Shibajukuバナーのデザインコンセプトと完成までの過程

- Launch
- Role
- Soft
Shibajuku9期のかっぱみーご(通称:かっぱ)です。2021年10月〜12月までShibajukuのサイト内で掲載される3つのバナーを作成しました。
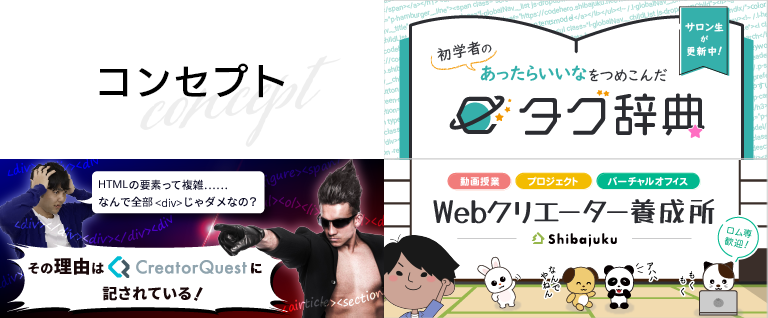
今回は、この3つのバナーをどういった意図で作成したのか、そのコンセプトをご紹介したいと思います。
- CodeHero(HTMLタグ辞典)
- CreatorQuest(Webスキルのオンラインレッスン)
- CAMPFIRE(Shibajuku入会入り口)
※それぞれのバナーのコンセプトに飛びます。
共通のコンセプト

それぞれのバナーのコンセプトの前に、全体に共通するコンセプトをご紹介します。
バナーの目的
バナーの目的というと、通常は「次ページへの誘導・クリックを促すこと」ではないでしょうか。ですが、今回は以下の指定がありました。
リンク先にアクセスをしたい!というバナーではなく、「Shibajukuが運営するサイトやShibajukuに関連するサイトの紹介」が目的になります。
そのため、最終的な3つのバナーには「こちらをクリック」といったクリック誘導の文言を入れるのをやめました。そうすることで、サイトの内容がわかるような文言やデザインを入れるスペースを多く確保することができます。
流し読みされない・目を留めてもらう
バナーは飛ばされやすいので、ちょっと気になって目に留まる工夫をするようにします。
Shibajukuのサイトは全体的に白っぽい清潔感のあるデザインです。なので、真ん中は色を濃くして目を留まらせる役割を担わせることにしました。
全部が濃い色になってしまうと、それぞれの印象をかき消してしまうのとShibajukuのサイトから浮いてしまうので、両端は白をベースに考えました。
サイトのイメージを踏襲
サイトの紹介を目的とするバナーなので、リンク先のページとカラーや温度感など、テイストを合わせるようにしています。
バナーをクリックしたものの、イメージと違っていて「あれ? 間違えたかな」と、戻るボタンを押した経験はありませんか? あれって結構ストレスですよね。
なので、ユーザーを迷わせないためにも、目に留まるバナーではあるけど、リンク先と大きくイメージが変わらないように気を付けました。
今回デザインしたバナーのパーツをサイトのファーストビューにあるものと関連付けるようにしています。
チャレンジしてみる
今回は、Shibajukuのチャレンジ企画ということもあり「失敗しても大丈夫!」という安心感から「怒られるかなぁ〜。NGかもなぁ〜」というギリギリのラインで作成しています。バナーに関しては、インパクトのあるギリギリのラインを攻めるのが好きだったりします。
キャッチコピーもデザインもありきたりなものならすぐに作れるけど、それではおもしろくないので、サイトのイメージを損なわないけど、目を引いてワクワクするようなバナーを目指します。
ラフ案
ある程度サイトの内容は把握しているので、ラフ案は15分ほどで作成しました。キャッチコピーや文言も入れてありますが、完成形ではありません。
デザインをしながら、ぐるぐると頭を回転させて言い回しを考えます。本当はキャッチコピーまで完成してからデザインに取り掛かる方がいいのでしょうが、私の場合はデザインをしながらの方が言葉が浮かんできます。
決めたキャッチコピーから
- どうすればインパクトのある言い回しになるか
- 「ちょっと気になる」フレーズにできないか
- わかりづらさはないか
というのを考えていきます。
CreatorQuest

バナーの並びと前後してしまうのですが、まずはCreatorQuestのコンセプトをご紹介します。
実は、このイメージ1分でできました。1分は言いすぎかな? でも、本当にすぐにできたんです。
というのも、私がこの画像の人物が出ている本が大好きで、繰り返し読んでいたためイメージができあがっていました。ただ、そのぶん本に引っ張られすぎたかなと反省もしています。
- 対話型
- クエスト(ゲーム性)
- 黒
これがCreatorQuestのバナーのコンセプトです。
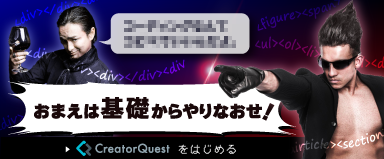
初稿

文言にモザイクが入っていますが、決して放送禁止用語をしゃべっているわけではありません。「誤解を与えてしまうかもしれない」ということだったので、自主規制しています。
全体のイメージとしては、クエストのプロローグのようなバナーにしました。今までのバナーで画像に手を加えているものが少なそうだったので、少し作り込んだものを試してみたいと思いこの構成にしています。
悪者は<div>のみのオーラを放ち、指南者は<article>や<section>を身にまとい、戦う(コーディングをする)ときには勇者(ユーザー)がこれらの武器を受け継いでレベルアップしているイメージです。
ほかのバナーと比べてインパクトはあるのですが、あまり深く考えずに作ったのでコンセプトとしては弱かったかもしれません。
ブラッシュアップ

シバタ先生にいただいたフィードバックは以下のとおりです。
「※※自主規制※※」に関しては、これは僕も含めて結構日常的にみんなが普通にやってることかと思うので、間違ってるっぽいニュアンスで伝わらないほうがいいかなと思いました。なのでもうちょとあきらかにやってはいけないことのほうがいいかと思います。
「あきらかにやってはいけないこと」これが難しかったです。
- 初学者でもわかること
- なぜそれがダメなのか気になってもららないといけない
そうなると、少し複雑になりすぎてしまうなと感じました。初学者なので、ダメなことに気付けず、意味がわからなくなってしまう可能性があります。
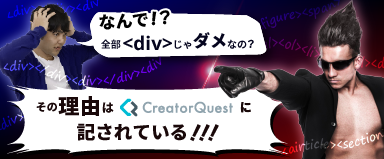
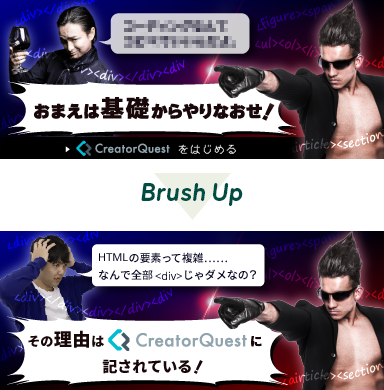
「考えないと意味がわからない」ではなく「パッと見て気になる」バナーにしたかったので、ここは思い切って勇者になる人(ユーザー)が悩んでいて、それを解決する答えがバナーの先(CreatorQuestの中)にあるというイメージに変更しました。
画像から変更する必要があったので、CreatorQuestが一番大幅にブラッシュアップすることになりました。
やはり、コンセプトがしっかりと定まっていないと、あとで大幅に変更しないといけなくなってしまいますね。このあたりは反省点として、次回以降につなげていければと思います。
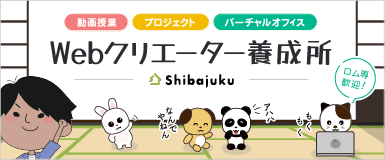
CAMPFIRE(Shibajuku入会入り口)

CAMPFIREは、Shibajukuに入会するための入り口です。このCAMPFIREから登録して入会します。
オンラインサロンというと、皆さんはどのようなイメージをお持ちでしょうか。私は、
- 怪しい
- 閉鎖されたコミュニティ
- 信者を集めている
というように、あまりいいイメージを抱いていませんでした。そういったイメージを持っている方は多いのではないでしょうか。
なので、そのイメージを払拭するようなバナーにしようと考えました。
- 明るい
- 楽しい
- 茶の間(和気あいあい)
- 白
これがベースとなるバナーのコンセプトです。
初稿

Shibajukuのロゴは家のマークになっています。なので、家の中でワイワイしているデザインにしようと考えました。
タイトルはオンラインサロンの怪しさを消すのに必死で「お笑いWebクリエーター」にして、楽しくて笑いにあふれていることを前面に押し出しています。
オンラインサロンに入る目的というのは、
- 一緒に頑張る仲間を見つけたい
- 誰かに教えてもらいたい
- 1人で勉強したい
など、さまざまなだと思います。
なので、ひとつに絞ってしまうと、ほかの目的で入会を検討している層に響かない、もしくは敬遠されてしまうかもしれないなと考えました。そこで思いついたのが「キャッチコピーは想像してもらう」でした。
文字で表現するのは最低限のものだけ。もくもく作業したり、楽しくおしゃべりしたり、作業の合間に運動したり、イラストでShibajukuの雰囲気を感じ取ってもらうことにしました。
動物のイラストにしたのは、Shibajukuで使用しているoViceの初期アイコンが動物だからです。かっぱを入れようかとも思ったのですが、自己主張が激しくなってしまうのでやめておきました。
ところで、皆さんはShibajukuの存在を何で知りましたか? 最近は、Twitter経由でShibajukuを知った方も多いのではないでしょうか。
Twitterで知ったという方に馴染みがあるのは、ロゴではなくシバタ先生のアイコンかなと思いました。なので、画像をお借りして「あっ! この人のサロンなのか」とわかるようにしています。
また、夏祭りプロジェクトが大成功したことで「プロジェクトに参加しないとダメなのかな。勉強だけしたいんだけど」という方のために「ロム専歓迎!」と入れて入会を後押ししています。こちらは、夏祭りの熱が落ち着いた11月に文言を変えてみようと思っています。
ブラッシュアップ

シバタ先生にいただいたフィードバックは以下のとおりです。
「
お笑い養成所」にしちゃうと、身内には伝わりますが、Shibajukuの事をよく知らない方にはちょっと伝わりにくいかもなのと、「お笑い養成所」という言葉からは笑いのハードルが高まってしまうので、中に入った時に、そんなにお笑い感はないってなる可能性もあるかぁと思いました。
タイトルをシンプルに「Webクリエーター養成所」に変更しました。そのかわり、下のキャラクター達に「なんでやねん」「アハハ」という言葉を入れて笑いを添えました。
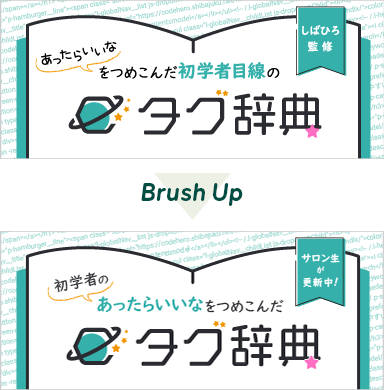
CodeHero

実は一番最後まで悩んだのがCodeHeroです。もともと、まったく違うデザインと文言でした。

それがこれです。意味がわからないですよね。「うまいこと言ってやろう」感が鼻につきます。もはや、ただ宇宙人を描いてみたかっただけなんだと思います。
提出する直前に「これは意味がわからない!」となり、もう一度コンセプトから洗い出ししました。
CodeHeroの「このサイトについて」のページをじっくりと読み返し、どんな思いでこのサイトがつくられたのかを考えました。そこで見つかったキーワードが
- 初心者目線
- やさしい
- わかりやすい
- 辞典
の4つです。
そのキーワードを見ているうちに「凝ったデザインやキャッチーな言い回しではなく、シンプルなデザインやストレートな文言の方がCodeHeroを表しているのではないか」と考えました。
凝ったデザインや変わった言い回しにすることで、サイトを見る前から「わかりにくい」「難しい」という印象を与えてしまうかもしれないと思ったからです。
初校

そこでできたデザインがこちらです。本(辞典)をメインに持ってきました。
全体的に“やさしい”雰囲気が出るように、「詰め込んだ」を「つめこんだ」とひらがなにしたり、文字に動きをつけて固くならないようにしています。
背景にはコード。CodeHeroのトップページを見てもらうとわかるのですが、まず初めにコードが目に入ってきます。なので、背景のデザインとして入れてCodeHeroのトップと合わせました。このコードは、実際にCodeHeroで使われているものになります。
ロゴはアイコンだけを使用し、わかりやすく「タグ辞典」としました。このタグ辞典の「典」のところに蛍光ピンクの星があるの気になりますか? そうですよね、ほかのと同じオレンジの星の方がまとまりがあっていいですよね。
でも、これにも意味があって、隣2つのバナー(特にCreatorQuest)が濃いので、すぐにそちらに目がいってしまうと思います。なので、CodeHeroで一度目を留めてもらうために、ちょっとした“気になる”を与えました。
また、「パッと目につく=探しているタグがすぐに見つかる」ということも表しています。
ブラッシュアップ

シバタ先生にいただいたフィードバックは以下のとおりです。
「しばひろ監修」の部分ですがここはひょっとしたら「サロンメンバーが更新」のほうが的確かもしれません。確かに僕はチェックはしてますが、ほんとチェックしてるだけなのと、僕が監修していてもShibajukuのサイトを見ている人は基本検索エンジン経由で見ているので、そんな方にとっては「誰?」って感じだと思うので、それよりサロンメンバーの方が更新している方が新鮮さがあるかもです。また、これは変更する必要も無いかもですが、「あったらいいなを詰め込んだ初学者目線のタグ辞典」というメッセージの「あったら」が何に対してや、誰にとってがちょっと見えにくいかもと感じました。
「しばひろ監修」としていたしおり部分を「サロン生が更新中!」に変更しました。キャッチコピーも誰にとってなのかがわかるように「初学者のあったらいいなをつめこんだ」としました。
気付きを得たバナー作成

今まで見よう見まねでバナーを作成してきたので、フィードバックをいただき勉強になりました。
「もうちょっとこうした方がよかったかな~」という部分もありますが、3か月掲載されるので1ヶ月様子を見てから、さらにブラッシュアップしていきたいと思っています。
バナーをつくるよりもこの記事を書く方が時間がかかってしまいましたが、改めて記事化することでいろいろな気付きを得ることができました。
実際の仕事、またバナーチャレンジをすることがあれば、今回のことを踏まえて、よりよいものが作れればと思っています。
長くなりましたが、記事をご覧いただきありがとうございました!
