Shibajukuバナー 制作とブラッシュアップ CodeHero編

- Period
- 4時間
- Role
- Soft

こんにちは!10期生の小田です。
Shibajukuに期間限定で掲載するバナーをデザインしました!
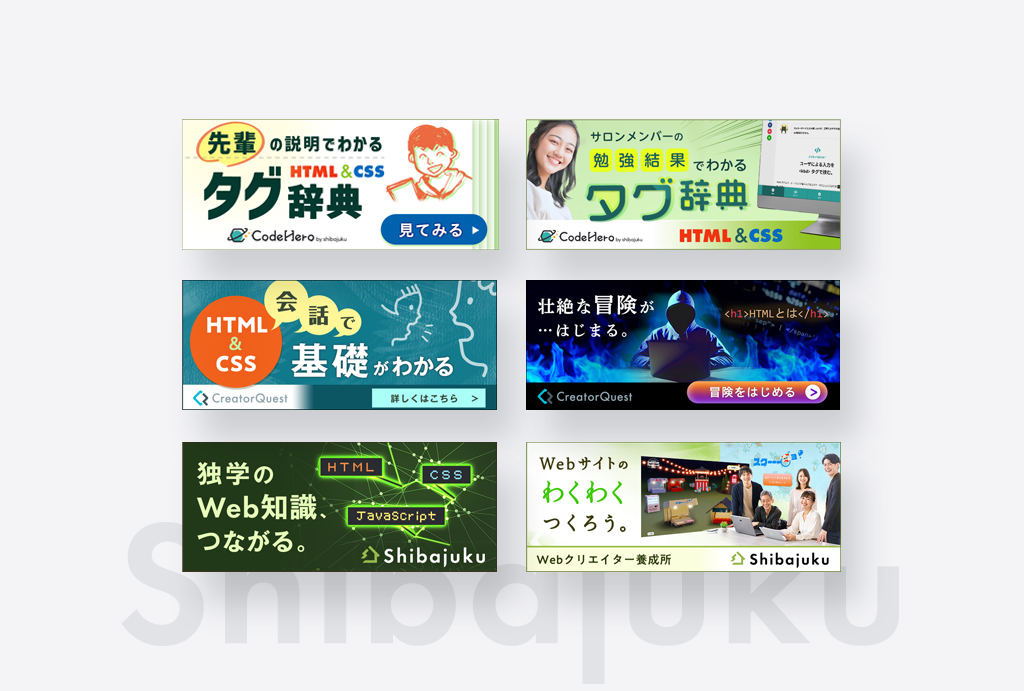
こちらの6案です。
ブログを3回に分けて、制作の過程やブラッシュアップについて書いていきます。
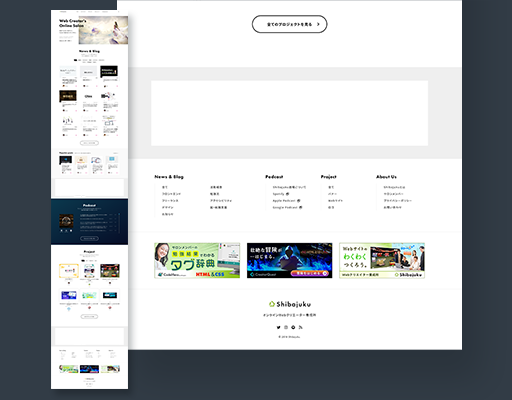
どこに掲載するの?
今回制作したのは、Shibajukuサイトのフッターにある、
Shibajukuが運営するサービスや、Shibajuku自体の案内へ遷移するバナーです。

掲載の目的
Web制作に興味をもってShibajukuのサイトを訪れた方を対象に、
「関連するサービスの紹介と誘導」が目的になっています。
遷移先のサービスの利点・面白さを伝えるバナーとして制作し、
認知度向上、興味を持ってもらえるような制作を心がけました。
CodeHeroのバナーを作る
まずは、CodeHeroというサービスのバナーを制作しました。
こちらは、サロンメンバーさんが更新するタグ辞典サイトです。
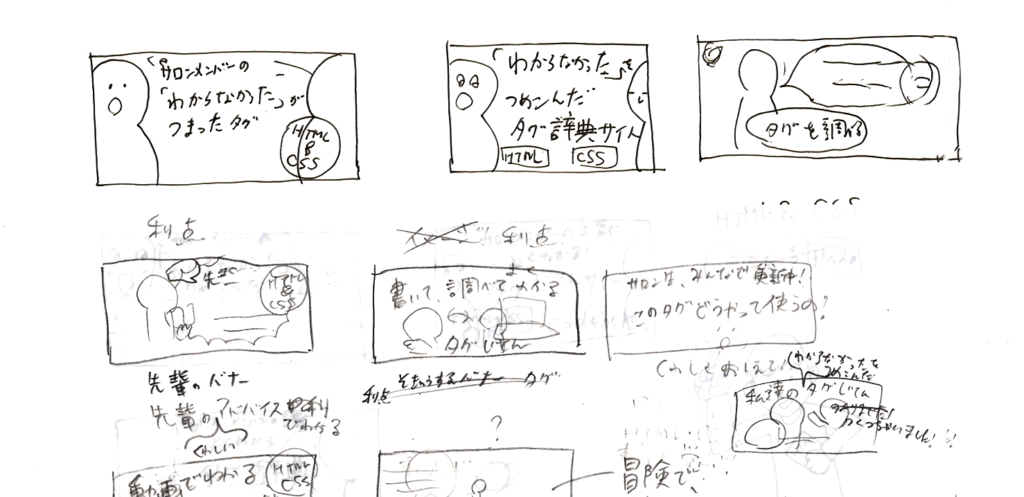
バナー制作を始める前に、
まずはデザインラフとして、アイディアを紙に書き出しました。

そこからイメージをふくらませて、更にラフを描いたり作ったりして
デザインができたので、提出しました。

バナーデザインでやった事

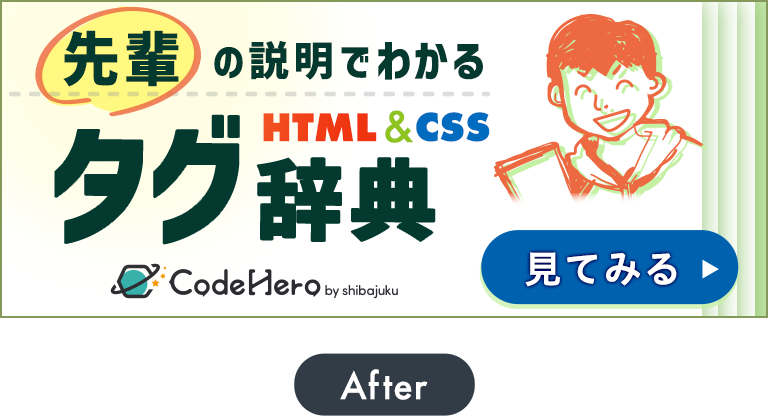
「先輩学習者が書くブログが読める」という利点を推しだしました。
HTML学習中の人にとって、コンテンツの更新を行うサロンメンバーは未来の姿かもしれませんよね。いわば、先輩のような存在かもしれません。そんな「先輩の知見がつまったノート(ブログ)が読み放題」ってとてもラッキーな状況ではないですか。
それをバナーにしてみました。

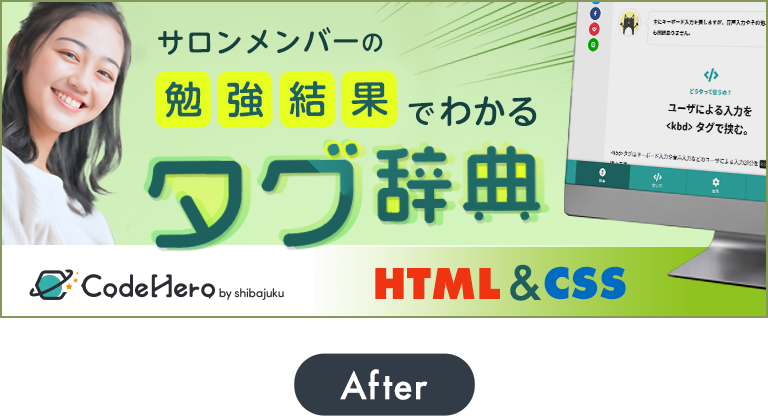
こちらの案も、
先輩学習者の勉強結果が見られるという利点を出しました。
親しみやすい女性画像は、サイトを更新しているサロンメンバーさんをイメージしています。タグ辞典の画面も掲載してクリックのハードルが下がるよう工夫しました。
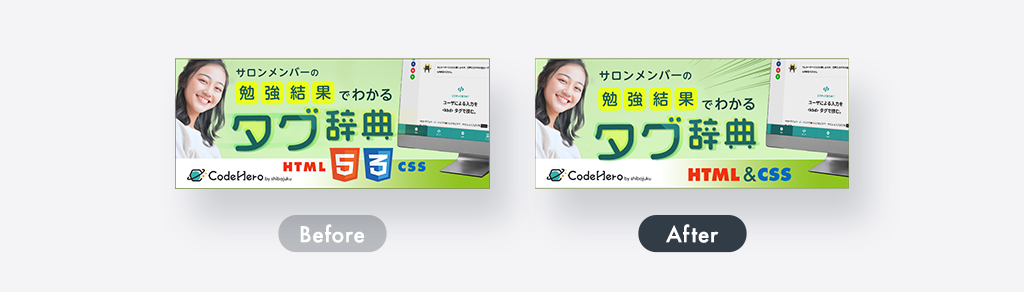
ブラッシュアップ
サロンオーナーのしばさんに添削していただき、ブラッシュアップを加えました。



「先輩のブログ」というキャッチコピーがタグ辞典と結びつきにくかった為、「ブログ→説明」に変更し、さらに先輩のイラストも入れて視覚的に解りやすくしました。

目線が散らばってしまう為、ロゴを取ったり要素を絞りました。
そんな感じで、完成しました~!

バナー制作、どうだった?
バナー云々ではなく、すごく学びにつながりました。
ユーザーの目に留まり、行動を起こしてもらうにはどうするのか。
どうすれば相手が理解しやすいか?
頭の中で想像するのと制作するのでは大きく違って、色々な事を考えバランスをとる必要がありました。その分勉強になったなと実感できたのでよかったです。
また挑戦してみたいです。
