Shibajukuサイト掲載バナー CAMPFIRE編

こんにちは!くうみんと申します。
Shibajukuサイト内に設置するバナー3種類を、今回制作いたしました。
いずれも、Shibajukuに関連するサイトへの誘導バナーとなります。
今回は3種類め、こちらが私が制作した CAMPFIRE への誘導バナーです。

CAMPFIREって?
Webクリエイター養成所・Shibajuku への入会は、CAMPFIRE のこちらのページからとなります。
随時募集しているわけではありませんが、こちらのページにはShibajukuの詳細が記載されています。
ご興味をお持ちの方は、ぜひご覧になってみてください。
Webの可能性は無限大
こちらが、今回のバナーのコピーです。
Webの学習やその先に、ワクワクする気持ちを感じてもらえるようなバナーを作りたい!
このバナーを制作するにあたってのコンセプトになります。
制作過程
1・必要な情報の書き出しと整理
制作するにあたり整理したことは、以下の項目です。
- ターゲット:ShibajukuまたはWebの世界やWebクリエイターに興味がある、独学または初学者
- Webへの興味を、より掻き立てたい
- Web制作系のオンラインサロンは、それこそたくさんありすぎて、明確に差別化は難しい
- Shibajukuの良さはどこだろう → 私が思うに、ワクワクする気持ちを持ち続けられるところ!Webって、本当に無限の可能性を秘めているのでは?と感じられるところ!いつもいろんなことに率先して挑戦されるしばさんの影響?そこをアピールしてみる?
- コピーとロゴの他に何を入れる?「仲間と一緒に学ぶと楽しい」は入れたい
- 背景は、バナーが3個並んだ時のことを考え、シンプルな白にしたい・特に 隣の CreatorQuest のバナーが濃いめのため
- 無限大に広がるイメージを、どうやって表現する?ここ大切…
- フォント:可読性の高いサンセリフ体/ゴシック体フォント → バナーが3つ横並びに配置されるので、何かしら統一感を持たせたい → 他の2種と同じ筑紫A丸ゴシックを使用
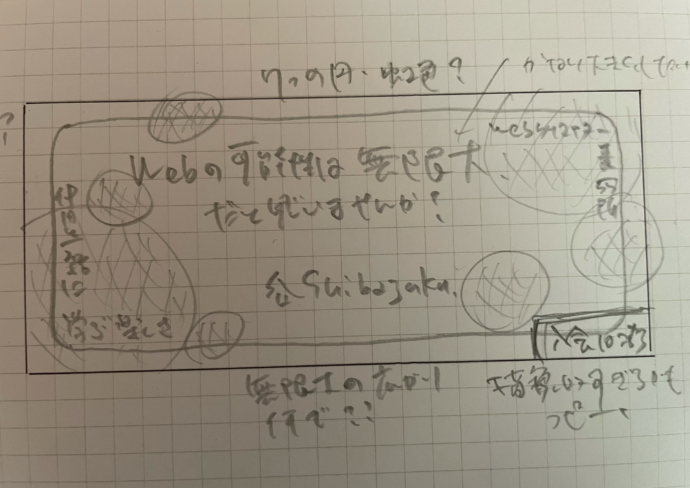
2・ラフで構成を形にする
1・で書き出し整理した内容を踏まえて、いきなりフォトショップで作り始めるのではなく、スケッチブックと鉛筆を持ち、構成を考えながらラフを描きます。
その時の私の頭の中は、こんな感じです。
- 無限大の表現方法は? しばらく言葉遊びで連想してみる… → 虹のイメージは?色は7色、虹そのままではなく円形シェイプに置き換えて、いろんな大きさの7つの◯で表せる?
- 円形シェイプの色は、虹の7色をそのまま使う・原色がいい!虹感がある → でも少し強すぎるかもしれない・テキストにかぶると可読性が下がる?
- 角丸シェイプの枠線で囲い、引き締めよう
- 枠線に沿う形で「Webクリエイター養成所」と「仲間と一緒に学ぶ楽しさ」をいれる → これ以前他のもので見てやってみたかった!
- Shibajukuのロゴは、サイト内に置くバナーなので小さめでもよい?
- その分コピーを目立たせて、メリハリつけたい
- 7色は、色によっては強すぎるので、実際に作ってみて透過の具合を決める
- シンプルなボタンを作る
と、こんな感じのことを諸々考えてスケッチブックに書き出しながら、まず核となるコピーを決めます。
今回の場合は「Webの可能性は無限大」に変更はありませんが、サブコピーがこの段階では「だと思いませんか」です。
ここは、のちにしばさんのフィードバックを受けて変更します。
コピーが決まると、あとはラフを描く手が進みます。
描いたラフはこちら… またまた字が汚い!涙

今回も、すんなりまとまりました。ラフも1種類!
3・Photoshopで手を動かす
ラフをもとに、Photoshopで手を動かし制作します。
ラフがきっちり形になっていれば、ここの段階はほぼ迷うことなく進みます。
大まかに決めていた色やフォントを確認します。
あとは、細かいレイアウトを調整したり、きちんと視線を誘導できているかの確認・余白などの微調整です。
4・サロンオーナーしばさんにご確認いただく
今回は、Shibajukuサイトに掲載されるバナーです。サロンオーナーのしばさんが、いわばクライアント様です。
形になったところで、しばさんにご確認いただきました。

こちらがその際のバナーです。
しばさんから、フィードバックをいただきました。
またもや!!コピーもデザインもとてもいい感じ。と!!!
しばさんは、いつも第一声で、良いところを見つけて必ず褒めてくださるので、ありがたいことこの上ないです。
その上で、今回は2点のフィードバックをいただきました。
まず1点め。
「だと思いませんか」 のサブコピー。悪くないけれど、このままでは受け取り方に開きがありすぎるのではないか? 「だと思いませんか?」と想像させることによって、伝えたいことと逆に違うものを想像する人もでてくるのでは? とのこと。
おっしゃる通りです。やはり漠然としすぎていて、意図が伝わりません。
そこで考え直し、ここはわかりやすく「Shibajukuで一緒に学びませんか?」というシンプルに入会を誘うサブコピーに変更することにしました。
「はじめの一歩を踏み出そう」というコピーと、動きのアクセントに足跡を置きました。
2点め。
無限大を表現する割には、円形シェイプの数が少なく背景の白が目立ち、寂しいです! とのこと。
ここは、自身では意外でした。シンプルめが好きなこともあり、むしろじゅうぶん表現できていると思っていました。
寂しいと気づくことができず。
ここにきて、自分の好みが出てきてしまいました、大反省です。
自分の主観より、大多数の方がそう思われるであろう方を優先しなければですね。
素直に、円形シェイプの数を倍に増やしました。
やはり白い余白はあったほうが、無限の広がり感が出せるのではないか?と思い、加減が難しかったのですが、最終的には良い感じに増やせたと思っています!自画自賛!!
何度も言いますが、フィードバックは偉大です。
恥ずかしいのは最初だけです。すぐに慣れます。
5・データと指定サイズに書き出したものを提出
そして、最終的に提出し掲載されたものがこちらです。
Webの可能性は無限である!という、やや抽象的な、また壮大なコピーを使用しましたが…
無限感、感じられますか?
伝わらなければ、まだまだです。ひたすらブラッシュアップします。

まとめ
前回も前々回も書きましたが、今回初めて読んでくださる方もおいでになるかと思いますので、繰り返します。
実は私、バナーを制作するのは2度めです。
普段バナーを制作することがなく、以前1度制作したものがあまりにも未熟だったため、今回のバナーチャレンジの手を挙げてチャレンジしてみました。
ほぼバナー制作の経験のない私が、制作の際に注意した点はひとつだけです。
これはバナー3種類すべてに共通しているのですが、ひとつひとつの素材を”なんとなく使う”ことのないよう、しっかり考えて意味づけしていきました。
そのため、好みで選んで使用したフォント・色・形・イラストなどはひとつもありません。
その結果、自身の制作したいバナーのイメージに近づけることができました。
いろんな制作方法があるかと思います。こちらは、あくまでも私流です。
これからバナー制作に取り組まれる方に少しでも参考になる部分があれば、嬉しいです。

最後に、3種類並べたショットを貼っておきます。
