Shibajukuバナー 制作とブラッシュアップ CreatorQuest 編

- Period
- 4時間
- Role
- Soft
さらに作っていく
今回はCreatorQuestというコーディング学習サービスのサイトへ遷移するバナーを作成していきます。
CreatorQuestとは?
会話形式の動画で本格的なHTML等の学習ができるサービスです。
バナーデザインでやった事

CreatorQuestの利点とは何だろうと考えた時、
ゲーム感覚でステップアップしながら、楽しく学習できるというのがありました。
バナーでもサービスの魅力である「ゲーム性・ストーリー性」を大切に制作することで、より伝わりやすくなるんじゃないかな?とこんなデザインにしてみました。
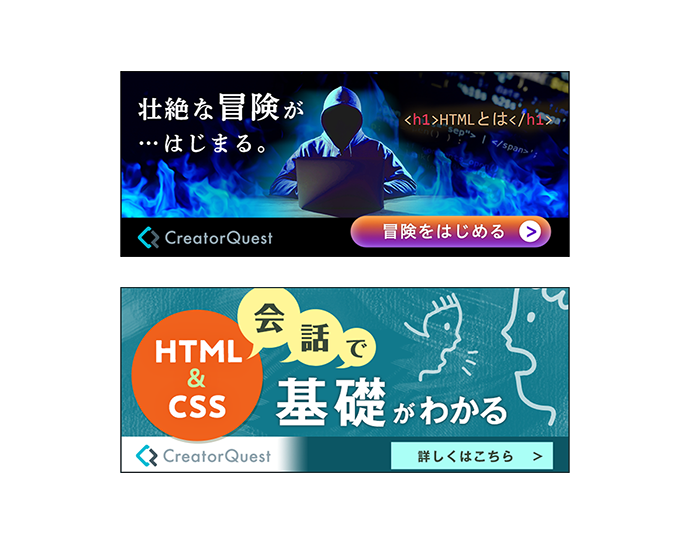
CreatorQuestのトップページのイメージにも合わせています。
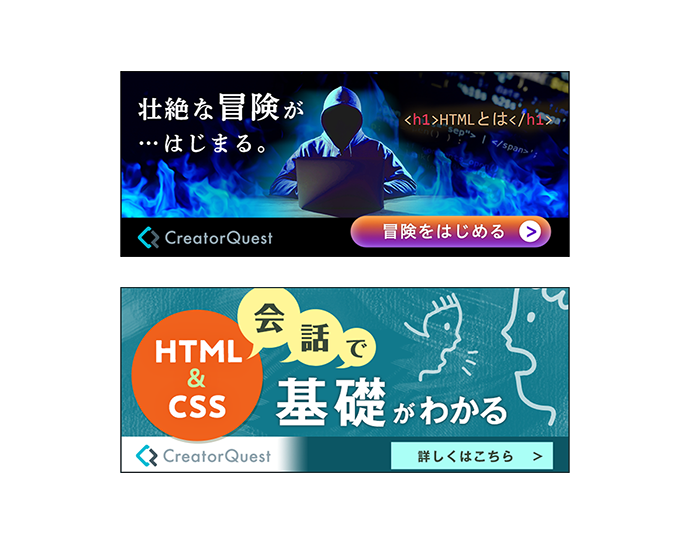
webの「壮絶な冒険」のイメージを出して、ワクワク感を高めたバナーです。
web=サイバーな印象を青い炎とボタンの色で表現したほか、覇気と緊迫した空気も出すように画像を選びました。
遷移先のサービスを想像して、ワクワクできるように制作してみました。

CreatorQuestは、ゲーム感覚で学習できるほか、
「詳しい学習内容をコツコツ進めたい人向け」でもあると思ったので、バナーで訴求してみました。
「基礎を振り返れる内容で、詳しく解りやすい」という口コミを、Twitter等で拝見する事があり、そこから考えていきました。
本気でweb制作を勉強している人の中の、特に「基礎固め」をしている人向けに「基礎、わかってる?」と質問を投げかける事で、クリックへのフックにならないかな?と思いました。
基礎を理解しているかって抽象的な問題なので、初級者~中級者までそこに問題を感じている人は引っかかってくるかなと思ってやってみました。
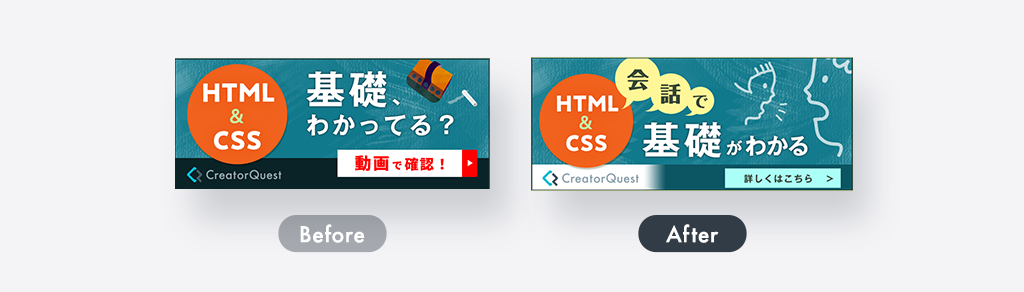
ブラッシュアップ


しばさんから上記の案に関して、
「CreatorQuestじゃなくても成り立ってしまう感じがして、他のコーディング系の動画教材のロゴに置き換えても成立する感じがするので、もう少し踏み込んだコピーでもいいかもですね。」という意見をいただきました。
確かに「基礎、わかってる?」というコピーだと、クリックされる強い理由にはならないですよね。確かに没個性的な印象になり、認識されにくいかもしれないと思いました。
CreatorQuestの特長ってなんだろうと思った時に、
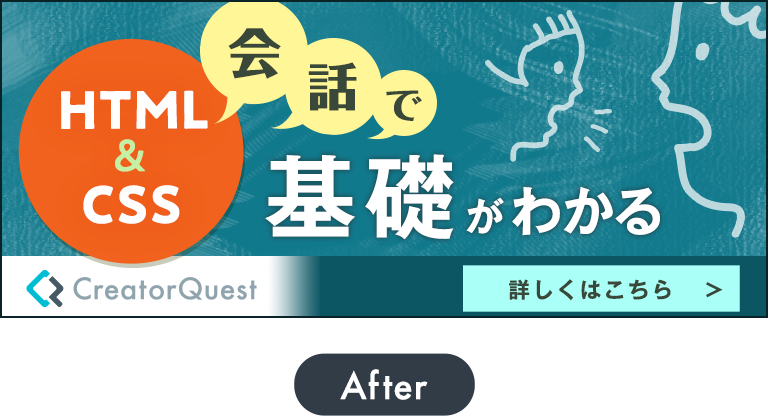
会話形式の動画で説明してくれるので、理解しやすいという点がありました。なのでそこを強く推しだすことにしました。

人が会話しているイラストを入れて、「会話形式」を強調。
視覚的に利点が解りやすいよう工夫しました。イラストは自分で描きました。

完成しました。おつかれさまです。
2つの側面から考えたバナー
CreatorQuestは、目標を決め、課題をクリアしてゲーム感覚でステップアップする「壮絶な冒険」の側面と、会話形式の動画でコツコツ基礎固めできる側面とあったので、分けて制作してみました~。
