CodeHero

- Launch
- Period
- 6ヶ月
- Soft
- Other Members
-
サロンメンバーの皆さんで HTML + CSSのリファレンスサイトを作成致しました。

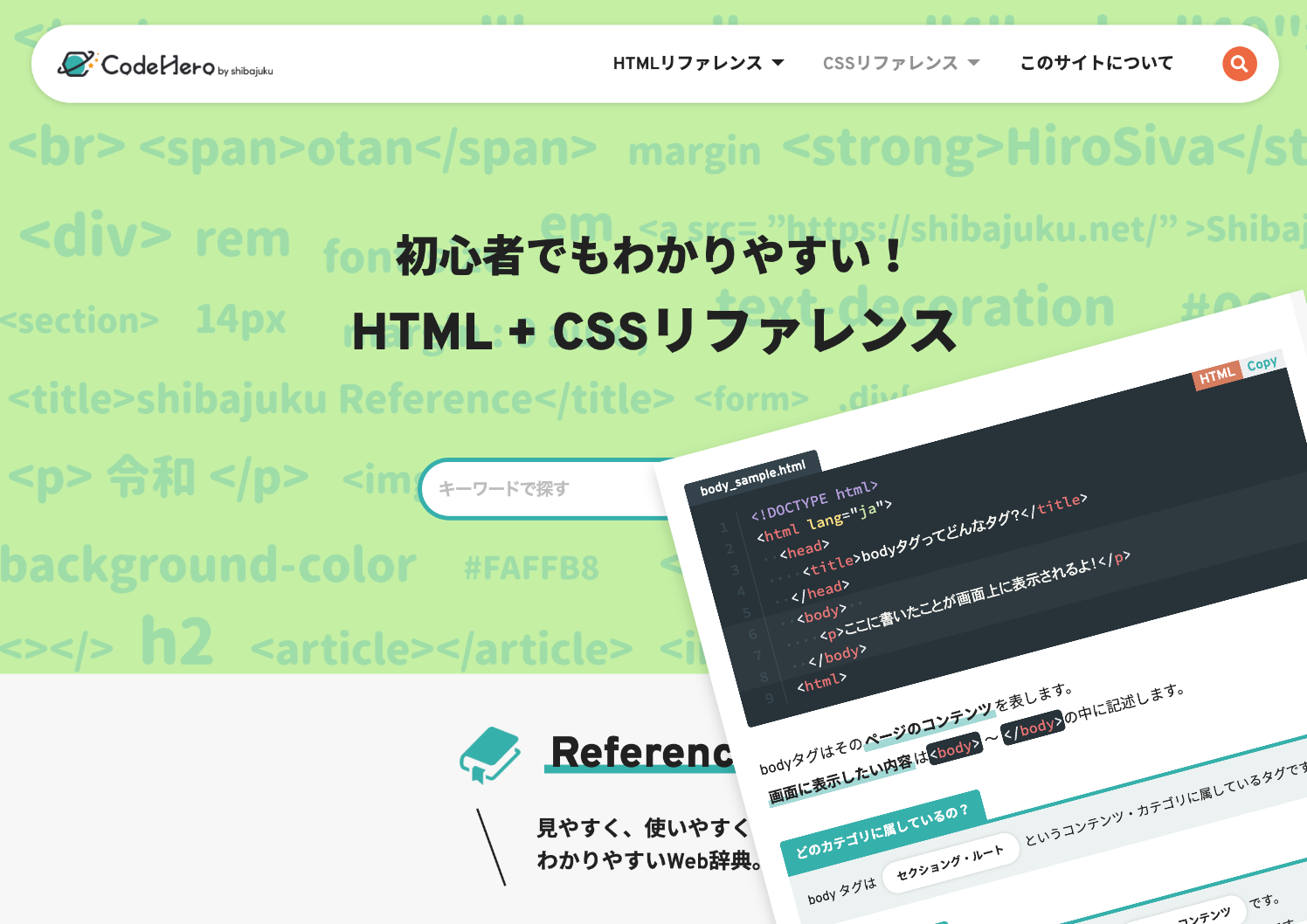
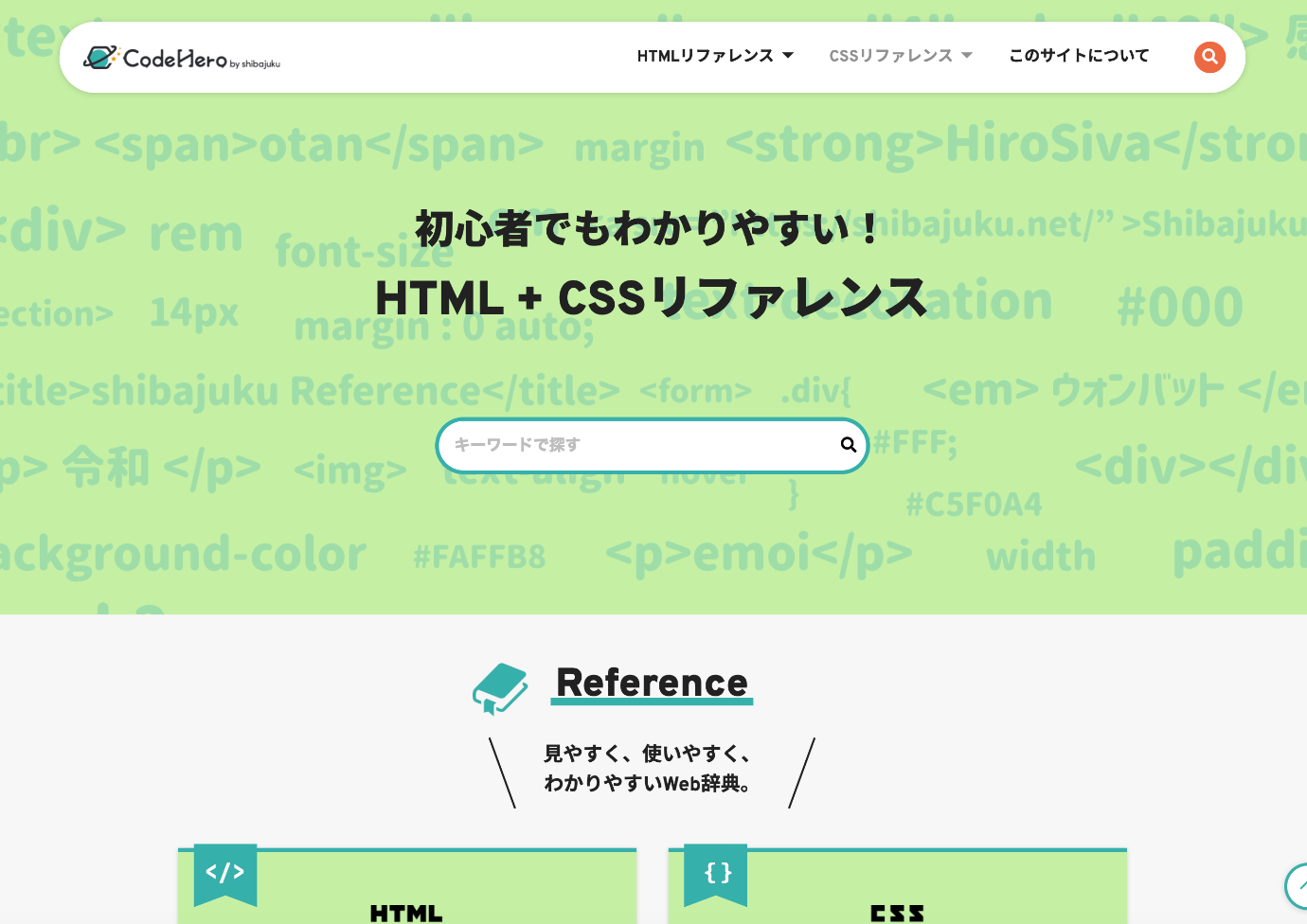
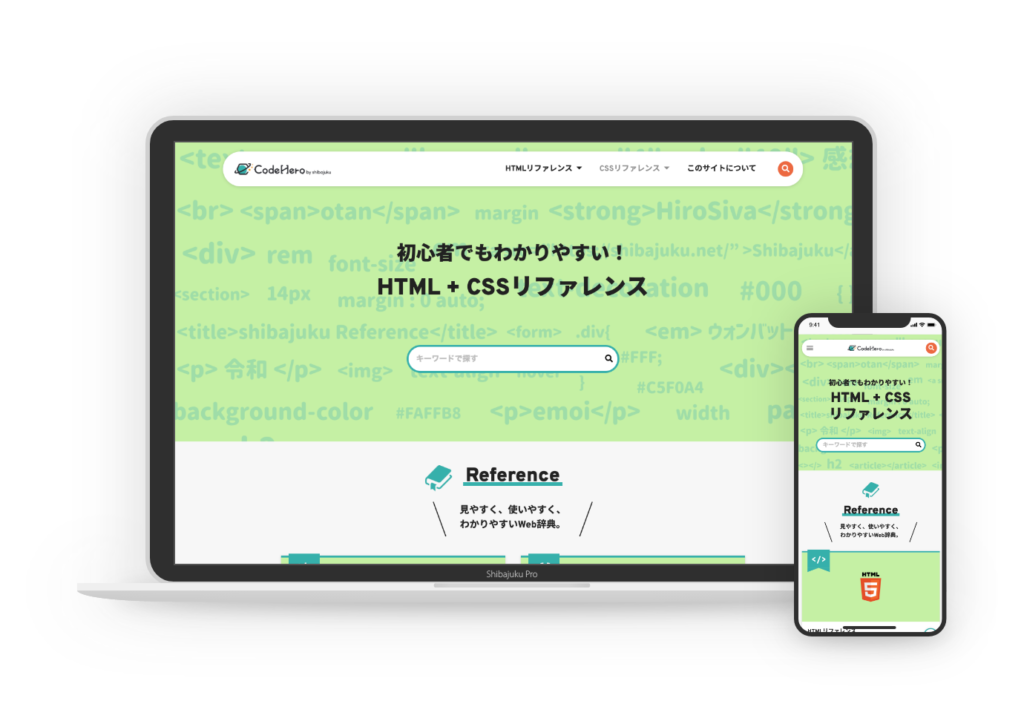
ブログ型の初学者向けHTML + CSSリファレンスサイト
CodeHeroは、HTMLやCSSを学習したサロメンバーのみなさんが自分がマイタグを選び、そのタグやプロパティについて仕様書を読んだり、色々調べた上で、初学者の方に伝わりやすいように工夫をして解説ページを作るというスタイルで運営するリファレンスサイトです。
基本的にはWebの学習を勉強したばかりの方が執筆しているのですが、その方が初学者の方たちの気持ちがわかり、難解な用語などを、自分たちが理解した言葉に置き換えることができるのでより初学者の方たちにとってわかりやすいリファレンスサイトになるんじゃないかなと考えました。
また、タグやプロパティの説明ページはサロンメンバーの誰もが書くことができるので、きちんとリファレンスサイトとしての機能を持たせるために、しっかりと仕様書を読んでもらったりする中で、記事を書いた方はそのタグやプロパティについて詳しくなり、自信を持って使えるようにもなります。
まるでブログようにタグやプロパティを勉強しながらライティングやコンテンツメイキングも学習できるようなリファレンスサイトになっています。
CodeHeroを作った詳しい経緯などはこちらのブログに書きましたので、よかったら御覧ください。
みんなで力をあわせて作ったリファレンスサイト
CodeHeroは僕が企画を考えたのですが、制作はサロンメンバーのみなさんに行って頂きました。
デザイン
コーディング
メインコーディング、WordPressテーマ開発 さおりさん
ロゴ
choco さん