Shibajukuサイト掲載バナー CodeHero編

こんにちは!くうみんと申します。
Shibajukuサイト内に設置するバナー3種類を、今回制作いたしました。
いずれも、Shibajukuに関連するサイトへの誘導バナーとなります。
ではまず1種類め、こちらが私が制作した CodeHero への誘導バナーです。

CodeHero って?
CodeHero とは、Shibajukuのサロンメンバーで随時更新していくブログ型のタグ辞典サイトです。
現在、HTMLリファレンスを随時更新しています。
あなたの知りたいタグはなんですか?
こちらが、今回のバナーのコピーです。
このタグ何だったかな?と思った時に、気軽に覗いてみようと思える親しみやすさ・ハードルの低さを伝えたい!
このバナーを制作するにあたってのコンセプトになります。
制作過程
1・必要な情報の書き出しと整理
制作するにあたり整理したことは、以下の項目です。
- ターゲット:HTMLを独学中または初学者
- サロンメンバーが更新していること=初学者目線で制作している点を強調し、他のリファレンスサイトとの差別化を図りたい → 他のリファレンスサイトはどのようなものか調べる
- ロゴのシンボルマークが丸い惑星のモチーフであるため、背景や図形も丸いもので統一感を出したい → 背景はIllustratorで別途制作する? 利用可能な素材でイメージの合うものがあれば使用する?
- 配色:サイトのイメージカラーが緑のため、ベースに緑を使用・アクセント色は黄色を使う?
- フォント:可読性の高いサンセリフ体/ゴシック体フォントで、柔らかい印象のものを使用したい → 筑紫A丸ゴシックあたり?
2・ラフで構成を形にする
1・で書き出し整理した内容を踏まえて、いきなりフォトショップで作り始めるのではなく、スケッチブックと鉛筆を持ち、構成を考えながらラフを描きます。
その時の私の頭の中は、こんな感じです。
- 全体の雰囲気は、親しみやすさとハードルの低さを表現したい。なぜなら、ターゲットは初学者。
- 他のリファレンスサイトはやはり辞書のイメージでかっちりしたものが多い・表を使っている・淡々と説明している → わからなくて調べに行くのに、その先でもかっちりしたサイトに行き当たる → 難しそうに思えて、初学者にはつらいのでは?
- やはり親しみやすさを全面に出したいので、柔らかい雰囲気にしたい
- 緑の中でも明るい爽やかな緑を選ぶと、親しみやすさや優しい雰囲気が出せる?
- 緑に映える黄色を差し色として使えば、アクセントになり視線誘導できる?
- イラスト使うと親しみやすい? でも、それだけの理由でイラスト使う?
- 1番強調したいところはどこ?
- サロンメンバーで更新しているところは、大きな差別化になるので外せない…
と、こんな感じのことを諸々考えてスケッチブックに書き出しながら、まず核となるコピーを決めます。
今回の場合は “あなたの知りたいタグはなんですか?” ですね。
コピーが決まると、あとはラフを描く手が進みます。
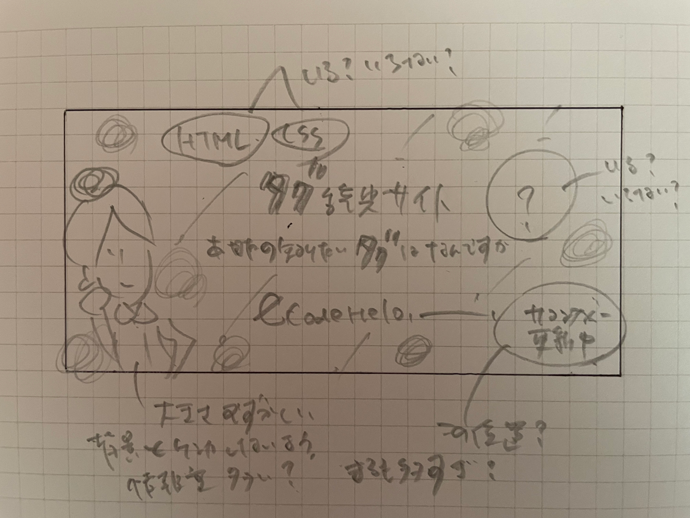
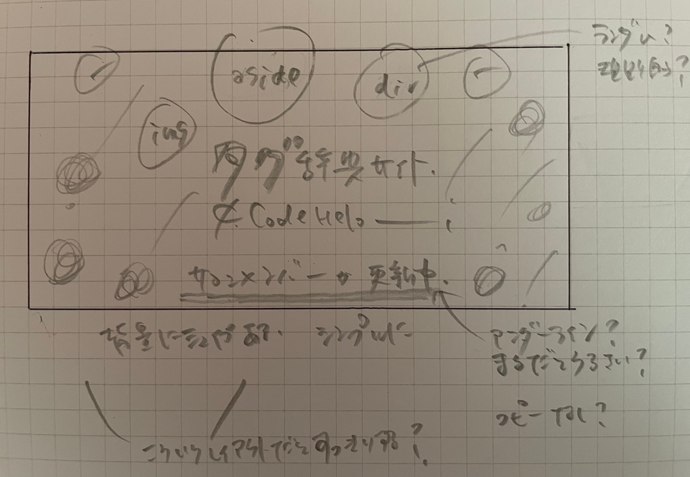
描いたラフはこちら… 汚い!涙

実は、他の2種類のバナーは、わりとすんなり形になってくれたのですが。
この CodeHero に関しては、なかなか1つに絞れず。
イラストを使うか使わないかで迷い、もう1案シンプルなものも描きました。
こちらはイラストもコピーも使用せず、ごくシンプルなものに。

なんだかやはり、物足りない。コピーもイラストも使いたい。
やりなおし!
そして最終的に、2案両方の良いとこどりに落ち着きましたが、3つのバナーの中で制作時間が最も時間がかかってしまいました。
やはり、ラフの時点でしっかり形にすることが大切でした。
ラフが2枚ある時点で、考えが定まっていない証拠ですね。今回の反省点です。
3・Photoshopで手を動かす
ラフをもとに、Photoshopで手を動かし制作します。
ラフがきっちり形になっていれば、ここの段階はほぼ迷うことなく進みます。
大まかに決めていた色やフォントを確認します。
あとは、細かいレイアウトを調整したり、きちんと視線を誘導できているかの確認・余白などの微調整です。
4・サロンオーナーしばさんにご確認いただく
今回は、Shibajukuサイトに掲載されるバナーです。サロンオーナーのしばさんが、いわばクライアント様です。
形になったところで、しばさんにご確認いただきました。

こちらがその際のバナーです。ラフに悩み続け、やり直し、時間をかけた甲斐があったのか?フィードバックでの変更点は1点だけでした。
・円形シェイプのタグの文字のフォントを、もう少しタグの雰囲気のあるものに変更してみては? とのことでした。
なるほど!ごもっともです!そこは実は最後まで迷ったところでした。
的確なフィードバック!さすが、我らのしばさんです。
5・データと指定サイズに書き出したものを提出
そして、最終的に提出し掲載されたものがこちらです。
タグの雰囲気が出るよう、細めのフォント Monaco_Regular に変更しています。
フォントを変更しただけで、デザイン的にもスッキリした上に統一感がでました。

まとめ
いろいろ書きましたが、実は私、バナーを制作するのは2度めです。
普段バナーを制作することがなく、以前1度制作したものがあまりにも未熟だったため、今回のバナーチャレンジの手を挙げてチャレンジしてみました。
ほぼバナー制作の経験のない私が、制作の際に注意した点はひとつだけです。
これはバナー3種類すべてに共通しているのですが、ひとつひとつの素材を”なんとなく使う”ことのないよう、しっかり考えて意味づけしていきました。
そのため、好みで選んで使用したフォント・色・形・イラストなどはひとつもありません。
その結果、自身の制作したいバナーのイメージに近づけることができました。
いろんな制作方法があるかと思います。こちらは、あくまでも私流です。
これからバナー制作に取り組まれる方に少しでも参考になる部分があれば、嬉しいです。
