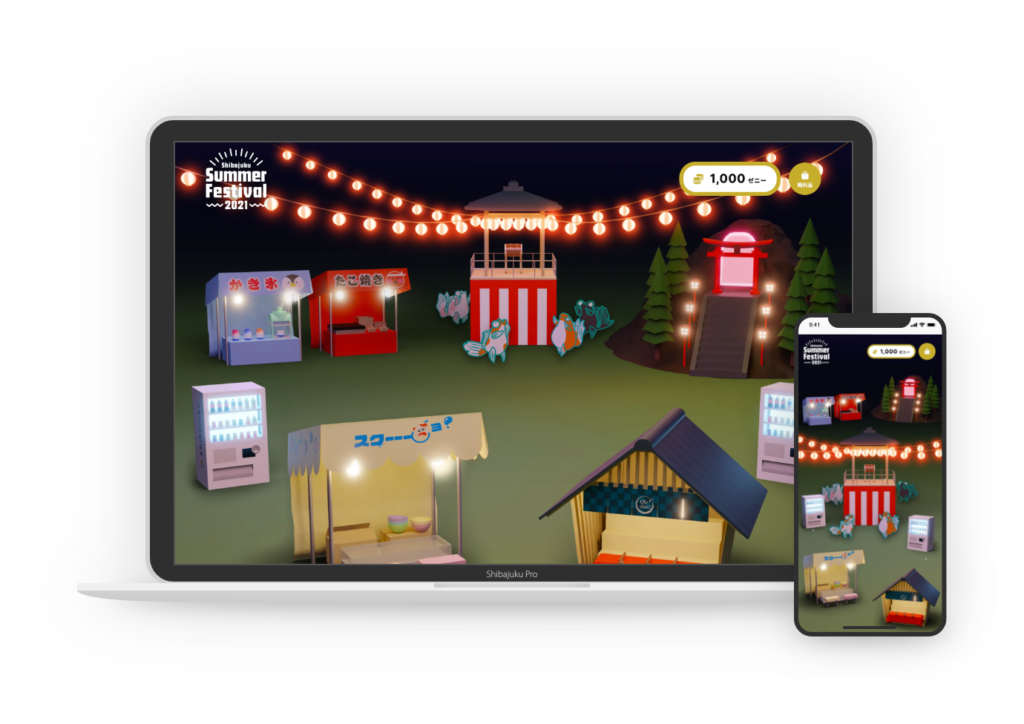
Blenderを使った3Dオブジェクトが印象的なトップページ
全ページに共通する箇所のデザインやサイトのロゴは僕が作ったのですが、それ以外の部分はサロンメンバーのみなさんが作ってくださいました。
当初はトップページのメインビジュアルも僕が作る予定だったのですが、あかねさんが立候補してくださり、Blender を活用して3Dオブジェクトを制作してくださいました。
夜な夜なShibajukuのバーチャルオフィスで画面を共有して頂きながら作ってくださって、その作業画面を見るたびに興奮しました。
あかねさんは note にBlender についての記事も書かれています。
なお、サイト全体に関わる部分を含めトップページのコーディングは僕がさせて頂きました。
トップページ制作メンバー
pixi.js を使った金魚すくい「スクーーーギョ」

「スクーーーギョ」は画面いっぱいに所狭しと泳ぐ金魚をポイで救って遊べる金魚すくいゲームです。
ポイは3種類から選択できるようになっており、ポイの種類によって難易度が異なります。
ゲームは pixi.jsを使って実装されており、本格的なゲームになっております。

ひらの さん が描いてくださったとってもかわいい金魚ちゃんのイラストと、水彩画風の Yuki さんのデザイン、そしてくんちゃん の作ってくださったアニメーションが可愛いロゴ がとってもマッチしていて、とても興味を惹かれるデザインになっています。
自由度のあるデザインの分、コーディングも難易度が上がるのですが、告知ページのコーディングを担当した sumikaさんや、ゲームの実装を担当した さおり さん が細かい調整まできっちり実装してくださいました。
ゲームの実装も最初は CSSアニメーションでという話だったのですが「せっかくなら pixi.js を使ってやりたい!」ということで、pixi.jsを使った金魚すくいゲームになりました。
スクーーーギョ 制作メンバー
- ロゴ、ロゴアニメーション: くんちゃん さん
- ゲームデザイン、告知用LPデザイン:Yuki さん
- 金魚イラスト、告知用バナー:ひらの さん
- 告知用LPコーディング: sumika さん
- ゲームコーディング:さおり さん
- サポーター:miku さん
スクーーーギョ 告知用LP
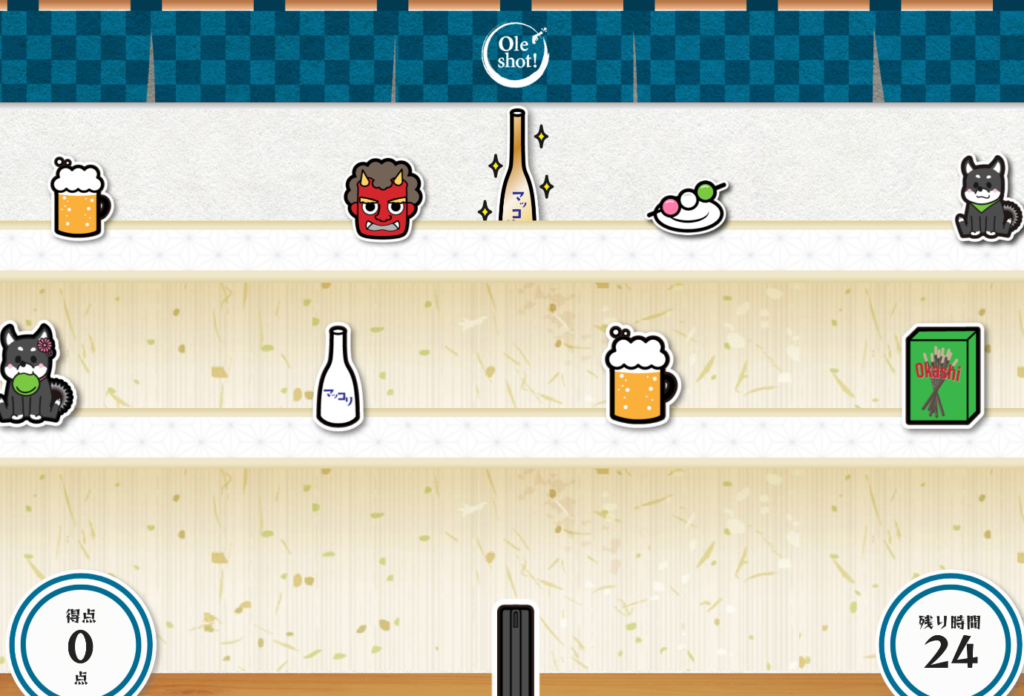
本格射的ゲーム「Oleshot」

「Oleshot」は HTML + CSS + JavaScriptで実装された本格的な射的ゲームです。
矢印キー(スマホはタップ)で銃の場所を決めて、スペースキー(スマホはタップ)で横スクロールで流れる的を狙って銃を撃ちます。
的によって得点が異なり、隠れキャラが登場したり減点となる的があったりして楽しめます。
BGMの有無も選択できて臨場感あふれるゲームになっています。

参加されたみなさんの得意なところが最大限に活かされていて、リーダーのkotoさんを中心にすごいチームワークでプロジェクトを進行されていました。
Prius さんのポップでかわいいイラストの的と、kotoさんやミシェルさんが作られた和のテイストのデザイン、Yui さんの射的ゲームを具現化したロゴがゲームの雰囲気をより盛り上げてくれます。
ゲームの実装もYukaさんとRikuさんとで共同作業をしながらすごいスピードでモックアップを作ってくださいました。その後も何度も何度もShibajukuのバーチャルオフィスでみんなでテストプレイをしながらUIの調整をしたり、難易度の調整をされていて毎晩すごく盛り上がっていましたね。
Oleshot制作メンバー
- ロゴ、告知用バナー:Yui さん
- イラスト:Prius さん
- ゲームデザイン、告知用LPコーディング: kotoさん(リーダー)
- 告知用LPデザイン、告知用LPコーディング: ミシェルさん
- ゲームコーディング:Yukaさん
- ゲームコーディング:Rikuさん
Oleshot告知用LP
青春ホラー脱出ゲーム「僕らが迷い込んだ世界は夏祭りの果てだった」

「僕らが迷い込んだ世界は夏祭りの果てだった」略して「夏果て」は、HTML + CSS +JavaScriptで作られた青春ホラー系の脱出ゲームです。
舞台は街で一番大きな夏祭り会場。
様々な謎解きをしながら消えた幼なじみを探す脱出ストーリーが楽しめます。

mai さんがアイデアを出してくださった「脱出ゲーム」というテーマから実際にどんなゲームにするのかという企画から考えてくださったのですが、初回のミーティングからみんながすごく盛り上がっていたのが印象的でした。
他のゲームと違ってストーリー性が求められる中、ミーティングを進めていく中でみんなで妄想を繰り広げながらどんどんストーリーの大枠が決まりそこから具体的に たり さんがストーリーを考えてくださいました。
そのストーリをもとに みこまさんや、まりな さんがイラストを描いてくださったり、しおんさんが告知用LPのデザイン、 みこまさんがゲームのデザインをしてくださいました。
なお、みこまさんのイラストのメイキングはみこまさんの note で見ることが出来ます。
ちなみにタイトルの文字は、まりな さんの手書き文字を Webフォント化しています。
なお、ゲームのコーディングは僕がサポートで入らせて頂きました。
僕らが迷い込んだ世界は夏祭りの果てだった制作メンバー
- 企画、ゲーム構成: mai さん
- タイトルロゴ、告知用LPデザイン:しおん さん
- シナリオ、告知用LPコーディング、ゲームコーディング:たり さん
- タイトル文字デザイン、イラスト:まりな さん
- ゲームデザイン、イラスト、謎解き実装:みこまさん
僕らが迷い込んだ世界は夏祭りの果てだった告知用LP
まとめ
という感じで、約9ヶ月くらい掛けてみんなでコツコツ、ワイワイしながらこのShibajuku Summer Festival のサイトを作りました。
公開当日の夜はみんなでバーチャルオフィスに集まって、Google Analyticsのリアルタイム解析を見たり、みんなでゲームをしたりして、打ち上げをさせて頂きました。
なお、このShibajuku Summer Festival の裏話的なことは シバシュク酒場でも語ってますので、よかったらそちらも聴いてもらえたらと思います。